preface
In project development, it is not recommended to mix routes with different functions and store them in one file, because with more and more types of routes, it will be very troublesome to manage. In order to facilitate the management of routing, express Router () implements modular routing management.
Method for creating secondary route
1. Import express module
const express = require('express');
2. Create routing object
express. The route () method is used to create the route object route.
const router = express.Router();
3. Register secondary routing
Then use route Get() and route Post () to register the secondary route under the current module route object, which is a simple modular route.
Basic syntax format:
route.get('Request path', 'Request processing function'); // Receive and process GET requests under route
route.post('Request path', 'Request processing function'); // Receive and process POST requests under route
router.get('/index',(req,res)=>{
res.send('Welcome to the home page');
})
router.post('/info',(req,res)=>{
res.send('Welcome to the information page');
})
4. Export routing module
module.exports = router;
The routing module code is as follows
const express = require('express');
const router = express.Router();
router.get('/index',(req,res)=>{
res.send('Welcome to the home page');
})
router.post('/info',(req,res)=>{
res.send('Welcome to the information page');
})
module.exports = router;
5. Register modular routing
After the route object is created successfully, use app Use() registers route modular routing. The example code is as follows.
Basic syntax format:
app.use('Request path', route);
The server code is as follows
const express = require('express');
const router = require('./express route');
const web = express();
web.use('/api',router);
web.listen(3000,()=>{
console.log('The server runs on port 3000');
})
express receive request parameters
Use native node JS processing GET and POST request parameters is very troublesome. For example, in order to obtain GET request parameters, you need to use the url module to resolve the request address. In order to reduce the difficulty of development, Express through req query,req.body and the third-party module body parser process the request parameters. The following explains how Express receives request parameters.
Express receive GET request parameters
Req. In Express framework Query is used to obtain GET request parameters. The framework will convert the GET parameters into objects and return them.
web.get('/', (req, res) => {
res.send(req.query);
});
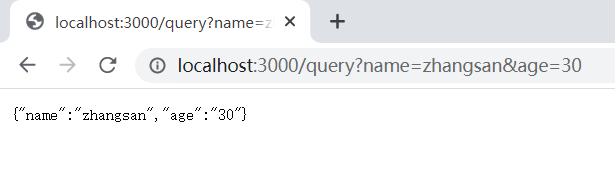
Show me how to receive get request parameters
const express = require('express');
const web = express();
web.get('/query', (req, res) => {
res.send(req.query);
});
web.listen(3000,()=>{
console.log('The server started successfully');
});

Express receive POST request parameters
Req in Express Body is used to obtain POST request parameters, and the POST parameters need to be converted into object form with the help of a third-party body parser module.
web.post('/body', (req, res) => {
res.send(req.body);
});
The body parser is a module that parses the HTTP request body. This module can be used to process POST request parameters,
app.use(bodyParser.urlencoded({ extended: false }));
{ extended: false}Indicates the internal use of the method querystring System module to handle POST Request parameters;
{ extended: true}Indicates use qs Third party module for processing.
Install the body parser module
Before processing the POST request parameters, first complete the installation of the body parser module.
npm install body-parser@1.18.3 --save
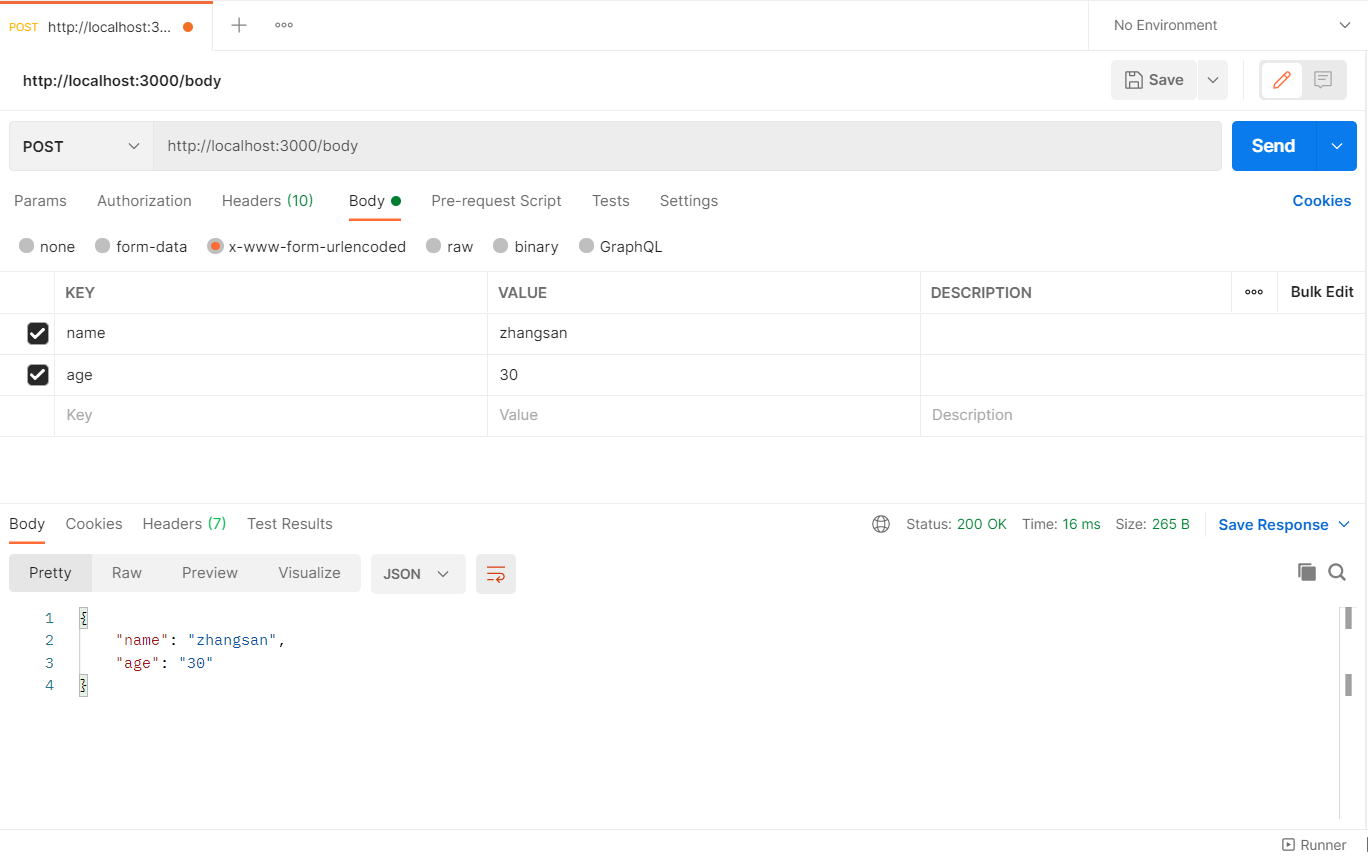
Demonstrates how to receive post request parameters
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.post('/body', (req, res) => {
res.send(req.body);
});
app.listen(3000,()=>{
console.log('The server started successfully');
});

Express receive routing parameters
When defining a route, you can pass parameters in the request path. For example, ": id" in the request path "/ find/:id" is a parameter placeholder. When the browser sends a request to the address "/ find/:id", the value corresponding to ": id" is the parameter value. The parameters written in the routing request path are called routing parameters.
