Catalog
Chapter I. construction of development environment
Part two and three ways of declaration
2.3 const (constant declaration)
Chapter 3: Deconstruction and assignment
3.1 deconstruction and assignment of arrays
3.2 deconstruction and assignment of objects
3.3 deconstruction and assignment of strings
Part 4: object extension operator and rest operator
Chapter 6 operation of numbers
Chapter 8 function extension and arrow function
Chapter 8: functions and arrays
8.1 functional deconstruction of objects
10.2 application of symbol in object
Chapter 11 data structure of Set and WeakSet
11.1 add / delete query of set
11.4 the problem of repeated value of WeakSet
Chapter 12 data structure of map
12.2 addition and deletion of map
Chapter I. construction of development environment
ES6 is different from our ES5, because many browsers may not support the syntax of ES6, so we need to transcode the syntax of ES6 to that of ES5 so that most browsers can recognize it
//Initialize npm to generate package.json in the root directory
npm init -y
{
"name": "ES6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
//Global installation of Babel cli
npm install -g babel-cli
//Install Babel preset es2015 and Babel cli
npm install --save-dev babel-preset-es2015 babel-cli
//After installation, the following code will be added under package.json
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
}
//You need to create a. babelrc file in the root directory. Write the following code in the file
{
"presets":[
"es2015"
],
"plugins":[]
}
//Finally, execute the following command
//Convert the src/index.js file to the syntax of ES5. After the conversion, the file is in dist/index.js
babel src/index.js -o dist/index.js
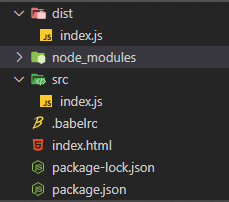
The directory structure is as follows:

The introduction of JS in html file requires the introduction of index.js under dist.
----------------------------Before transcoding--------------------- >src/index.js let a=1; console.log(a) ----------------------------After transcoding--------------------- >dist/index.js "use strict"; var a = 1; console.log(a);
//Every time, you have to manually enter a long command to transcode. We need to simplify it
>Modify the script of package.json as follows
"scripts": {
"build": "babel src/index.js -o dist/index.js"
},
//In this way, every time we execute npm run build, we can package the execution codePart two and three ways of declaration
2.1 var (Global declaration)
//var is a global declared variable
var a = "Hamy";
console.log(a) //Hamy
window.onload = function(){
console.log(a) //Hami
}
{
var a = "Hami";
}
console.log(a) //Hami
//Declaring the variable again in the block overwrites the globally declared variable2.2 let (local declaration)
//let local declaration
{
let a="Hami"
}
console.log(a); //Error is reported because a is declared locally in {} and cannot be obtained globally
for(var i=0;i<10;i++){
console.log("Circulatory body:"+i) //1 2 3 4 5 6 7 8 9
}
console.log("Circulating in vitro:"+i) //10
for(let i=0;i<10;i++){
console.log("Circulatory body:"+i) //1 2 3 4 5 6 7 8 9
}
console.log("Circulating in vitro:"+i) //Error reported because i is a local variable and i cannot be found in the global2.3 const (constant declaration)
const a = "Hami"; var a = "Hami"; console.log(a); //Error is reported. After the constant declaration is completed, it cannot be modified. Otherwise, error is reported
Chapter 3: Deconstruction and assignment
3.1 deconstruction and assignment of arrays
//Array's Deconstruction and assignment should correspond one by one, otherwise error will be reported let [a,b,c] = [0,1,2] console.log(a,b,c) //0 1 2 let [a,[b,c],d] = [0,1,2] console.log(a,b,c) //Report errors let [a,[b,c],d] = [0,[1,2],3] console.log(a,b,c,d) //0 1 2 3 let [foo='true'] = [] console.log(foo) //true can use the default value let [a,b='Hami'] = ['hamy'] console.log(a+b) //hamy Hami let [a,b='Hami'] = ['hamy',undefined] console.log(a+b) //Hammy hammy undefined is empty let [a,b='Hami'] = ['hamy',null] console.log(a+b) //Hamynull null has a value and the value is null
3.2 deconstruction and assignment of objects
