Notification notification best practices
Security context: this feature is only available in Security context (HTTPS), some Supported browsers.
Notifications API The notification interface is used to configure and display desktop notifications to users.
Online example
See code at the end of the text
Construction method
let notification = new Notification(title, options)
parameter
title
Define the title of a notification. When it is triggered, it will be displayed at the top of the notification window.
options optional
The options object contains any custom setting options that apply to notifications. Options are:
dir: displays the direction of the notification. The default is auto, which follows the browser language setting behavior. You can also override this behavior by setting the values of ltr and rtl (although most browsers seem to ignore these settings)
lang: the language of the notification, as specified using a DOMString representing a BCP 47 language tag. Refer to the Sitepoint ISO 2 letter language code page for a simple reference.
badge: a USVString contains the URL of the image used to represent the notification when there is not enough space to display the notification itself.
Body: a DOMString represents the body of the notification, which will be displayed below the title.
Tag: a DOMString represents an identification tag of the notification.
Icon: a USVString containing the URL of the icon to be displayed in the notification.
Image: a USVSTring containing the URL of the image to be displayed in the notification.
Data: any data you want to associate with the notification. This can be any data type.
Vibration: a vibration pattern. The vibration hardware of the equipment sends a notification when it is triggered.
renotify: a Boolean (EN US) that specifies whether the user should be notified after the new notification replaces the old notification. The default value is false, which means they will not be notified.
requireInteraction: indicates that the notification should remain valid until the user clicks or closes it, not automatically. The default value is false.
The following options are listed in the latest specification, but are not supported in any browser
Silent: a Boolean (EN US) indicates whether the notification should be silent, that is, no sound or vibration is required, regardless of the device settings. The default value is false, which means it will not remain silent.
sound: a USVString containing the URL of the audio file to be played when the notification is triggered.
noscreen: a Boolean (EN US) screen that specifies whether the notification trigger should enable the device. The default value is false, which means that it will enable the screen.
Sticky: a Boolean (EN US) indicates whether the notification should be "sticky", that is, it is not easy to be cleaned by the user. The default value is false, which means it won't stick.
Check whether the browser supports
if (!("Notification" in window)) {
alert("Sorry, this browser does not support desktop notifications!");
}
Get authorization
Before using desktop notifications, we need to get permission for users to run current source notifications
The requestPermission() method can do this, and the return value has three granted, denied, or default.
Note: after the user rejects the notification, it is necessary to reopen it in the browser system - privacy settings and security - Notification,
Notification.requestPermission().then(function(result) {
if (result === 'denied') {
console.log('User reject');
return;
}
if (result === 'default') {
console.log('User not authorized');
return;
}
// Consent notice
});
Send notification
let notification = null;
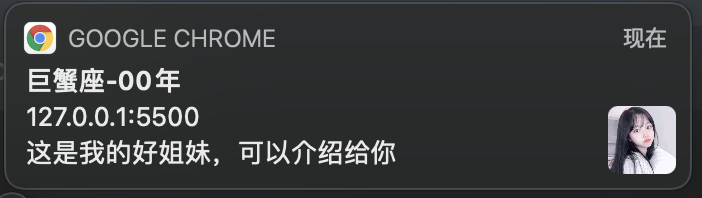
const title = "Cancer-00 year";
const options = {
dir: "auto", // Text direction
body: "This is my good sister. I can introduce her to you", // Notification subject
requireInteraction: true, // Do not automatically close notifications
image: "https://gitee.com/Wzhichao/img/raw/master/uPic/IMG_xxxxx327356%20.png",
icon: "https://gitee.com/Wzhichao/img/raw/master/uPic/QlkqKm47%20.jpg ", / / notification icon
};
notification = new Notification(title, options);
So you don't miss some important information
The image display will be displayed on the window

image pictures on the mac will not be displayed

event
Close notification
The close() method is used to close a previously displayed notification.
This code will automatically turn off the notification after 4 seconds
let notification = new Notification(title, options); setTimeout(notification.close.bind(notification), 4000);
Click notification
When users click the notification, they can do some custom things.
let notification = new Notification(title, options);
notification.onclick = () => {
alert(1);
};
Sample code
Open a new tab in the browser, open the console, and paste the following code to experience
notify()
function notify() {
if (!("Notification" in window)) {
alert("Sorry, this browser does not support desktop notifications!");
}
Notification.requestPermission().then(function (result) {
if (result === "denied") {
console.log("User reject");
return;
}
if (result === "default") {
console.log("User not authorized");
return;
}
// Consent notice
sendMesg();
});
}
function sendMesg() {
let notification = null;
const title = "Cancer-00 year";
const options = {
dir: "auto", // Text direction
body: "This is my good sister. I can introduce her to you", // Notification subject
data: {
originUrl: `https://developer.mozilla.org/zh-CN/docs/Web/API/notification`,
},
requireInteraction: true, // Do not automatically close notifications
image:
"https://gitee.com/Wzhichao/img/raw/master/uPic/IMG_xxxxx327356%20.png",
icon: "https://gitee.com/Wzhichao/img/raw/master/uPic/QlkqKm47%20.jpg ", / / notification icon
};
notification = new Notification(title, options);
//setTimeout(notification.close.bind(notification), 4000);
notification.onclick = ({ currentTarget: { data } }) => {
notification.close();
window.focus();
window.location.href = data.originUrl;
};
}
