Status of CSS3:

1.CSS3 new selector
1.1 attribute selector
1. The attribute selector can select elements according to the specific attributes of elements without the help of class or id selector
2.
Match the above selector:
^Means to select the beginning, $select the end, * select any name
<style>
/* 1.It must be input, but it also has the attribute value */
/* input[value]{
color: pink;
} */
/* 2. */
/* input[type=text]{
color: pink;
} */
/* 3.The selection starts with div and then has a class attribute, and the attribute value must be those elements starting with icon */
/* div[class^=icon]{
color: red;
} */
/* 4 */
section[class$=data]{
color: royalblue;
}
</style>
</head>
<body>
<!-- 1.Using attribute selectors can eliminate the need for classes or id selector -->
<!-- Target selects only the first text box -->
<!-- <input type="text" value="enter one user name">
<input type="text" > -->
<!-- 2.The attribute selector can also select attributes=Some elements of the value are important to remember-->
<!-- Target select text box only -->
<!-- <input type="text" name="" id="">
<input type="password" name="" id=""> -->
<!-- 3.The attribute selector can select some elements at the beginning of the attribute value -->
<!-- Select the small icon at the same time -->
<!-- <div class="icon1">Small icon 1</div>
<div class="icon2">Small icon 2</div>
<div class="icon3">Small icon 3</div>
<div class="icon4">Small icon 4</div>
<div>none of my business</div> -->
<!-- 4.The attribute selector can select certain elements at the end of the attribute value -->
<section class="icon1-data">I'm Angela</section>
<section class="icon2-data">I am Godzilla </section>
<section class="icon3-ico">I'm uruuru</section>
</body>Note: class selector, attribute selector, structure pseudo class selector, weight 10
1.2 structure pseudo class selector
1. The structure pseudo class selector mainly selects elements according to the document structure, and is often used to select child elements according to the parent
2. Selector classification
The first three selectors: when the space li after ul in style is used as the descendant selector
<style>
/* 1.Choose the first child in the family */
ul li:first-child{
background-color: royalblue;
}
/* 2.Choose the last child */
ul li:last-child{
background-color: pink;
}
/* 3.Select the second child */
ul li:nth-child(2){
background-color: plum;
}
</style>
</head>
<body>
<ul>
<li>Child 1</li>
<li>Child 2</li>
<li>Child 3</li>
</ul>
</body>3. Key application of nth child (n) (more in unordered list)
Nth child (n) selects one or more specific child elements of a parent element
- n can be numbers, keywords and formulas
- If n is a number, it is to select the nth child element, in which the number starts from 1
- n can be Keywords: even, odd (odd and even rows can be selected in parentheses for style setting)
- It can be a formula: the common formula is as follows (if n is a formula, it will be calculated from 0, but the 0th element or the number exceeding the element will be omitted)
For example, there are 8 li in ol given in body and 8 li in style
ol li: nth-child(n){
background-color: pink;
}
Means: nth child (n) starts from 0 and adds 1 , to the back every time. The bracket must be n, not other letters. N means that all children are selected

