What is the browser object model
BOM: Browser Object Model. The browser model provides an object structure that is independent of content and can interact with the browser window, which is the API provided by the browser.
Its main objects are:
- window object, the core of BOM, is the interface for JS to access the browser and the Global object specified by ES.
- location object: provides information about the loaded document in the current window and some navigation functions. It is not only familiar with window objects, but also the object properties of document.
- navigation object: get the system message of the browser.
- screen object: used to represent the information of the display outside the browser window.
- History object: save the user's online history information.
Window object
windows object is the core of the whole browser object model, which plays the role of both interface and global object.
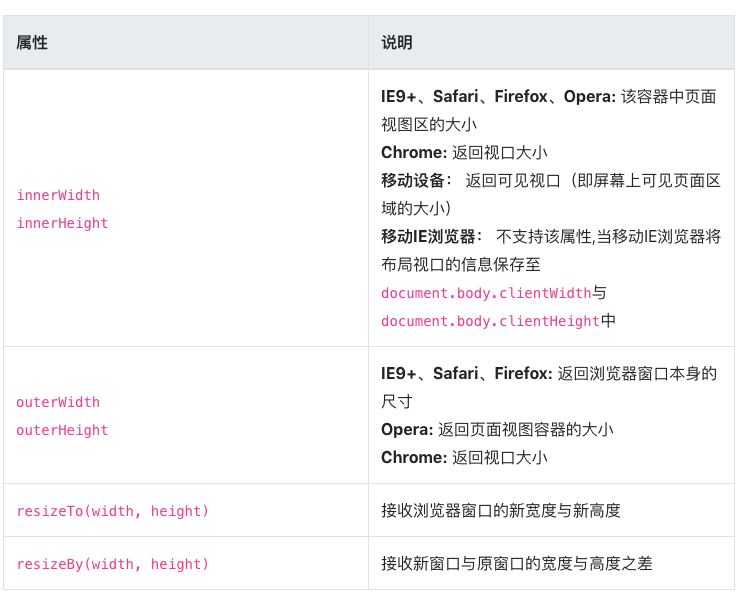
Window size

window position

Core common

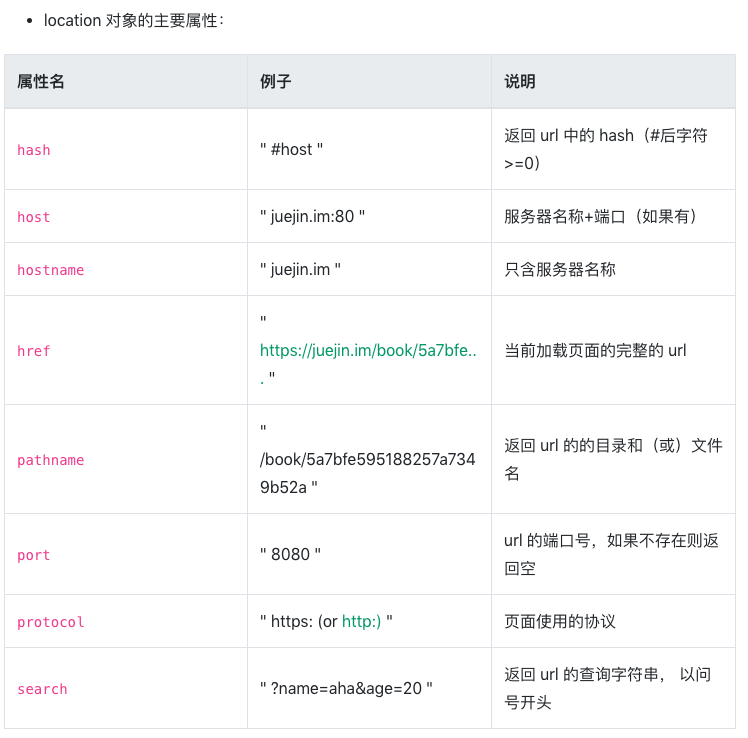
Location object

Navigation object
The navigation interface represents the status and identification of the user agent, allowing the script to query it and register itself for some activities.
History object

Detailed explanation of browser event model
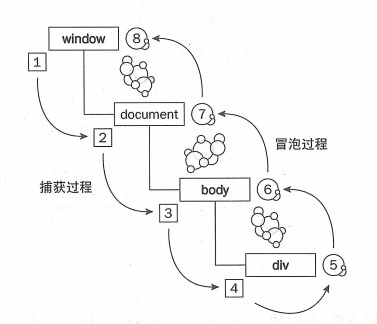
Detailed browser event capture, bubbling
The process in the browser event model is mainly divided into three stages: capture stage, target stage and bubble stage.

Third parameter
Note that the third parameter of addEventListener, if true, represents execution in the capture phase. If it is false, it is in the bubbling stage.
// Bubbling
window.addEventListener('click', function() {
// Click logic
}, false);
// capture
window.addEventListener('click', function() {
// Click logic
}, true)
Prevent event propagation
-
e.stopPropagation()
What you often hear is to prevent the propagation of bubbles. In fact, this method can also prevent the propagation of capture phase. -
e.stopImmediatePropagation()
If there are multiple event listening functions of the same type of event bound to the same element, when the event of this type is triggered, they will be executed in the order they are added. If a listening function executes e.stopImmediatePropagation(), the remaining listening functions of the current element will not be executed.
Block default behavior
- e.preventDefault()
It can prevent the default behavior of events. The default behavior refers to: clicking the a tag to jump to other pages, dragging a picture to the browser will automatically open, clicking the submit button of the form will submit the form, etc. because sometimes we want these things to happen, we need to prevent the default behavior.
Interview practice 1: ul + li
Requirement: click the index corresponding to each li alert. (pseudo code implementation)
<html>
<body>
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
// ... (tens of thousands)
</ul>
</body>
<script>
// Scheme 1 (disadvantages: frequent dom operation and poor performance)
const liList= document.getElementsByTagName("li");
for(let i = 0; i < liList.length; i++) {
liList[i].addEventListener('click', function(e){
alert(`The content is: ${e.target.innerHtml}, Index is ${i}`);
}, false)
}
// Solution 2 (using event delegation, the disadvantage of solution 1)
const ul = document.getElementById('ul');
ul.addEventListener('click', function(e) {
const target = e.target
if (target.tagName.toLowerCase() === 'li') {
const liList = this.querySelectorAll("li");
const index = Array.prototype.indexOf.call(liList, target);
alert(`The content is ${target.innerHtml},Index is ${index}`);
}
}, false);
</script>
</html>
Interview practice 2: encapsulate multi browser compatible binding event functions
class BomEvent {
constructor(element){
this.element = element;
}
addEvent(type, handler) {
if (this.element.addEventListener) {
this.element.addEventListener(type, handler, flase);
} else if(element.datachEvent) {
this.element.detachEvent('on' + type, handler);
} else {
this.element['on' + type] = null;
}
}
removeEvent(type, handler) {
if (this.element.removeEnentListener) {
this.element.removeEnentListener(type, handler, false);
} else if (element.datachEvent) {
this.element.detachEvent('on' + type, handler);
} else {
this.element['on' + type] = null;
}
}
}
// Block events (mainly event bubbling, because IE does not support event capture)
function stopPropagation(ev) {
if (ev.stopPropagation) {
ev.stopPropagation(); // Standard w3c
} else {
ev.cancelBubble = true; // IE
}
}
// Cancels the default behavior for events
function preventDefault(event) {
if (event.preventDefault) {
event.preventDefault(); // Standard w3c
} else {
event.returnValue = false; // IE
}
}