preface
in the context of rapid iteration of Internet products, front-end developers should not only write pages, but also complete page dynamic effects through ajax+js. There is great pressure. In order to solve this problem, MVVM development mode was born.
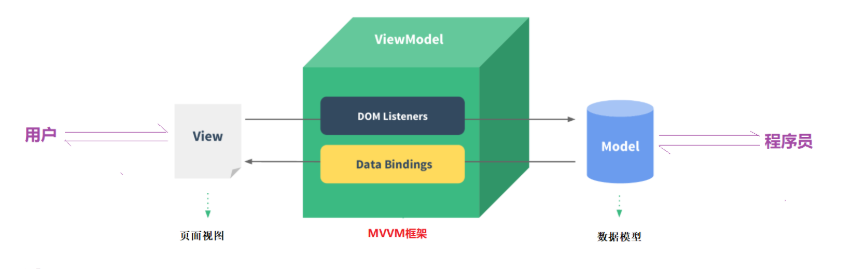
MVVM is short for model view view model
-M: Model refers to data
-V: View refers to the page
-VM: view Model refers to the bidirectional binding of Model and view. (that is, the view and Model interact with each other, and the view changes with the change of the Model; the view changes with the change of the Model)
In MVVM mode:
- Model and view are bound. When the model changes, the view changes automatically; The view changes and the model changes automatically. Therefore, we only need to focus on the model.
Understanding of attached drawings:

Vue quick start:
- Vue of Vue is introduced JS file
- Write Vue code
- Using Vue to render text into div Tags
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--use vue towards div Render text in-->
<div id="app">
<!--Use interpolation expressions to obtain data in the model-->
{{message}}
</div>
<!--1 introduce vue of js file-->
<script src="../js/vue-2.6.12.js"></script>
<!--2 to write vue code-->
<script>
const app=new Vue({
el:"#app ", / / let vue get the tag view to be operated
data:{ // Define data
message:"ha-ha"
}
});
</script>
</body>
</html>
Vue quick start details
// Introduction to Vue objects
const app = new Vue({
el: "#App ", / / El is used to mount the view, that is, use the css selector to select the view range that the current vue can manage. Note: vue must use double tags to select the view, except html and body
data:{ // Data is an object that stores view data and supports various data types of js (simple object array)
message: ""
}
})
give an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--use vue towards div Render text in-->
<div id="app">
{{message}}
</div>
<!--1. introduce vue of js file-->
<script src="../js/vue-2.6.12.js"></script>
<script>
//2. Build a vue object
const app = new Vue({
el: "#app ", / / declare the view range managed by vue (Mount view). In fact, it can be used for all double tags (except html and body)
data: {// Declare data. The data here supports various data types of js. The common ones are: simple type, collection type [], object type {}
message:"", //Simple data format
user:{"username":"jack"}, //Object data format
arr:["aaa","bbb","ccc"] //Array data format
}
});
</script>
</body>
</html>
Syntax in Vue
1. Interpolation expression
- Syntax of interpolation expression: {expression}}
- Function: the main function of interpolation expression is to obtain data from Model and render it to View
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
{{message}} <br/>
</div>
<script>
const app=new Vue(
{
el:"#app",
data:{
message:"<a href='#'> hey hey < / a >“
}
});
</script>
</body>
</html>
2. Bidirectional binding
- Syntax: v-model
- The interpolation expression can be regarded as a one-way binding. The data affects the view rendering, but not the other way around.
- Note: Currently, the available elements of v-model include: input, select, textarea (form label) and components (vue built-in component)
- v-model is a two-way binding, and views and models will affect each other.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<h3>full name:</h3>
<input type="text" v-model="username" >
<div>What's your name:{{username}}</div>
<h3>Gender:</h3>
<input type="radio" value="male" v-model="sex"> male <br>
<input type="radio" value="female" v-model="sex"> female <br>
<div>What gender do you choose:{{sex}}</div>
<h3>Hobbies:</h3>
<input type="checkbox" value="smoking" v-model="hobby">smoking<br>
<input type="checkbox" value="drink" v-model="hobby">drink<br>
<input type="checkbox" value="Hot head" v-model="hobby">Hot head<br>
<div>What's your hobby:{{hobby}}</div>
<h3>Segment:</h3>
<select v-model="level">
<option value="">Please select</option>
<option value="bronze">bronze</option>
<option value="silver">silver</option>
<option value="King">King</option>
</select>
<div>The segment you selected is:{{level}}</div
</div>
<script>
const app=new Vue({
el:"#app ", / / Mount view
data:{
username:"",
sex:"",
hobby:['Hot head'],
level:"silver"
}
});
</script>
</body>
</html>
3. Event handling
- Event binding
- Standard syntax v-on: event name = "js fragment or function name". If you don't want the page to be popular, you need to introduce a namespace separately.
