
original text
https://medium.flutterdevs.co...
code
https://github.com/flutter-de...
reference resources
text

The bottom bar of the convex Bottom is an application sketch diagram, and its shape is the shape of the convex Bottom. It can make the user interface look great and improve the way users interact with the interface. In this article, we'll build a simple application with one of the simplest forms, the shuttle convex Bottom bar
catalog:
introduction
Add dependency
How to use
function
attribute
implementation
summary
GitHub link
Introduction:
Hello everyone, today we are going to discuss a very important topic about the fluent UI, which is the bottom navigation bar. In this article, we learned about the converse bottom bar. The converse bottom bar is a kind of shutter packaging. The bottom bar of the convex Bottom is an application bar sketch. In this way, there is a convex Bottom like it. It can make the user interface look great and improve the way users interact with the interface. In this article, we will build a simple application with one of the simplest forms, the Convex Bottom Bar.
Viewing the list tab items widget, you can explain the icons displayed in the appbar and their titles. The list should contain only an odd number of TabItems to run the widget without causing a fallacy. If you want to display an image or icon, you can provide an image for the icon variable in each TabItem widget. If you want to generate an appbar at the bottom of the icon, you can use convexbutton Fab widget. It generates fewer parameters and has a fast and beautiful single icon appbar.
Add dependency:
Go to pubspec in your project. Add dependency: add https://pub.dev/packages/conv... The latest version of.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
convex_bottom_bar: ^3.0.0We use convax_bottom_bar to create a better bootobar UI.
How to use:
In general, the convexAppBar can work with scaffolding by setting up its bottom NavigationBar. convexAppBar has two constructors, and convexAppBar () will use levant style to simplify the creation of tabs. Add it to the package's pubspec Yaml file, use the latest version.
Scaffold( body: bottomNavigationBar: ConvexAppBar(); );
characteristic:
- Various interior styles are available
- You can change the theme of the AppBar.
- Provides a builder API for modifying new styles.
- Add a badge to the tab menu.
- Beautiful transition animation
- Provides a hook API to override some internal styles.
- RTL reinforcement
Properties:
Here is converse_ Bottom_ Some properties of bar:
- fixed (subtitle icon stays in the center)
- fixedCircle (same, but with a white circle on all sides of the fixed icon)
- react (superscript icon instead of clicking another icon)
- reactCircle (same as the white circle in the superscript icon)
- textIn (corresponding title appears for the selected ion)
- titled (an unselected icon is a single icon that displays its title)
- Flip (click the icon to display a flip animation)
- custom (use the ConvexBottomAppBar builder to customize predefined parameters)
- height (grabbing the appbar)
- top (grabbing the superscripted icon)
- curveSize (stretch the curve of the superscript icon)
- Color (sets the color of the icon)
- backgroundColor (set appbar background color)
- Gradient (use the gradient widget to set the appbar background color)
- activeColor (set circle color)
Implementation plan:
In convex_ Bottom_ In the bar demonstration, first, we create a stateful class named MyHomePage () in this class, and we create an integer pass of variable selectedpage type with value 0. Define a list named pageNo, in which we pass all the pages to be added to the bootom navigation bar.
int selectedpage =0; final _pageNo = [Home() , Favorite() , CartPage() , ProfilePage()];
In BuildContext (), we define Scaffold.
appBar: AppBar(
centerTitle: true,
title: Text('Convex Bottom Bar'),
),First pass in the body\_ pageno, whose value is selectedpage. Using the scaffold attribute, we use the bottomNavigationBar. Here, we create ConvexAppBar () and pass Items, initialActiveIndex, and onTap. In the entry, we go through all the screens that we want to display in our application. In initialActiveIndexwe, we pass the defined variable selectedpage. In onTap, we pass index and define setState () in setState. We pass selectedpage, which is equivalent to index.
bottomNavigationBar: ConvexAppBar(
items: [
TabItem(icon: Icons._home_, title: 'Home'),
TabItem(icon: Icons._favorite_, title: 'Favorite'),
TabItem(icon: Icons._shopping_cart_, title: 'Cart'),
TabItem(icon: Icons._person_, title: 'Profile'),
],
initialActiveIndex: selectedpage,
onTap: (int index){
setState(() {
selectedpage = index;
});
},
),If we create different pages, Home(), Favorite(), CartPage(), ProfilePage() In the Home class, we define a text with a background color.
