1. Background Requirements
1. Because the data contains confidential information, you have to set up your own chart export server; generate corresponding Highcharts charts in the background, export and save them as pictures.
2. Charts are more personalized, such as some columns that Highchart does not have, but can be implemented with css in the front end.
3. Perform the above task of generating charts periodically every week and save it to the specified location.
4. Demand has been on line for one month, production is running well, time is limited, can only be recorded in this simple record, a clear idea is also convenient for later reference.
2. Ideas for implementation
1. After some understanding, we found that Puppeteer,PhantomJs These functions, such as exporting the Highchart charts as pictures, are also commonly used in:
- Reptiles
- Generate Web Screenshot/PDF
- Testing, etc.
2. Puppeteer was chosen to fulfill this requirement for the following reasons:
- The official documents are also more detailed. Related API s Other projects use it to implement PDF generation practices, and fewer pits will be crawled into this project.
- The quality of the captured pictures is clear and meets the business requirements.
3. Requirements for timed tasks are used Cron Implement; at a set point in time, open our web page in the background with Puppeteer to take a screenshot of a specific area.
3. Use of Puppeteer
1. Install the puppeteer and download Chromium at the same time. The installation address is a foreign website. If the download fails, try several times, switch to cnpm or download manually.If deployed on Linux, you will have to install dependent packages to start Chromium, as you can see below.
# install npm i puppeteer --save
2. Screenshot of any area

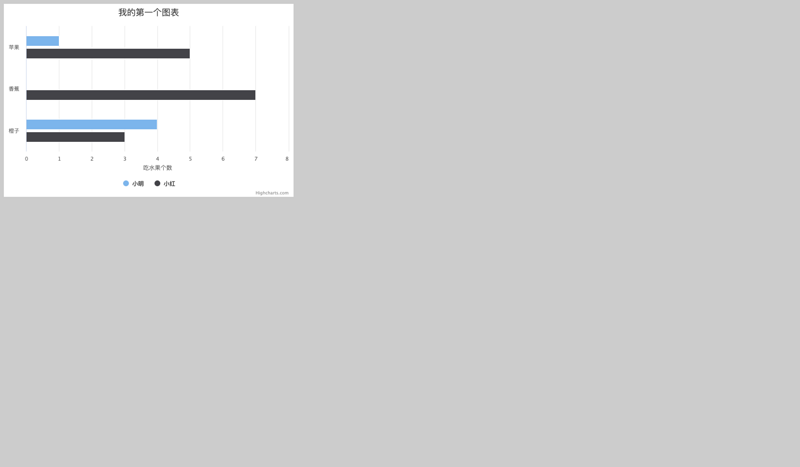
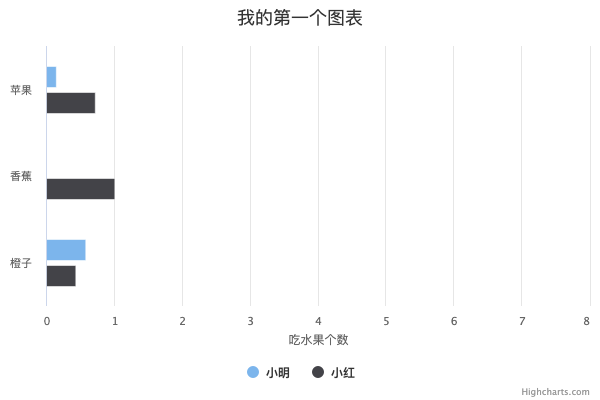
The first is the HTML page of the chart, and the second is a screenshot of the specified area, coded as follows:
const express = require('express'); const puppeteer = require('puppeteer'); const app = express(); app.use(express.static('public')); async function screenshot() { try { // Add startup parameters'--no-sandbox','--disable-setuid-sandbox' // Resolve "no use sandbox" error in Linux environment const browser = await puppeteer.launch({ args: ['--no-sandbox', '--disable-setuid-sandbox'], headless: true }); const page = await browser.newPage(); await page.goto('http://localhost:3008/'); let clip = await page.evaluate(() => { // Gets coordinate information for the specified container let { x, y, width, height } = document.getElementById('container').getBoundingClientRect(); return { x, y, width, height }; }); await page.screenshot({ path:'chart.png', clip:clip //Setting clip properties }); await page.close(); await browser.close(); } catch (error) { throw error; } } // Visit http://localhost:3008/screenshot for screenshots app.get('/screenshot', (req, res) => { screenshot() .then(data => res.json('clip successed')) .catch(err => res.json('clip failed')); }); app.listen(3008);
IV. Timing Tasks
const CronJob = require('cron').CronJob; // Perform a timed task at 9:00 a.m. every day and at other times look for the corns expression or use the corns expression generation tool new CronJob({ cronTime: '0 0 9 * * *', onTick: function () { screenshot(); }, start: true });
5. Deployment issues on Linux
At this point, we have implemented the function of exporting Highcharts charts, but this process only runs off on the development machine of the windows system, and there are still several issues to solve when deploying this process to the linux machine
- Chromium Dependent Package Installation: The official website lists the Debian and entos dependent packages. Click to view Just press and hold according to the list above
-
Chinese scrambling problem: linux does not have Chinese fonts by default, so the Chinese on our page is all scrambled. Take Debian system as an example to install fonts
# Install Font for Wenquan Post apt-get update apt-get install -y wqy* - Other font installations: Due to the project's strict requirements for chart and text display, requiring Chinese to be displayed in italics, and English to be displayed in new times roman, you have to copy the font from Windows. Detailed Debian installs windows fonts Stamp this