Notes-WeChat Subscription Number Development Process
create menu
First in: https://mp.weixin.qq.com/
Create an applet subscription number:
The difference between subscription number and service number:
-
The subscription number is equivalent to a user in a group. The message he sends needs to be opened in the subscription number assistant to view it and an individual can apply.
-
The service number is equivalent to a friend who can send you a message "individually", but requires enterprise certification to apply.
So what we're doing here is subscription number development
Subscription numbers have a visual operation interface, how to set up to see the WeChat document is OK. Here we talk about how some programmers use code to write subscription numbers:
First enter the public platform test number inside the developer tool of the development options of the WeChat public document, log in
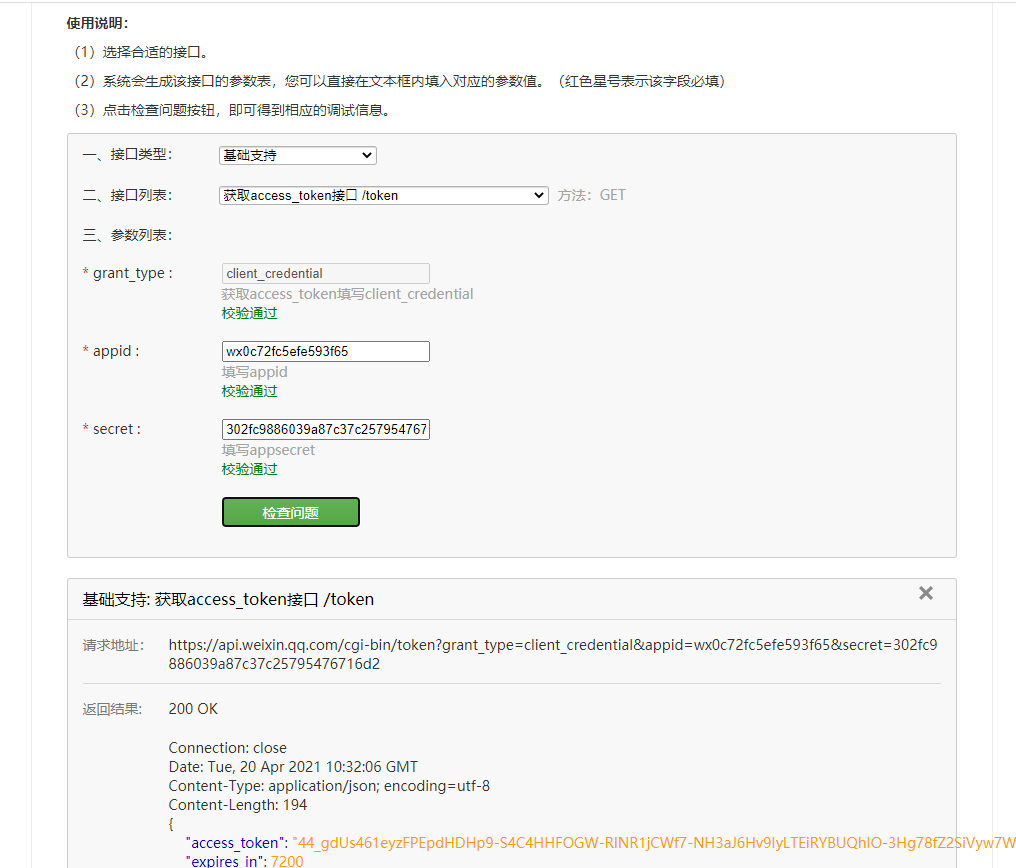
First add a menu to the test number and use our appid and appsecret to get access_token;

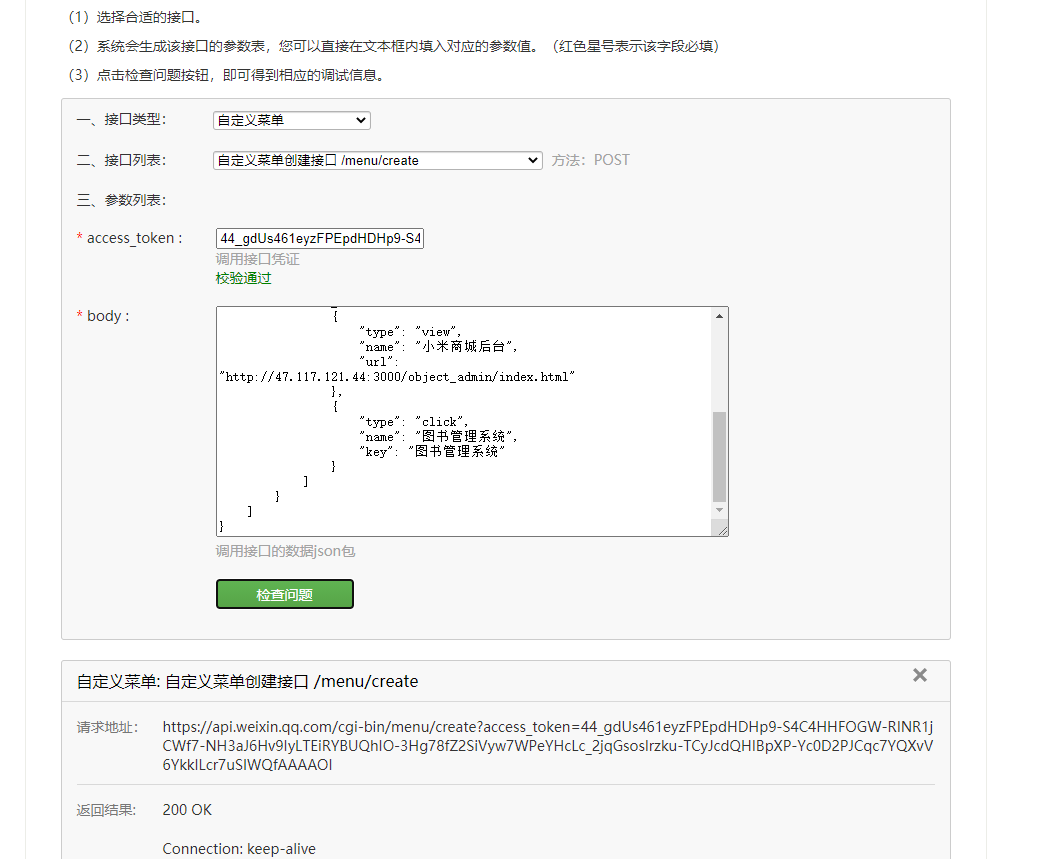
Get access_ After token, you can use access_token to create our menu:
In it, body fills in your menu and specifies how to create a public document that can view WeChat:
//This is a menu I freely built
{
"button": [
{
"type": "view",
"name": "Millet Shop System",
"url": "http://47.117.121.44:3000/dist/index.html#/"
},
{
"type": "click",
"name": "Button",
"key": "Book Management System"
},
{
"name": "Large Menu",
"sub_button": [
{
"type": "view",
"name": "Millet Shop Background",
"url": "http://47.117.121.44:3000/object_admin/index.html"
},
{
"type": "click",
"name": "Book Management System",
"key": "Book Management System"
}
]
