
What is the JS-SDK interface?
In order to facilitate the developer to realize the web pages (web pages accessed by Wechat browser), such as the ability of mobile phone system such as photography, map selection, voice, location, and so on, and to facilitate the developer to directly use the unique capabilities of Wechat such as sharing and sweeping, Wechat launched the overall development kit of JS-SDK, which is convenient for developers to use.
Sharing function
Official documents provide php, java, node.js and python sample code, but there is no c # version. In order to make up for the needs of the majority of. net users, I copied the logic of PHP version of the sample code into. net version, and added the sharing function in the front end of the web page, hoping to be useful to everyone.
Program realization
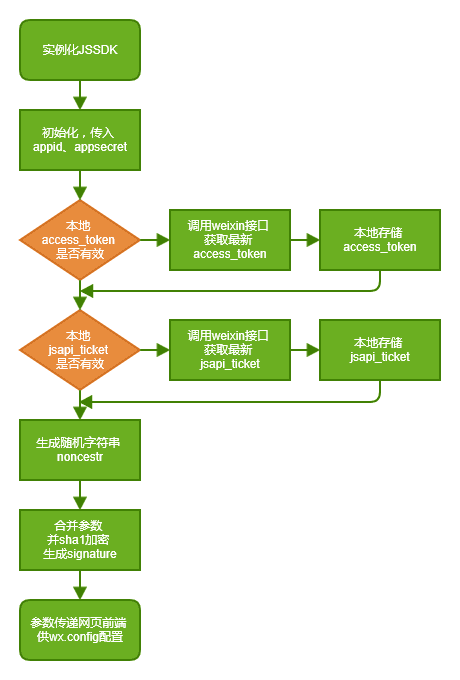
Flow chart
The key class in the program is JSSDK, which contains all the logical processes of the server requesting authentication. The following is the flow chart of the process:

Key Code Analysis
In order to ensure the security of data transmission between the third-party server and the micro-messaging server, all the micro-messaging interfaces are invoked by https mode, so the higher version (.Net 4.5+) network packages are quoted in. net for http requests.
private string httpGet(string url) { if (url.StartsWith("https")) System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls; HttpClient httpClient = new HttpClient(); httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); HttpResponseMessage response = httpClient.GetAsync(url).Result; if (response.IsSuccessStatusCode) { string result = response.Content.ReadAsStringAsync().Result; return result; } return null; }
Get access_token, first from the local access_token.aspx, if not or expired (7000 seconds), then retrieve to the Wechat server.
private string getAccessToken() { string accessToken = string.Empty; var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1])); if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now)) { string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + this.appId + "&secret=" + this.appSecret; var jRes = JObject.Parse(httpGet(url)); accessToken = jRes["access_token"].ToString(); if (!string.IsNullOrEmpty(accessToken)) { data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000; data["access_token"] = accessToken; setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]); } } else accessToken = data["access_token"].ToString(); return accessToken; }
Getting jsapi_ticket works the same way as access_token.
private string getJsApiTicket() { string ticket = string.Empty; var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0])); if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now)) { string accessToken = getAccessToken(); string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=" + accessToken; var jRes = JObject.Parse(httpGet(url)); ticket = jRes["ticket"].ToString(); if (!string.IsNullOrEmpty(ticket)) { data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000; data["jsapi_ticket"] = ticket; setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]); } } else ticket = data["jsapi_ticket"].ToString(); return ticket; }