package introduction
The package specification of CommonJS allows us to combine a set of related modules to form a complete set of tools
The package specification of CommonJS consists of two parts: package structure and package description file
Package structure: used to organize various files in the package
Package description file (package.json): describes the relevant information of the package for external reading and analysis
Package structure
The package structure is actually a compressed file, which is decompressed into a directory.
The directory conforming to the specification shall contain the following files:
- package.json description file (required)
- bin executable file
- doc document
- Test unit test

The most important thing is to have a package JSON this JSON format file

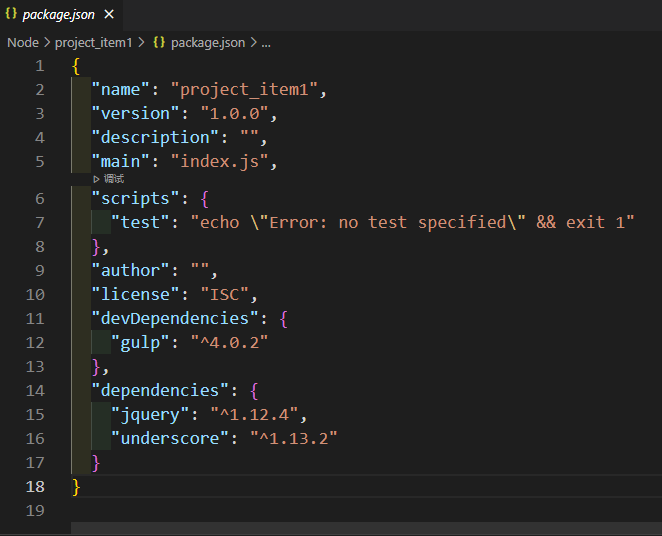
package. Common attributes in JSON package description file
- "Name": the package name
- "Description": package description
- "Version": the version number of the package
- keywords: keywords
- "Main": the main file of the package
- "Scripts": scripts
- "author": author
- "license": package permission agreement
- "dependencies": the production environment depends on the package. Generally, it needs to be packaged into the server, where the package is configured
- "devDependencies": developer environment package dependency. Generally, tool class packages are configured in this package and will not be packaged into the server
NPM(Node Package Manager)
- CommonJS package specification is a theory, and NPM is one of its practices
- For Node, NPM helps it complete the release, installation and dependency of third-party modules. With the help of NPM, a good ecosystem is formed between Node and third-party modules.
NPM official website: https://www.npmjs.com/

NPM common commands
//Help description $ npm //View version $ npm -v //Search module package $ npm search Package name (keyword) // Initializing the project folder will create a package in the current folder JSON file $ npm init
Global installation package
//Global mode installation $ npm install (i) Package name --global (-g) //Uninstall from global $ npm uninstall Package name --global
Directory of global installation package
- Mac
/Users/felix/.nvm/versions/node/nvm Various versions/bin/
- Windows
C:\Users\Your username\AppData\Roaming\npm\node_modules
Install package locally
// Install package in current directory $ npm install (i)Package name // Install the package and add it to the production environment dependencies $ npm install (i)Package name --save(-S) // Install the package and add it to the dev dependencies $ npm install (i)Package name --dev(-D) // Install only the packages that the production environment depends on $ npm install (i) --production //Uninstall package $ npm uninstall/remove(r) Package name
Install the specified version package
// View all installed packages, dependencies and version numbers of the current project npm list(ls)

Naming rules for node package versions
- For example: 13.4.6
- Major (major version number): 13
Big update, disruptive update - Minor: 4
Generally, new functions are added and special modifications are made - Patch: 6
Usually fix bug s
// View all versions of the package $ npm view Package name versions // Installs the specified version of the package $ npm install (i) jquery@2.1.1(Package name@Version number)
Locally installed update packages
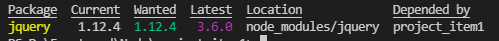
// Check which packages need to be updated (if the input is not displayed, it means that all the current packages are the latest version) $ npm outdated

Packgae: package name
Current: current version
Wanted: expected version (the version that depends on the configuration in the package.json file)
Latest: latest version
Location: folder address
// The update package version is the version set in dependency and will be updated according to the npm version symbol $ npm update
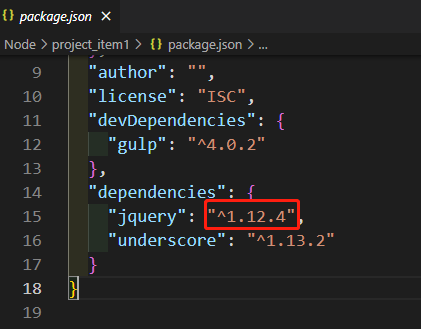
npm version symbol
- ^: Lock major
- ~: Lock major, minor
- Empty: Lock major, minor and pact
- *: latest version