2n: n starts from 0 to the maximum (for example, 8 if there are 8 li) ---- > 2 * n --- > 0, 2, 4, 6, 8
Selected all even children = = equivalent to even
n+5: n starts from 0 to the maximum, that is, 0 + 5 = 5,1 + 5 = 6,2 + 5 = 7 Until the end
-n+5: n starts from 0 to the maximum, - n is - 0, - 1, - 2, - 3, - 4, - 5, plus 5 is from 5 to 0
The last three selectors:
UL Li: first of type: select the first child
UL Li: last of type: select the last child
As like as two peas, ul li:nth-of-type(even): select even children, which is exactly the same as nth-child().
The first three are different from the last three (common in development):
1. Nth child sorts all children in the parent element (the sequence number is fixed). First find the nth child, and then see if it can match E
2. Nth of type sorts and selects the specified child elements in the parent element, matches e first, and then finds the nth child according to E
Examples of differences:
<style>
/* nth-child Will sequence all boxes */
/* When executing, first look at the numbers in nth child () brackets, and then go back to the previous div */
section div:nth-child(1){
background-color: red;
/* This output is wrong because the first tag is p, not div */
}
/* nth-of-type The boxes of the specified elements are numbered */
/* When executing, first look at the element specified by div, and then go back to the nth of type (1) children */
section div:nth-of-type(1){
background-color: rosybrown;
}
</style>
</head>
<body>
<section>
<p>Bald head strength</p>
<div>Xiong Da</div>
<div>Xiong er</div>
</section>
</body>
1.3 pseudo element selector (key)
1.3.1 basic use of pseudo element selector
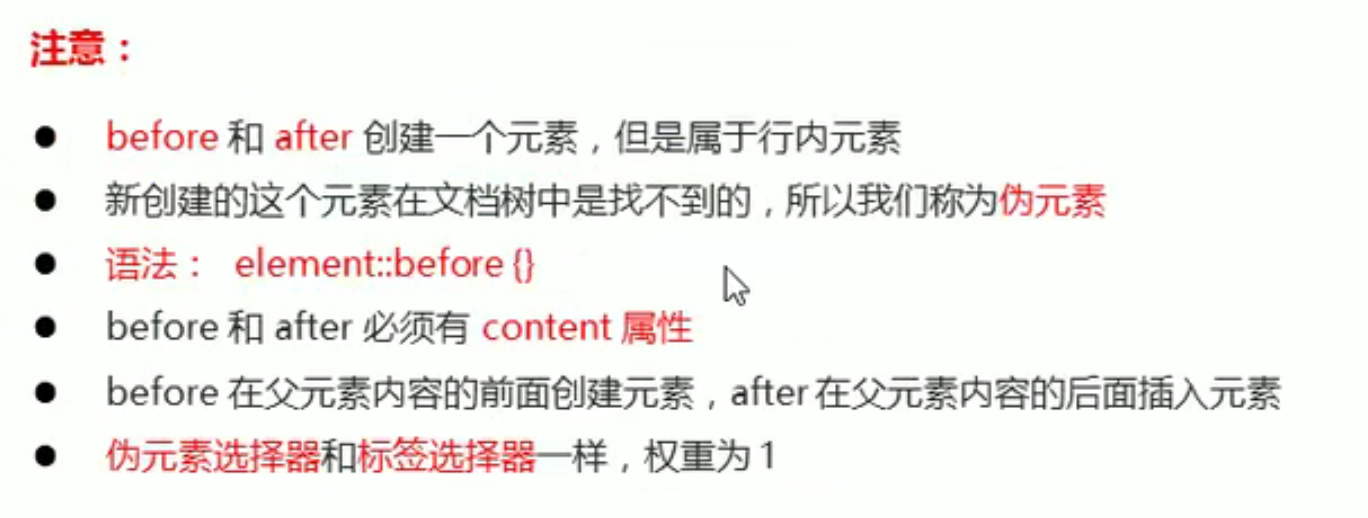
Pseudo element selectors can help us create new tag elements using css without html tags and simplify the html structure


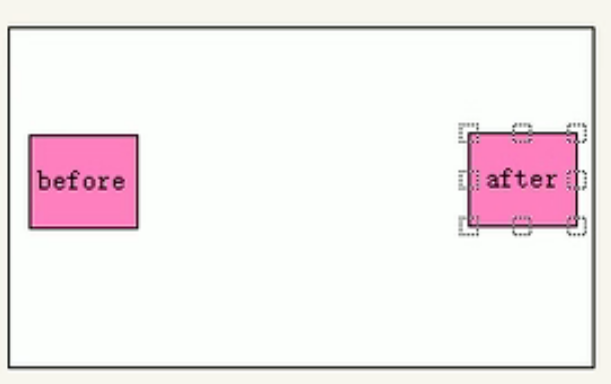
The fourth principle of use: before and after are in the box, before is at the front of the content, and after is at the back of the content

This is the fourth application of the note. It must have a content attribute:

before and after are inline elements. You cannot set the size. If you want to set the width and height, first convert them into inline block elements

1.3.2 pseudo element selector usage scenario 1: pseudo element Font Icon
eg: a box has a pull-down button or a left button on the Xiaomi sidebar
<style>
div{
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
/* Son Jue father phase */
div::after{
position: absolute;
top: 10px;
right: 10px;
color: red;
font-size: 18px;
font-family: 'icomoon';
content: 'arrow';
/* Here, insert the arrow according to the method of inserting a small icon, or copy the given character e91e, but add it in front\ */
}
</style>
</head>
<body>
<div></div>1.3.3 pseudo element selector usage scenario 2: imitation potato effect black mask layer
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
/* Hide mask layer */
content: '';
display: none;
/* hidden object */
position: absolute;
/* Absolute or fixed positioning is set for inline elements, and width and height can be set */
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* When we mouse over the potato box, the mask layer inside will be displayed */
.tudou:hover::before {
/* Instead, display elements */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>1.3.4 pseudo element selector usage scenario: pseudo element floating clears floating essence