- Simplified syntax @ event name = "js fragment or function name" recommended
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<b>number:</b>
<button @click="numdiff()">-</button>
<input type="text" v-model="num" style="width: 30px;">
<!--<button v-on:click="num++">+</button> Trouble in writing-->
<button @click="num++">+</button> <!--Recommended writing-->
<button @mouseover="num++">+</button> <!--Recommended writing-->
</div>
<script>
const app = new Vue({
el: '#app ', / / Mount view
data: {num: 1}, //Initial data
methods:{ //Define method (function)
numdiff(){
this.num--; //Add this when variables or methods defined inside vue call each other
alert("I lost 1");
}
}
})
</script>
</body>
</html>
4. List traversal
- Traverse List / array
- Use v-for in vue to traverse the array. The format is as follows:
- v-for="(item,index) in items" details: pay attention to spaces!!!!!
items: List to traverse
item: the temporary variable obtained from each traversal
Index: the index of each traversal, counting from 0 (v-for = "item in items" can be omitted)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<!-- v-for="(Objects traversed each time/variable,Indexes) in Collection to traverse" -->
<div id="app">
<ul>
<li v-for="(user,index) in users">
{{index}}-->{{user.id}}--->{{user.name}}-->{{user.address}}
</li> <!--vue of v-for The label should be written on the label to be cycled-->
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
users: [{id: 1, name: 'jack', address: 'Chaoyang, Beijing'}, {id: 2, name: 'lucy', address: 'Shanghai Bund'}, {id: 3, name: 'jerry', address: 'Tianjin Xiqing'}]
}
})
</script>
</body>
</html>
5. Traverse Map
- In addition to traversing arrays, v-for can also Map.
The format is as follows:
- v-for="(value,key,index) in items"
items: Map to traverse
Key: the key obtained from each traversal
Value: the value obtained by each traversal
Index: the index of each traversal, counting from 0
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<!--
grammar: v-for="(value,key,index) in map"
-->
<ul>
<li v-for="(value,key,index) in users">{{index}}--{{key}}--{{value}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: { []
users: {"Zhang San": "male", "Li Si": "male", "Wang Wu": "female", "Zhao Liu": "male"}
}
})
</script>
</body>
</html>
6. Condition judgment
- Syntax:
v-if = "Boolean expression"
v-else-if = "Boolean expression"
v-else - be careful:
The v-else element must follow the element with v-if or v-else-if, otherwise it will not be recognized
v-if can also be used in combination with v-for. When they appear together, they will traverse first and then judge the conditions
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<!--Enter a grade from the text box, Then judge whether you pass the grade >=60:pass <60:Fail others:unknown-->
<h3>Test score exercise</h3>
Please enter your grade:<input type="text" v-model="score"><br>
Your starting score this time:
<span v-if="score>=60">pass</span>
<span v-else-if="score<60">fail,</span>
<span v-else>unknown</span>
<!--ergodic users, However, only female users are required to be displayed-->
<h3>User list</h3>
<ul>
<li v-for="(user,index) in users" v-if="user.gender == 'female'">{{user.name}}--{{user.gender}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
score: "unknown",
users: [
{name: 'jack', gender: 'female'},
{name: 'lucy', gender: 'female'},
{name: 'jerry', gender: 'male'}
]
}
})
</script>
</body>
</html>
7. Attribute binding
- For HTML tag attributes, if you want to transfer values dynamically, you can't use {}}, but use special attribute binding syntax
Standard syntax: v-bind: attribute name = "variable in Vue"
Abbreviation syntax: attribute name = 'variable in Vue'
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
<style>
#cz {
width: 200px;
height: 200px;
border: 1px solid grey;
}
.back {
background-color: red;
}
.font {
font-size: 40px;
font-weight: bold;
}
</style>
</head>
<body>
<div id="app">
<h3>Basic use of attribute binding</h3>
There are two picture addresses:../img/vue.png and ../img/lj.jpg,Please enter the address below,Change picture:<br>
Picture address: <input type="text" v-model="imgSrc">
image width: <input type="text" v-model="imgWidth">
<br>
<img :src="imgSrc" :width="imgWidth">
</div>
<script>
const app = new Vue({
el: '#app',
data: {
imgSrc: "../img/vue.png",
imgWidth: "100px"
},
})
</script>
</body>
</html>