}
]
}
Web page authorization:
Access Address: (Translate QR code to scanner. Or click in menu)
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0c72fc5efe593f65&redirect_uri=http%3A%2F%2F1.sswmouse.applinzi.com%2Fb.php&response_type=code&scope=snsapi_userinfo&state=123&connect_redirect=1#wechat_redirect
Configure b.php file:
Go to File View
Configure domain name:
**https://Mp. Weixin. Qq. Com/debug/cgi-bin/sandboxinfo? Location Configuration Domain Name that can be modified under action=showinfo&t=sandbox/index**
Get WeChat Normal access_token:
**https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx0c72fc5efe593f65&secret=302fc9886039a87c37c25795476716d2**
Create WeChat Menu
https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/creat
The difference between two scope s for authorization of web pages:
-
Snsapi_ The openid used by base to get the user entering the page is a silent authorization
-
snsapi_userinfo is an authorization used to obtain the user's basic information that requires the user's manual consent and, since the user has consented, can obtain the user's basic information after authorization without concern.
Web page authorization access_token and normal access_ The difference between token: (both valid for two hours)
-
After the user authorizes the public number, the public number can obtain a web page authorization-specific interface call certificate (web page authorization access_token), which authorizes access_through the web page. Token can make Post-Authorization interface calls, such as getting basic user information;
-
Other WeChat interfaces require normal access_acquired through the Get access_token interface in basic support Token call.