//The object's deconstruction assignment is obtained by the key value
let {foo,bar} = {foo:'Hamy',bar:'Hami'}
console.log(foo+bar) //Hamy Hami
let {foo,boo} = {foo:'Hamy',bar:'Hami'}
console.log(foo+boo) //No key value found for boo in the Hamyundefined object
//If you define and then deconstruct, you need to add ()
let foo;
({foo}) = {foo:'Hamy'}
console.log(foo+bar)3.3 deconstruction and assignment of strings
//String deconstruction const [a,b,c,d]='Hamy'; console.log(a,b,c,d) //H a m y
Part 4: object extension operator and rest operator
4.1 object extension operator
//Not sure how many parameters there are, you can use the object extension operator
//When you can't get it, you get it undefined
function hamy(...arg){
console.log(arg[0]); //1
console.log(arg[1]); //2
console.log(arg[2]); //3
console.log(arg[3]); //undefined
}
hamy(1,2,3)
//Changing the value of arr2 will affect the value of arr1
let arr1 = ['www','xueshuai','top'];
let arr2 = arr1;
console.log(arr2); //['www','xueshuai','top']
arr2.push('xueshuai');
console.log(arr1); //["www", "xueshuai", "top", "xueshuai"]
//Use the extension operator to assign the value in arr1 to arr2. Modifying arr2 will not affect arr1
let arr1 = ['www','xueshuai','top'];
let arr2=[...arr1];
console.log(arr2);//['www','xueshuai','top']
arr2.push('xueshuai');
console.log(arr2);//["www", "xueshuai", "top", "xueshuai"]
console.log(arr1);//['www','xueshuai','top']
4.2 rest operator
Use for...of instead of for
//rest remaining parameters
function hamy(first,...arg){
console.log(arg.length) //7 because first is 0,arg is the number after 0, and the length is 7
for(let val of arg){
console.log(val) //1 2 3 4 5 6 7
}
}
hamy(0,1,2,3,4,5,6,7)Chapter 5 new string
5.1 string template
//Use backquotes, and use ${} in the backquotes to add variables
//Support blank space
//Support for html tags
//Support operation
let hamy = 'Hami';
let txt = `Hoe standing grain gradually pawning a midday,<br>Sweat dripping under the grass,<br>Whose plate of Chinese food,<br>Every grain is hard. ${hamy}`
document.write(txt) //Write on page
let a=1;
let b=2;
let result=`${a+b}`;
document.write(result);
5.2 string lookup
//String lookup document.write(txt.includes(hamy)) //Check if there is any hamy in the string document.write(txt.startsWith(hamy)) //Check if there is any hamy at the beginning of the string document.write(txt.endsWith(hamy)) //Check if there is any hamy at the end of the string
5.3 copy of string
//Copy of string, pass in the number to be displayed in repeat
document.write('hamy |'.repeat(20))Chapter 6 operation of numbers
//Binary declaration let binary = 0B010101; console.log(binary); //21 //Octal declaration octal let octal = 0o666; console.log(octal); //438
6.1 digital judgment
let a=11;
console.log(Number.isFinite(a)); //true
console.log(Number.isFinite('hamy')); //false
console.log(Number.isFinite(NaN)); //false
console.log(Number.isFinite(undefined)); //false
//Judge whether it is a number
Number.isFinite(a)
//Judge NaN
console.log(Number.isNaN(NaN)); //true
console.log(Number.isNaN(4)); //false
//Judge whether it is an integer
let a = 918.1;
console.log(Number.isInteger(a)); //false
//Convert to integer
console.log(Number.parseInt(a)); //918
//Convert to floating point
console.log(Number.parseFloat(a)); //918.1
//Maximum safe integer and minimum safe integer
let hamy = Math.pow(2,53)-1
console.log(Number.MAX_SAFE_INTEGER) //9007199254740991
console.log(Number.MIN_SAFE_INTEGER) //-9007199254740991
console.log(Number.isSafeInteger(hamy)) //true to determine whether it is a safe integer
Chapter 7 array method
7.1 Array.from()
json array format to array format
//What is the array format of json
let json = {
"0":"JSPang",
"1":"Fat technology",
"2":"Big fat makes me talk",
length:3
}
//json array format to array
let arr = Array.from(json);
console.log(arr); //['JSPang ',' technology fat ',' big fat force talk ']7.2 Array.of()
String / number to array format
//Array.of() to array
let arr = Array.of(3,4,5,6)
console.log(arr) //[3,4,5,6]
let arr1 = Array.of('jspang','Fat technology')
console.log(arr1) //['jspang ','technology fat']7.3 find() instance method