Home home screen:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('Home Page',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold
),),
),
);
}
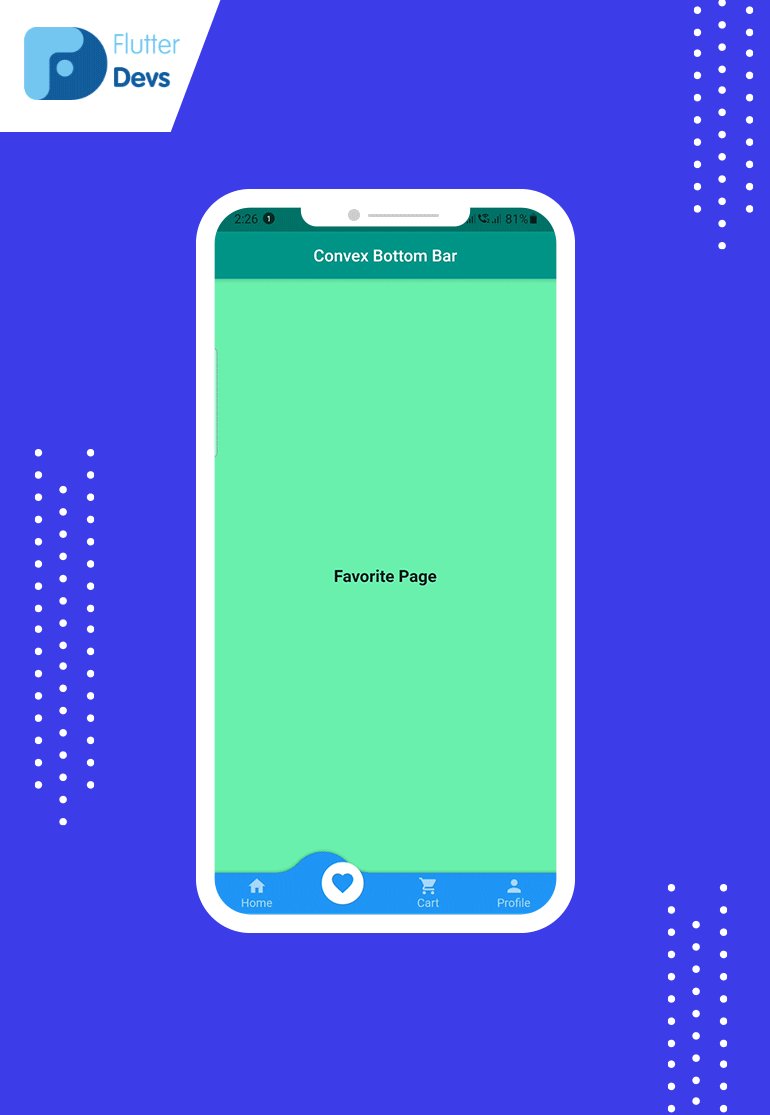
}Favorite screen:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Favorite extends StatefulWidget {
const Favorite({Key? key}) : super(key: key);
@override
_FavoriteState createState() => _FavoriteState();
}
class _FavoriteState extends State<Favorite> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors._greenAccent_,
body: Center(
child: Text('Favorite Page',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight._bold_ ),
)),
);
}
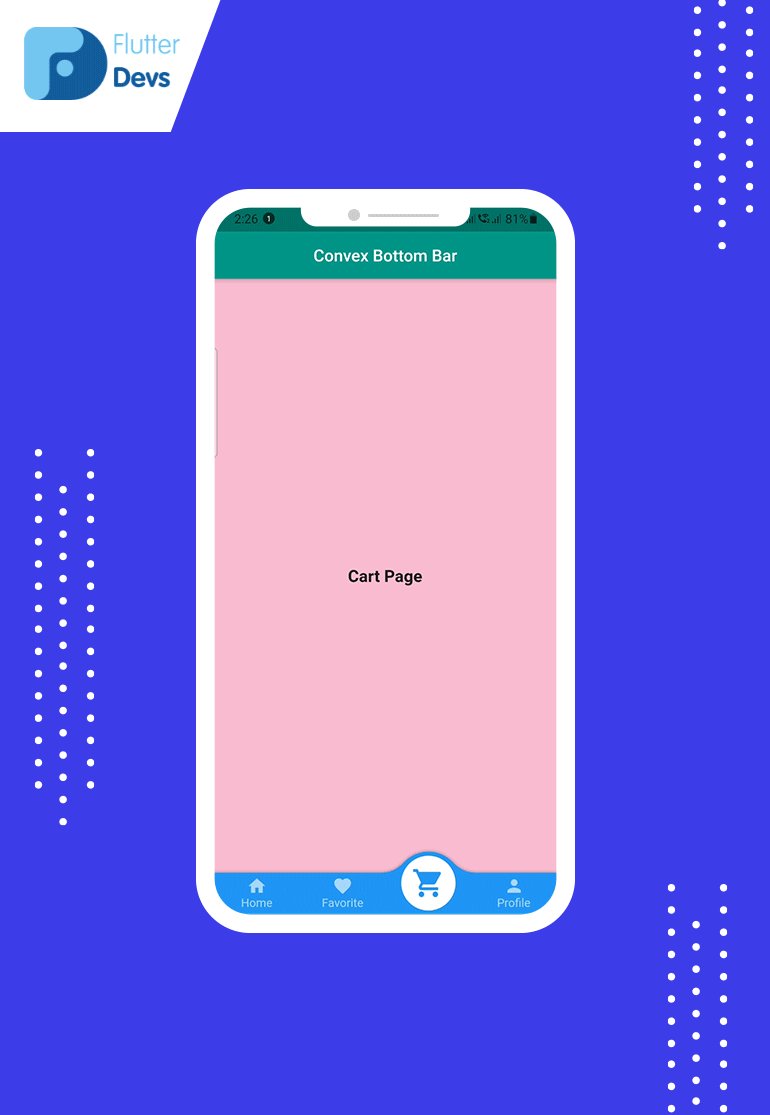