The example code of Express routing parameters is as follows.
app.get('/find/:id', (req, res) => {
res.send(req.params);
});
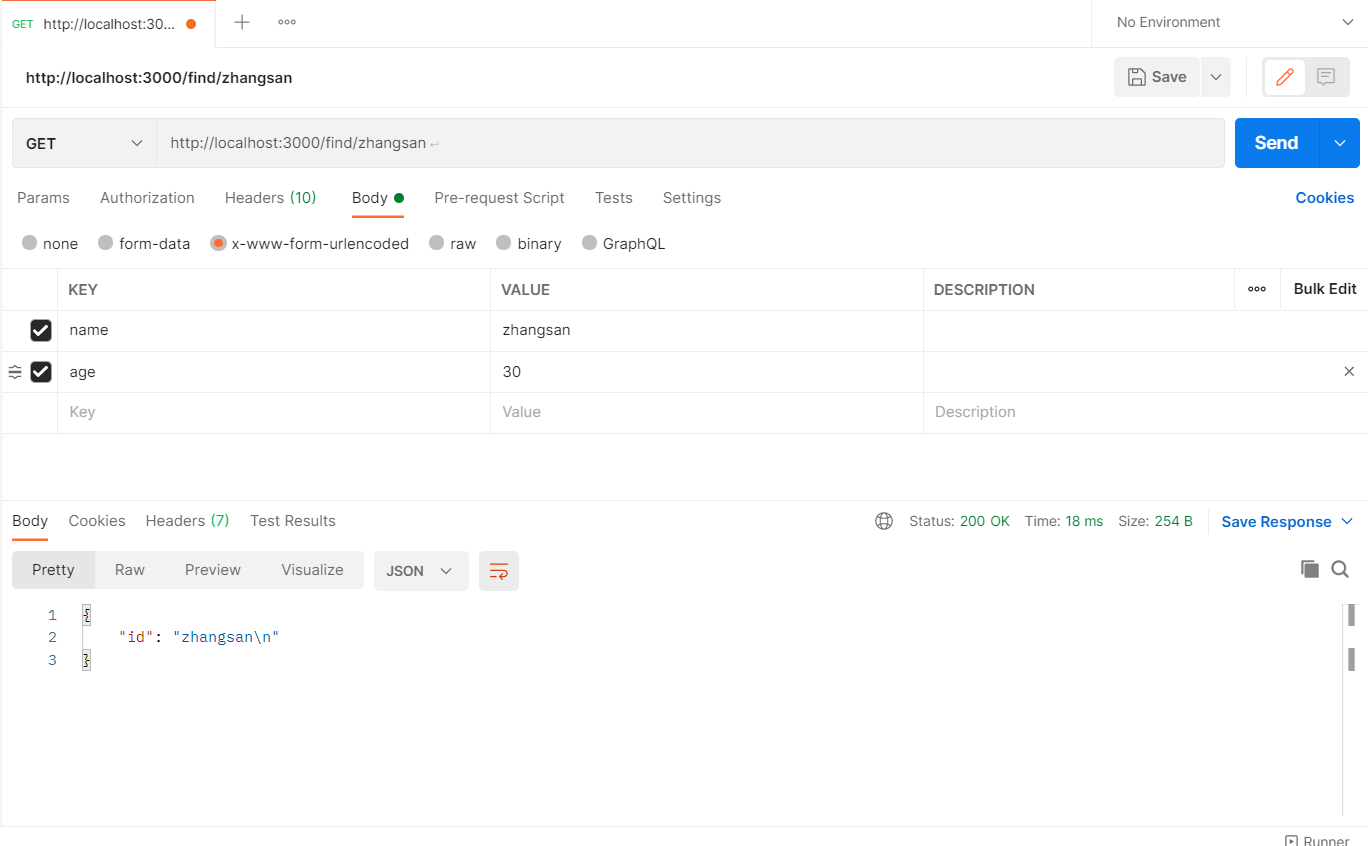
Show me how to receive routing parameters
const express = require('express');
const web = express();
web.get('/find/:id', (req, res) => {
res.send(req.params);
});
web.listen(3000);
console.log('The server started successfully');