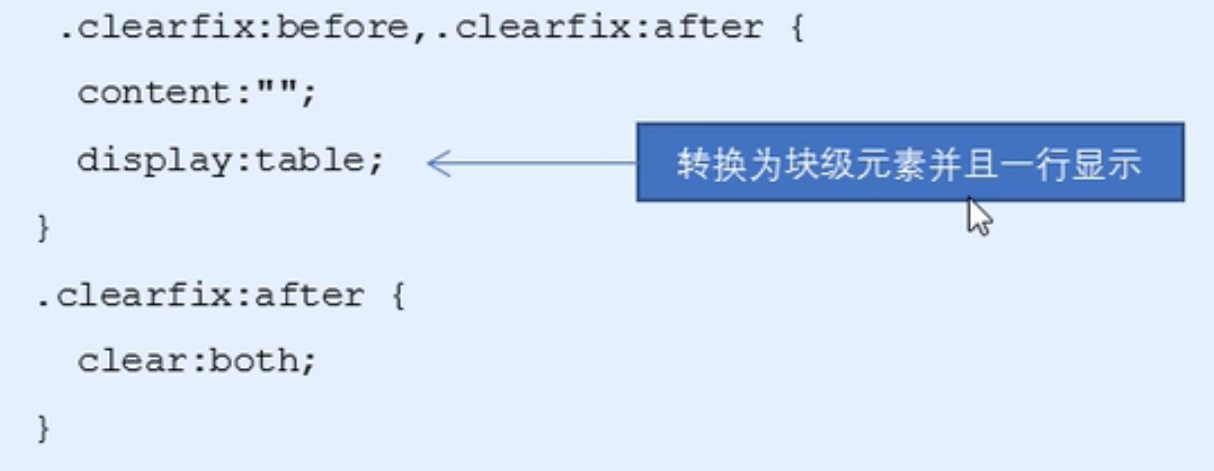
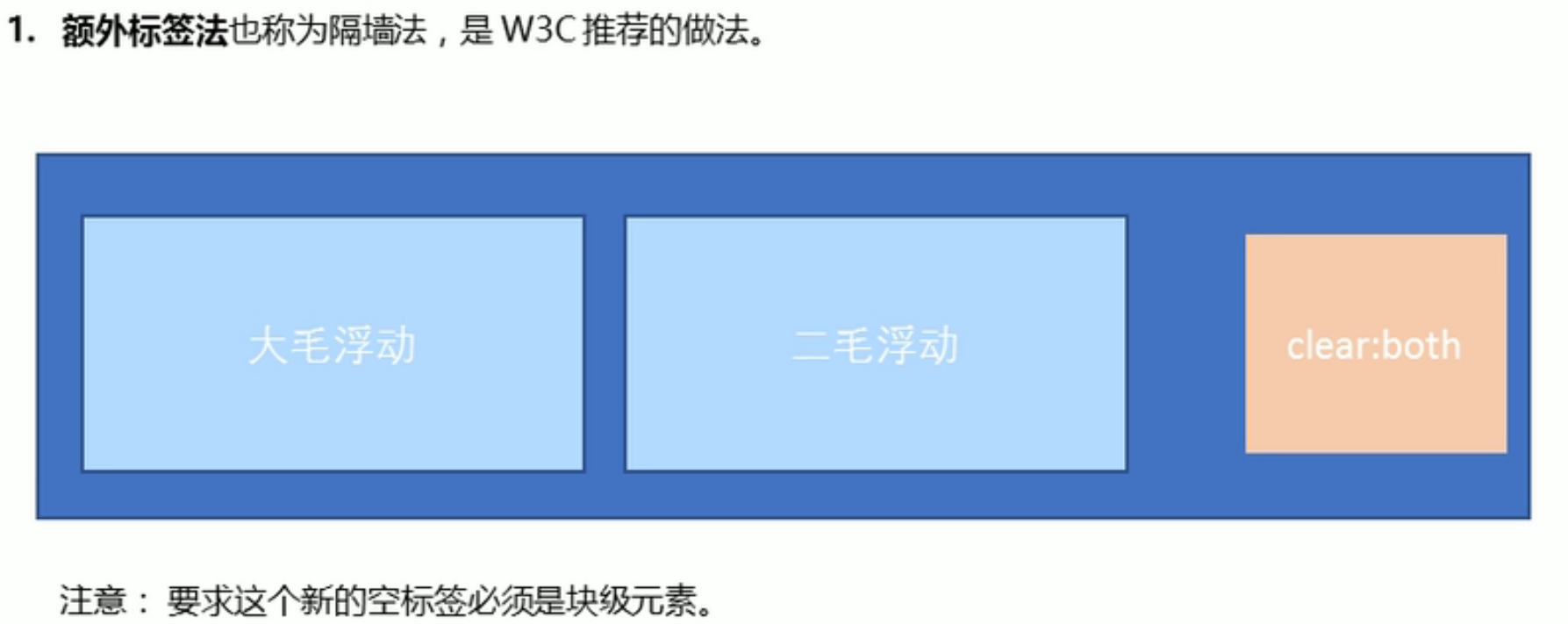
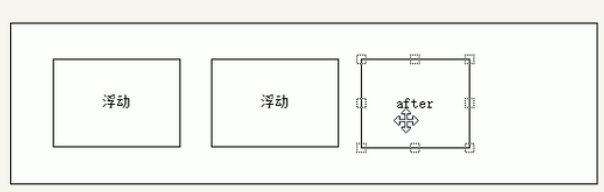
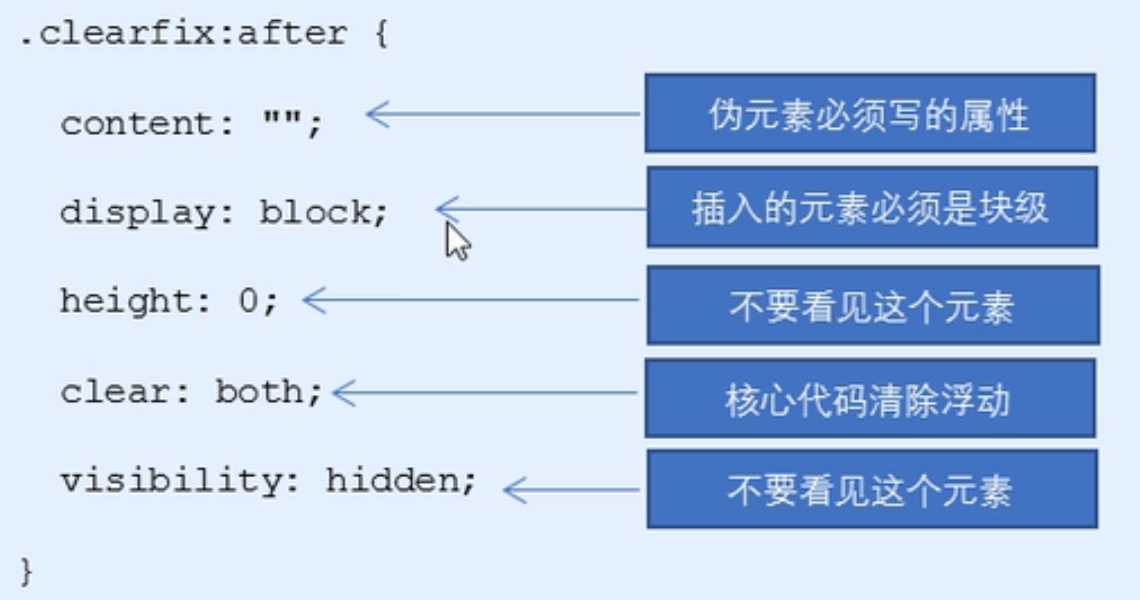
Clear floating third: add after pseudo element to parent
Create a box through the after pseudo element, which is similar to the partition method upgrade