Instance method means that you need to have an instance first, and then the instance calls the instance method
//find(fn) instance method
//fn(value,index,arr){}
//Value value index subscript arr the array
//When searching by condition, stop searching when the condition is met
//When searching by value, it will return the modified value, otherwise it will return undefined
let arr = [1,2,3,4,5,6,7,8,9];
console.log(arr.find(function(value,index,arr){
return value > 5;
})) //6
let arr1 = ['jspang','Fat technology','Big fat makes me talk'];
console.log(arr.find(function(value,index,arr){
return value == 'Little fat man';
})) //undefined
7.4 fill() instance method
//fill(str,start,end) replace operation
//str the string to be replaced | start the subscript to be replaced (starting from 0) | end the subscript to be replaced (not included)
let arr = ['jspang','Fat technology','Big fat makes me talk'];
arr.fill('web',1,3)
console.log(arr) //['jspang','web','web']7.5 entries() instance method
let arr = ['jspang','Fat technology','Big fat makes me talk'];
let list = arr.entries();
console.log(list.next().value); //[0, "jspang"]
console.log('--------------------------------');
console.log(list.next().value); //[1, "technology fat"]
console.log('********************************');
console.log(list.next().value); //[2, "big fat makes me talk"]
console.log('================================');
7.6 array loop
7.6.1 for...of
let arr = ['jspang','Fat technology','Big fat makes me talk'];
//Output array item
for(let item of arr){
console.log(item); //'jspang' 'technology fat' 'fat force talk'
}
//Output array subscript
for(let item of arr.keys()){
console.log(item); //0 1 2
}
//Output array items and Subscripts
for(let [index,val] of arr.entries()){
console.log(index+':'+val); // 0: jspang 1: Technology fat 2: big fat force
}
Chapter 8 function extension and arrow function
In ES5, strict mode can only be written in the front of js, and in ES6, strict mode can be written in the function body, but the function parameter cannot have default value, otherwise an error will be reported
Strict mode
function add(a,b) {
'use strict'
if(a == 0){
throw new Error('A is Error') //Active throw error
}
return a+b;
}
console.log(add(1,2)) //3Get the number of pass through parameters
//Get the number of pass through parameters
function add(a,b) {
return a+b;
}
console.log(add.length) //Only required parameters can be obtained. Parameters with default values are not includedArrow function
Constructors cannot be used in arrow functions
/*function add(a,b) {
return a+b;
}*/
var add = (a,b) => a+b; //If there is only one line of code in the function body, you can not add {}
var add = (a,b) => {return a+b}; //If you have to write return, you need to add {}
console.log(add.length) //2Chapter 8: functions and arrays
8.1 functional deconstruction of objects
//Function deconstruction of objects
let json = {
a:'jspang',
b:'Fat technology'
}
function fun({a,b}){
console.log(a,b)
}
fun(json); //'jspang' technology fat '8.2 array deconstruction
//Array deconstruction
let arr = ['jspang','Fat technology','Front-end tutorial'];
function fun(a,b,c){
console.log(a,b,c)
}
fun(...arr); //jspang technology fat front end tutorial8.3 in usage
//Usage of in
let obj = {
a:'Fat technology',
b:'jspang'
}
console.log('a' in obj); //true
let arr = [,,,]
console.log(arr.length); //3 in fact, it is empty, which is easy to cause business logic errors
console.log(0 in arr); //false8.4 array traversal
let arr = ['jspang','Fat technology','Front end video']; arr.forEach((val,index)=>console.log(index,val)) arr.filter(x => console.log(x)); //filter arr.some(x => console.log(x)); //some console.log(arr.map(x=> 'web')) //replace
8.5 array to string
let arr = ['jspang','Fat technology','Front end video'];
console.log(arr.toString()); //jspang, technology fat, front-end video
console.log(arr.join('|')); //jspang| technology fat| front end videoArticle 9 objects in ES6
9.1 assignment of objects
let name = 'jspang';
let skill = 'web';
//ES5
let obj = {
name:name,
skill:skill
}
//ES6
let obj = {
name,
skill
}
console.log(obj)9.2 construction of key value