}CartPage screen:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class CartPage extends StatefulWidget {
const CartPage({Key? key}) : super(key: key);
@override
_CartPageState createState() => _CartPageState();
}
class _CartPageState extends State<CartPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors._pink_.shade100,
body: Center(
child: Text('Cart Page',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight._bold_ ),)),
);
}
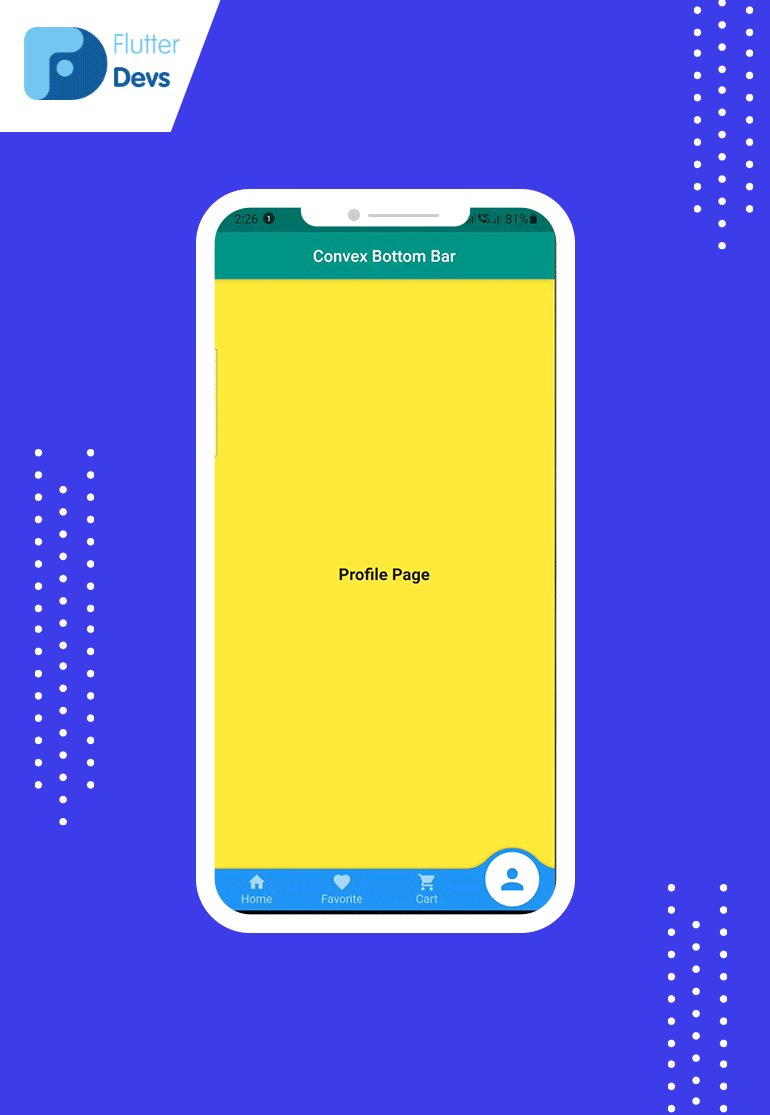
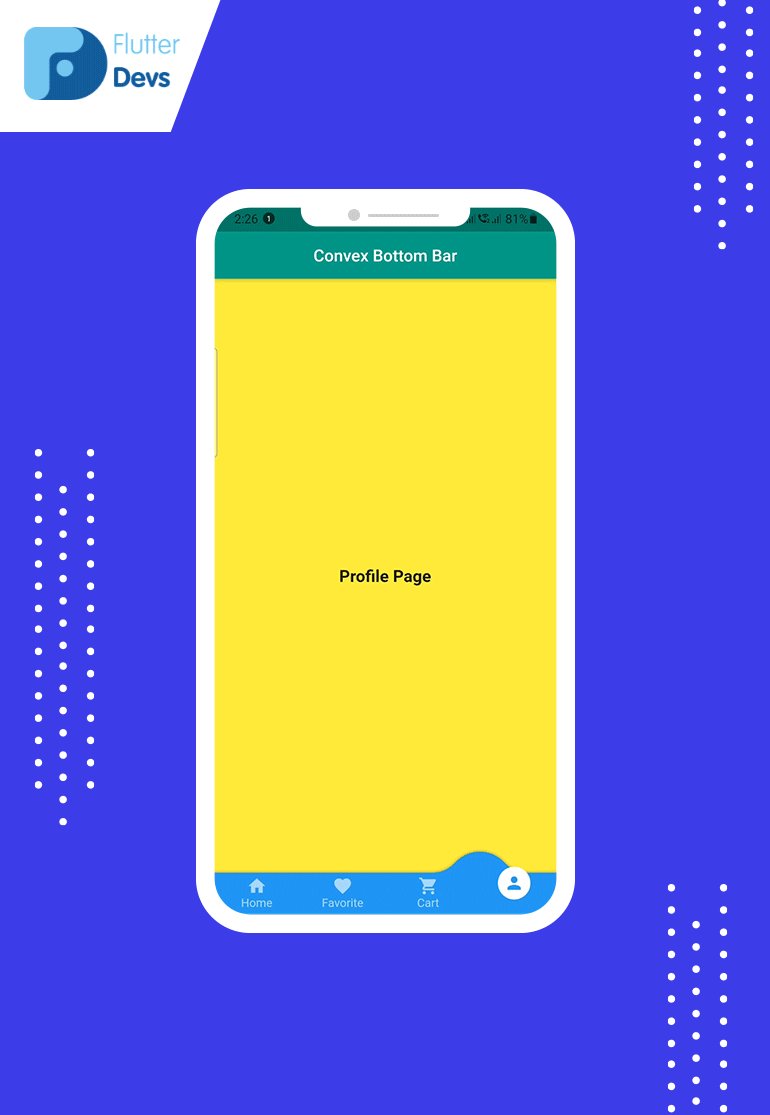
}\_ Profile page:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class ProfilePage extends StatefulWidget {
const ProfilePage({Key? key}) : super(key: key);
@override
_ProfilePageState createState() => _ProfilePageState();
}
class _ProfilePageState extends State<ProfilePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors._yellow_,
body: Center(
child: Text('Profile Page',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight._bold_ ),)),
); }
}When we run the application, we should get the output of the screen, like the screen video below.

Conclusion:
This paper introduces what is the Convex Bottom Bar and how to implement the Convex Bottom Bar in the fluent method. You can use this package according to your needs.
If I do something wrong, please tell me in the comments. I'm happy to improve.
Applaud if this article helps you.
GitHub Link:
https://github.com/flutter-de...
© Cat brother
- Wechat ducafecat
- Blog ducafecat tech
- github
- bilibili