Clear cache
// Clear cache package folder $ npm cache clean --force
Configure cnpm
$ npm install -g cnpm --registry=http://registry.npm.taobao.rog
modularization
Defects of ECAMScript standard
- No modular system
- There are few standard libraries
- No standard interface
- Lack of management system
CommonJS specification
- CommonJS specification is proposed mainly to make up for the defect that there is no modular standard for JavaScript at present
CommonJS definition of modules:
- Module reference
- Module definition
- Module identification
Module / package classification
Node.js has three types of modules: built-in module, third-party module and user-defined module
Built in module
Node.js built-in module is also called core module, node JS can be used directly after installation. For example:
const path = require('path')
var extname = path.extname('index.html')
console.log(extname)//.html
Third party node JS module
Third party node JS module refers to the npmjs released to realize some functions The modules on. Org are available to the community according to certain open source protocols. For example:
npm install chalk
const chalk = require('chalk')
console.log(chalk.blue('Hello world!'))
Custom node JS module
Custom node JS module, also known as file module, is a module written by ourselves
Module definition, interface exposure and reference interface
modularization:
- In node, a js file is a module
- In node, the js code in each js file is suitable to run independently in a function rather than the global scope, so the variables and functions in each module cannot be accessed directly in other modules
Expose attributes or methods: - Through the exports variable or module Exports to expose variables and methods externally
You only need to set the variables or methods that need to be exposed to the outside as the exports variable or module Exports attribute
const name = 'gp19'
const sayName = () => {
console.log(name)
}
console.log('module 1')
// Interface exposure method I:
module.exports = {
say: sayName
}
// Interface exposure method 2:
exports.say = sayName
// Wrong!
exports = {
say: sayName
}
Introduce other modules:
- In node, external modules are introduced through requrie() function
require() can pass the path of a file as a parameter, and node will automatically introduce external modules according to the path
If relative path is used here, it must be in Or start - After using require() to import a module, the function will return an object, which represents the imported module. Assign the returned object to a variable, which is the module ID
- Through the module identification, the specified module can be found
var md = require('./index')
md.say();
Node.js execution module code flow
There is a global object in node, which is similar to window in web pages
- All variables created in the global are saved as global attributes
- All functions created in the global are saved as global methods
When the Node executes the code in the module, it will encapsulate the code in the following function
function (exports, require, module, __filename, __dirname){
User written code...
}
In fact, the code in the module is wrapped and executed in this function, and these five arguments are passed in at the same time when the function is executed
- exports
This object is used to expose variables or functions to the outside - require
This function is used to introduce external modules - module
Module represents the current module itself
exports is the attribute of module
You can import using exports or use module Exports export
Note: exports cannot be directly equal to an object, that is, it cannot be exported in the way of exports = {} - __filename
Complete path of current module - __dirname
The full path of the folder where the current module is located
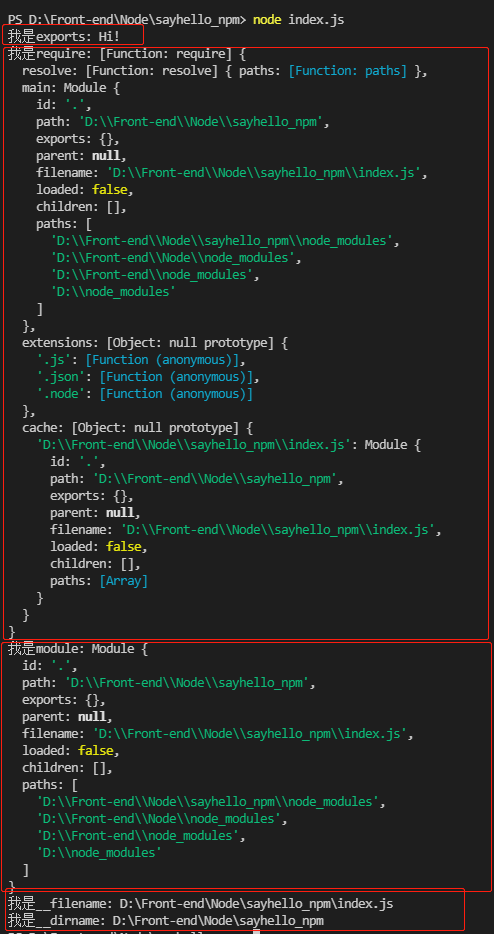
const str = 'Hi!';
exports = str;
console.log("I am exports:",exports);
console.log("I am require:",require);
console.log("I am module:",module);
console.log("I am__filename:",__filename);
console.log("I am__dirname:",__dirname);