//When you are not sure what the key is, use '[variable]' instead of the key value
let key = "skill";
let obj = {
[key]:'web'
}
console.log(obj); //{skill:'web'}9.3 custom objects
9.3.1 is()
//is() to determine whether the objects are equal
//===Equal value is strictly equal
let obj1 = {name:'jspang'};
let obj2 = {name:'jspang'};
console.log(obj1.name === obj2.name); //true
console.log(Object.is(obj1.name,obj2.name)); //true
console.log(+0 === -0); //true
console.log(NaN === NaN); //false
console.log(Object.is(+0,-0)); //false
console.log(Object.is(NaN,NaN)); //true
9.3.2 assign()
//assign() merge object
let a={a:'jspang'}
let b={b:'Fat technology'}
let c={c:'web'}
let d=Object.assign(a,b,c);
console.log(d) //{a: "jspang", b: "technology fat", c: "web"}The role of Symbol in objects
10.1 understanding Symbol
//Symbol
//statement
let f = Symbol();
console.log(typeof f); //symbol
//output
let jspang = Symbol('Fat technology');
console.log(jspang); //Symbol type
console.log(jspang.toString()); //Symbol to string10.2 application of symbol in object
let jspang = Symbol();
let obj = {
[jspang]:'Fat technology'
}
//When taking Symbol value in object, use []
console.log(obj[jspang])
//Modify the value of the uncertain key in the object
obj[jspang]='web'
console.log(obj[jspang])
let obj = {name:'jspang',skill:'web'};
let age=Symbol();
obj[age]=18;
//It protects the object and uses symbol type for the key value that does not need to be displayed
for(let item in obj){
console.log(obj[item]); //jspang web
}
console.log(obj[age]) //18Chapter 11 data structure of Set and WeakSet
Set itself is a de duplication process, so if there are duplicates in it, they will be ignored
11.1 add / delete query of set
//Set
let setArr = new Set(['jspang','Fat technology','web','jspang']);
console.log(setArr) //Set(3) {"jspang", "technology fat", "web"} data structure
//increase
setArr.add('Front-end workplace')
//Find returns true/false
console.log(setArr.has('jspang'));//true
console.log(setArr.has('xiaodi'));//false
//Delete an item
setArr.delete('web');
console.log(setArr);
//Delete all
setArr.clear();
console.log(setArr);11.2 Set output
//Set
let setArr = new Set(['jspang','Fat technology','web','jspang']);
//for...of
for(let item of setArr){
console.log(item);
}
//forEach
setArr.forEach((value)=>console.log(value))
//size attribute
console.log(setArr.size); //311.3 statement of weakset
//WeakSet
//It is not allowed to write objects directly in WeakSet()
//Can only be added by add
let weakobj = new WeakSet();
let obj={a:'jspang',b:'Fat technology'};
weakobj.add(obj);
console.log(weakobj)
11.4 the problem of repeated value of WeakSet
Like a Set, a WeakSet cannot have duplicate objects, but it has a trick
//A WeakSet like the following can have duplicate values, because although the values are the same, they point to different memory spaces
let weakobj = new WeakSet();
let obj1={a:'jspang',b:'Fat technology'};
let obj2={a:'jspang',b:'Fat technology'};
weakobj.add(obj1);
weakobj.add(obj2);
console.log(weakobj)
//----------------------------------------------------------------
//However, if the value of obj2 is assigned to obb1 and obb1 is added to weakobj, there will be no duplicate values
let weakobj = new WeakSet();
let obj1={a:'jspang',b:'Fat technology'};
let obj2={a:'jspang',b:'Fat technology'};
obj1 = obj2;
weakobj.add(obj1);
console.log(weakobj)
Chapter 12 data structure of map
12.1 initial map
//map
let json = {
name:'jspang',
skill:'web'
}
console.log(json.name)
let map = new Map();
//Here, json is the key value and iam is the value value value
map.set(json,'iam');
console.log(map)
//Here, json is the value value, iam is the key value
map.set('jspang',json);
console.log(map);12.2 addition and deletion of map
//increase
map.set(json,'iam');
//Value
console.log(map.get(json))//Value according to key value
//lookup
console.log(map.has('jspang'))//Returns true and false
//View the length of the value
console.log(map.size);
//Delete specific value
map.delete(json);
console.log(map)
//Delete all
map.clear();
Chapter 13: proxy
//Traditional objects
let obj = {
add:function (val) {
return val+100;