The difference between the three id s:
- openid Users Focus on Public Numbers Producing Users with Different Openids
- unionid If a developer has multiple mobile apps, web apps, and public accounts, unionids in the basic information of users can be used to distinguish the uniqueness of users because they are the same for different applications (mobile apps, web apps, and public accounts) under the same open platform for WeChat.
- Public number id published by appid developers each public number id is different
User authorization steps:
1. The user agrees to authorize and obtain the code (code is valid for five minutes with only one valid code and can only be used once)
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0c72fc5efe593f65&redirect_uri=http%3A%2F%2F1.sswmouse.applinzi.com%2Fb.php&response_type=code&scope=snsapi_userinfo&state=123&connect_redirect=1#wechat_redirect appid //Public id redirect_uri // Redirect Writes the b.php of Sina Cloud, which you agree to jump to after authorization (the address needs url transcoding) response_type // Return value type write code scope // Apply Authorization Scope, snsapi_base (no pop-up authorization page, jump directly, get user openid only), snsapi_userinfo state // Attached parameters can be freely written Developers can fill in a-zA-Z0-9 parameter values, up to 128 bytes
2. Exchange code for web authorization access_token
$code = $_GET["code"]; //Get code $appid = 'wx0c72fc5efe593f65'; //Fill in your own appid $secret = '302fc9886039a87c37c25795476716d2'; //Fill in your appid password //Write a php version of the network request, called curl request here $url_str = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$appid."&secret=".$secret."&code=".$code."&grant_type=authorization_code"; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url_str); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); // Get output containing network access_token curl_close($ch); $res1 = json_decode($output , true); //json parsing the acquired information
3. Pull user information (scope is required for snsapi_userinfo)
$access_token = $res1["access_token"]; //Access_to obtain network authorization from the previous network request Token $openid = $res1["openid"]; // Get openid // Access_via Network Edition Token --->user information $url_str = "https://api.weixin.qq.com/sns/userinfo?access_token=".$access_token."&openid=".$openid."&lang=zh_CN"; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url_str); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output2 = curl_exec($ch); // Get output as user information curl_close($ch); $res2 = json_decode($output2 , true); //json parsing the acquired information
- Show results
Put the configuration of step 2,3 in b.php with <? PHP content?>
The following shows:
//Place in b.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Full name: <?php echo($res2["nickname"]); ?></h1>
Head portrait: <img style="width: 100px;" src="<?php echo($res2["headimgurl"]); ?>" alt="">
</body>
</html>
5. Configure your domain name:
Under WeChat Test Account Management Interface
There is a button for modifying Click to modify the domain name
6. Testing:
Place the network link configured in step 1 on the public number button
Or turn it into a two-dimensional code scanner test
js-sdk
The first step is to get access_token requires passwords for appids and appids (see documentation or last note for how to get them)
Step 2 Getting tickets
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
//ACCESS_ Replace TOKEN with your own access_token
Step 3 Configuring your domain name
To test and interface JS interface security domain name configuration
Step 4 Writing a js-sdk
<?php
//Get the url of the current page
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
//Generate random numbers, 16 bits in length
$nonce_str = "lkioj8uy675tgfr4";
//Get tickets
$jsapi_ticket = "LIKLckvwlJT9cWIhEQTwfB0awuSrbj0cp6gq3Ey43FWkzgNtpLoZ_Mbf_NuS5u9Q8bbm5pgKDSOVgg5ms22smg";
//Get Timestamp
$time = time();
//Stitching singnature--Signature
$row_string = "jsapi_ticket=$jsapi_ticket&noncestr=$nonce_str×tamp=$time&url=$url";
//singnature Encryption--Signature
$singnature = sha1($row_string);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // Turn on debugging mode, and the return values of all APIs invoked will be displayed in the client alert. To view the incoming parameters, you can open them on the pc side, and the parameter information will be printed through the log, only on the pc side.
appId: 'wx0c72fc5efe593f65', // Required, unique identification of public number
timestamp: '<?php echo $time; ?>', // Required, time stamp for signature generation
nonceStr: '<?php echo $nonce_str; ?>', // Required, generate a random string of signatures
signature: '<?php echo $singnature; ?>',// Required, Signature
jsApiList: [] // Required, list of JS interfaces to use
});
</script>
</html>
Individual Notes Only