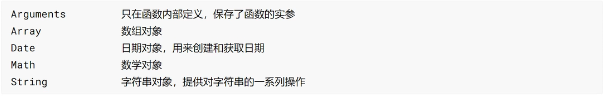
1. Built in objects

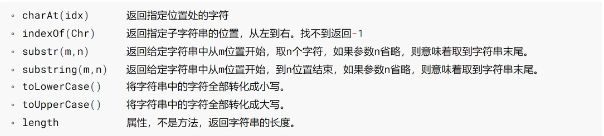
1.String

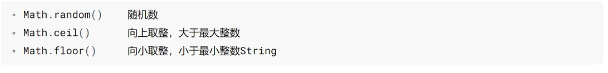
2 .Math

3.Date

Month: from 0 to 11, so remember to add 1
2. Object
Object is an unordered data set composed of several "key value pairs". This "key value pair" format is called JSON format
1. Create objects in literal form
var Object name = {}; // Empty object
var Object name = {
key:value,
key:value,
...
};2. Create a new Object
var Object name = new Object(); // Empty object
3. create through the create method of the Object object
var Object name = Object.create(null); // Create an empty object var Object name = Object.create(referent); // Create a new object using the reference object as a template
4. Serialization and deserialization of objects
1. Serialize the object and convert it into a string. JSON.stringify(object);
2. Deserialize and convert a Json string into an object. JSON.parse(jsonStr);
var obj = {
uname:"zhangsan", // character string
uage:18, // numerical value
islike:true, // Boolean value
sayHello:function(){ // function
console.log("Hello...");
},
cats:['Big hair','Meow meow'], // array
dog:{ // object
name:"Zhang Ergou",
age:1
}
};
console.log(obj);
// Serialize the object and convert the object to string JSON stringify(object);
var str = JSON.stringify(obj);
console.log(str);
// Deserialize and convert a Json string into an object. JSON.parse(jsonStr);
var obj2 = JSON.parse(str);
console.log(obj2);5.this: This refers to the object that calls the function (who calls the function, this refers to who)
- Directly call the function, and this represents the global window object
- Call the function in the object. this represents the object itself
// Use in function
function test () {
this.x = 1;
console.log(this.x);
}
test(); // The caller is a window object
console.log(x); // Equivalent to attributes defined on global objects
console.log(this);
// Use in objects
var o = {
name : 'Zhang San',
age : 20,
sayHello : function () {
console.log(this.name)
console.log(this)
}
}
o.sayHello(); // The caller is o this object3.JS event
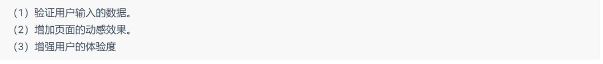
1. Role

2 . Nouns in events

<!-- onload Event: when a document( HTML (page) execute after loading -->
<body onload="loadWindow()">
</body>
<script type="text/javascript">
function loadWindow() {
console.log("Document loading completed...");
}
</script>3. Event type
The event types are: mouse event, keyboard event and HTML event
Several common events: onclick, onblur, onfocus, onchange, onmouseover, onmouseout, onkeyup, onkeydown
// onload: triggered immediately after the page or image is loaded
window.onload = function(){
console.log("Page loading completed...");
}
var uname = document.getElementById("uname");
// onblur: element loses focus
uname.onblur = function(){
console.log("Text box loses focus...");
}
// onfocus: the element gets the focus
uname.onfocus = function(){
console.log("Text box gets focus...");
}
// onclick: click an object with the mouse
function clickBtn(){
console.log("The button was clicked...");
}
// onchange: the user changes the content of the domain
document.getElementById("city").onchange = function(){
console.log("The value of the drop-down box has changed...");
}
var div1 = document.getElementById("div1");
// onmouseover: move the mouse over an element
div1.onmouseover = function(){
console.log("Mouse over...");
}
// onmouseout: the mouse moves away from an element
div1.onmouseout = function(){
console.log("Mouse away...");
}
// onkeyup: the key of a keyboard is released
uname.onkeydown = function(){
console.log("Press the key...");
}
// onkeydown: the key of a keyboard is pressed
uname.onkeyup = function(){
console.log("Key pop up...");
}4. Event flow and event model
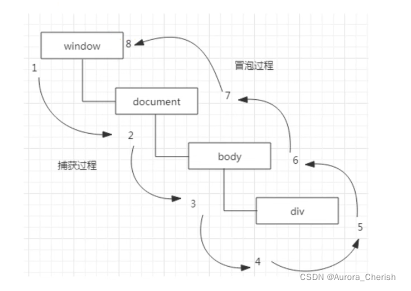
Our events finally have a specific event source. For the time being, the event source is regarded as an element of HTML. When an HTML element generates an event, the event will propagate between the element node and the root node in a specific order, and the nodes passed by the path will be affected by the event. This propagation process is called DOM event flow.
There are two types of event sequences: event capture and event bubbling.
Bubbling and capturing are actually different manifestations of event flow, which are generated because of the completely different concept of event flow between IE and Netscape. (event flow: refers to the order in which the page accepts events) the event flow of IE is event bubbling, and the event flow of Netscape is event capture flow.

5 . Event handler
HTML event handler:
<button type="button" onclick="alert('Hello')">Button 1</button>DOM0 level event handler: get the event source first, bind the event to the event source, and cannot bind the same event to the element multiple times at the same time
/* DOM0 Level event handler */
<button type="button" id="btn2">Button 2</button>
/* DOM0 Level event */
// Event source: get event source
var btn2 = document.getElementById("btn2");
console.log(btn2);
// Event type: specify the event for the event source binding. Event function: the code to be executed after the event is triggered
btn2.onclick = function() {
console.log("Button 2 was clicked...");
}DOM2 level event handler:
/* DOM2 Level event handler */
<button type="button" id="btn3">Button 3</button>
/* DOM2 Level event */
// Event source: get event source (button)
var btn3 = document.getElementById("btn3");
// Add event listener
btn3.addEventListener("click",function() {
console.log("Button 3 was clicked...");
},false);
btn3.addEventListener("mouseout",btnFunction,false);
function btnFunction() {
console.log("The mouse left button 3...");
}
btn3.addEventListener("click",function() {
console.log("Button 3 is clicked 2...");
},false);