},
name:'I am JSPang'
}
console.log(obj.add(100))
console.log(obj.name)Set and Get of Proxy
//Proxy proxy ES6 enhances object and function (method) lifecycle preprocessing
let pro = new Proxy({
add:function (val) {
return val+100;
},
name:'I am JSPang'
},{
get:function (target,key,property) {
console.log(target,key);//target object body key the key to be taken
return target[key];
},
set:function (target,key,value,receiver) {
console.log(`setting ${key} = ${value}`);
return target[key]=value;
}
})
console.log(pro.name)
pro.name = 'Fat technology'
console.log(pro.name)
Proxy's apply
let target = function(){
return 'I am JSPang';
}
let handler = {
apply(target,ctx,args){
console.log('do apply')
return Reflect.apply(...arguments)
}
}
let pro = new Proxy(target,handler);
console.log(pro());Chapter 14 promise
//promise solves the problem of callback hell in ES5
//1. Wash vegetables and cook
//2. Sit down to eat
//3. Clean the table and wash dishes
let state=1;//state
function step1(resolve,reject){
console.log('1.start-Washing vegetables and cooking');
if(state==1){
resolve('Washing vegetables and cooking-complete')
}else{
reject('Washing vegetables and cooking-error')
}
}
function step2(resolve,reject){
console.log('2.start-Sit down and eat');
if(state==1){
resolve('Sit down and eat-complete')
}else{
reject('Sit down and eat-error')
}
}
function step3(resolve,reject){
console.log('3.start-Clean the table and wash the dishes');
if(state==1){
resolve('Clean the table and wash the dishes-complete')
}else{
reject('Clean the table and wash the dishes-error')
}
}
new Promise(step1)
.then(function(val){
console.log(val);
return new Promise(step2);
})
.then(function(val){
console.log(val);
return new Promise(step3);
})
.then(function(val){
console.log(val);
})Chapter 15 class
clas class is actually another way to write constructors
class Coder {
name(val){
console.log(val);
}
}
let jspang = new Coder;
jspang.name('Fat technology')15.1 method parameters
//If this is used by the method calling the class in the class, each method must return a value before it can be used
//Methods in a class are separated by commas or semicolons
class Coder {
name(val){
console.log(val);
return val;
}
skill(val){
console.log(this.name('Fat technology')+':'+'Skill-'+val)
}
}
let jspang = new Coder;
jspang.skill('web');15.2 type of reference
//The parameter passing of a class requires a contractor method, which receives the parameters of the class
class Coder {
name(val){
console.log(val);
return val;
}
skill(val){
console.log(this.name('Fat technology')+':'+'Skill-'+val)
}
constructor(a,b){
this.a=a;
this.b=b;
}
add(){
return this.a+this.b
}
}
let jspang = new Coder(1,2);
console.log(jspang.add())15.3 inheritance of classes
class Coder {
name(val){
console.log(val);
return val;
}
skill(val){
console.log(this.name('Fat technology')+':'+'Skill-'+val)
}
constructor(a,b){
this.a=a;
this.b=b;
}
add(){
return this.a+this.b
}
}
class htmler extends Coder{
//... subclass's own methods
}
let pang = new htmler;
pang.name('jspang')Chapter 16 modular operation
First, create another js file to act as a module

Write the following code in temp.js
export var name = 'jspang'
Reference in index.js
//export output
//Import import
import {name} from './temp';
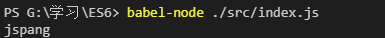
console.log(name)Terminal executes Babel node 'path' command to view

16.1 multivariable output
//Change the contents of temp.js to the following
var name = 'jspang'
var b = 'Fat technology'
var skill = 'web'
export {name,b,skill};16.2 functional output
//Modify temp.js as follows
export function add(a,b){
return a+b;
}16.3 semantic output
//Modify temp.js as follows
var a = 'jspang'
var b = 'Fat technology'
var c = 'web'
export {
a as name,
b as cname,
c as skill
}
//Modify index.js as follows
import {name,cname,skill} from './temp';export default can only have one in a js file
export can have multiple
export output
Import in the form of import {name,cname,skill} from './temp'
Need to add {}
export default output
import shy from './temp'
No need to use {}, variable name customization
It can be used
let {name,cname,skill} = shy