Code interpretation:

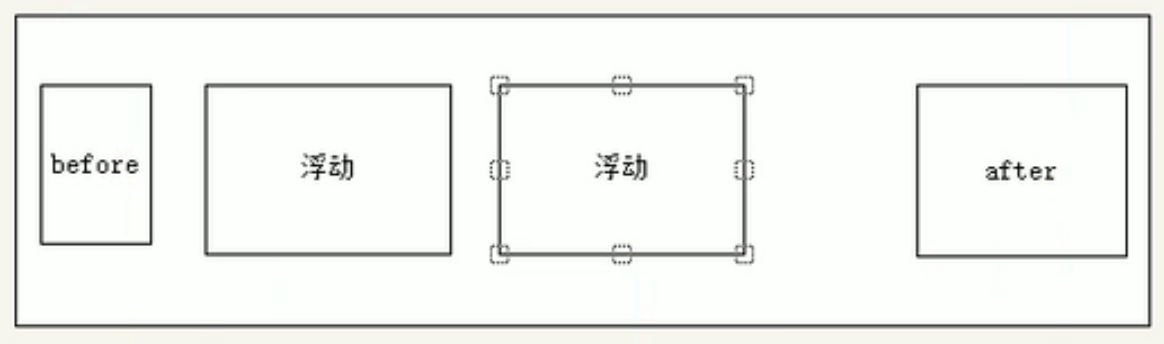
Clear floating fourth: add double pseudo elements to the parent (form a closure)

Code interpretation: