1.hasClass()
//Determine whether a class exists
function hasClass(element, value) {
var cls = value || '';
//\s Matches any white space characters, including spaces, tabs, page breaks, and so on
if (cls.replace(/\s/g, '').length == 0) {
return false; //Returns false when no parameter is returned
}
return new RegExp(' ' + cls + ' ').test(' ' + element.className + ' ');
}2.removeClass()
function removeClass(element, value) {
if (hasClass(element, value)) {
//\t matches a tab; \r matches a carriage return; \n matches a line break
var newClass = ' ' + element.className.replace(/\t\r\n/g, '') + ' ';
while (newClass.indexOf(' '+ value + ' ') > -1) {
newClass = newClass.replace(' ' + value + ' ', ' ');
}
element.className = newClass.replace(/^\s+|\s+$/g,'');
}
}3.addClass()
//This method can exist independently
function addClass(element, value) {
//Add the class directly when its name is empty
if (!element.className || element.className == "") {
element.className = value;
return;
}
//If the class name is not empty, determine if it already exists or add it if it does not.
var cls = ' ' + value + ' ';
if (cls.indexOf(' ' + element.className + ' ') <= -1) {
var newClass = element.className;
newClass += ' ';
newClass += value;
element.className = newClass;
}
}
//This method adds classes based on the existing hasClass() function
function addClass(element, value) {
if (!hasClass(element, value)) {
element.className = element.className == '' ? value : element.className + ' ' + value;
}
}4.html5 Style - classList
In fact, html5 has expanded the API related to the class operation, in which the classList attribute and the implementation of the class addition, deletion and judgment.
The classList property can be classified by:
add(value) Add class name, if any, not
contains(value) determines whether a class name exists and returns a Boolean value
remove(value) delete the class name from the list
toggle(value) toggle class name: delete if present in list, add otherwise
<body class="test1 test2 test3 test4"></body>Detecting code using classList properties
var bodyer = document.getElementsByTagName('body')[0];
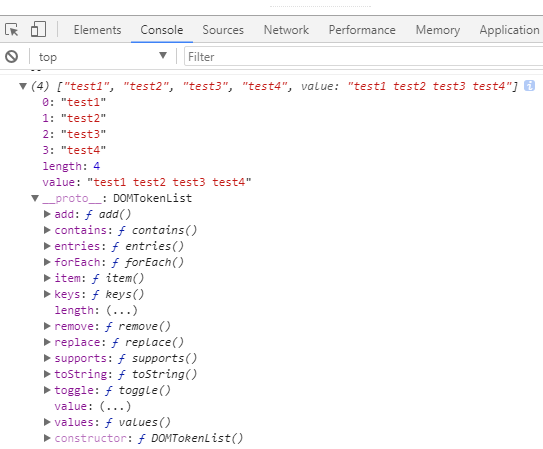
console.log(bodyer.classList);
It can be seen that the API s exposed directly are:
length: Represents the number of element class names, read-only
item(): Supports a parameter that returns the corresponding class name for an index of the class name
document.body.classList.item(3); //Output test4However, functions such as add() contains() can only add or modify one class name at a time, but we can modify the prototype function to implement methods that can add, delete, or modify multiple class names.
A detailed description of this method is provided. Click on the link See.
Currently, FireFox 3.6+ and Chrome are the browsers that support the classList attribute.So for better compatibility, we can implement these methods manually by ourselves.