1, New vue project
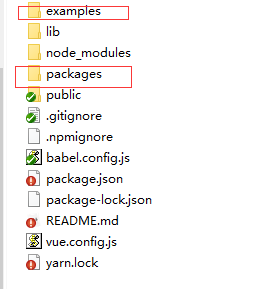
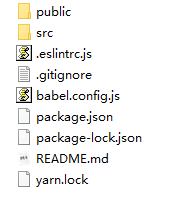
Directory structure:

2, Modify project folder
1. Create a packages folder (used to store the written components)
2. Change src to examples
3. Create a vue.config.js file and modify it
Since the src folder has been modified, an error will be reported if the entry (main.js) is not found after starting the vue project, so it is necessary to specify the startup entry again
module.exports = { // take examples Add directory as new page pages: { index: { // page Entrance to entry: 'examples/main.js', // Template source template: 'public/index.html', // Output file name filename: 'index.html' } } }
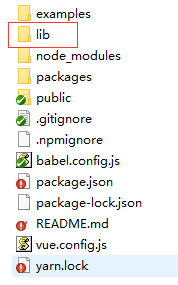
4. Directory structure
3, Write component
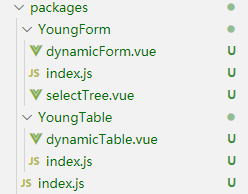
1. Directory (I wrote 2 components)

2. Structure and code analysis
A. YoungForm * * * is a folder with * * * dynamicForm.vue * * * and * * * index below
B. ***dynamicForm.vue * * * is a component
export default { name:"yForm", //be careful:Component must declare name,this name Is the label when referring to the component .....
C. ***index.js * * * is a component export file
import yForm from './dynamicForm.vue' // Add for component install Method for on-demand import yForm.install = function (Vue) { Vue.component(yForm.name, yForm) } export default yForm
3. Integrate all components and modify index.js under packages
// Import components import yForm from './YoungForm/index' import yTable from './YoungTable/index' // Save components to an array const components = [ yForm, yTable ] // definition install method const install = function (Vue) { if (install.installed) return install.installed = true // Traverse the component list and register global components components.map(component => { Vue.component(component.name, component) //component.name Components used here vue In file name attribute }) } if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } export default { // The exported object must have a install method install, // Component list ...components }
4, Test whether the components are normal
1. Import components in main.js
import yForm from '../packages/index'
Vue.use(yForm)
2. Use the component on the page (the tag name is the name of the previously defined component)

3. Run the project. If there are no bugs, it can be packaged and released. If there are bugs, write your own components and solve them yourself!
5, Package components
1. Modify package.json file
Add a sentence to the script, “lib”: “vue-cli-service build --target lib --name young-form --dest lib packages/index.js”
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "lib": "vue-cli-service build --target lib --name young-form --dest lib packages/index.js" }
Four parameters are required:
-
target: the default is to build an application, instead of lib You can enable build library mode
-
Name: output file name
-
dest: output directory. The default is dist. Here we change it to lib
-
Entry: the path of the entry file. The default is src/App.vue, which is changed to packages/index.js
2. Execute the command and compile the component npm run lib generates a lib folder

6, Modify a series of configurations
1. Modification package.json
"name": "young-form", "version": "1.0.8", "description": "This is a dynamic component", "main": "lib/young-form.umd.min.js", "keyword":"", "private": false, "license": "MIT", "author": "yuanxiaotian", ......
Name: package name, which cannot conflict with the existing name
Version: version number, which cannot be the same as the historical version number
description: Introduction
main: entry file, which should point to the compiled package file
* * keyword: * * keyword, separated by spaces
* * Author: * * author
* * private: * * private. It needs to be modified to false to publish to npm
* * license: * * open source agreement
2. Create publish ignore file * *. npmignore**
.DS_Store node_modules/ examples/ packages/ public/ vue.config.js babel.config.js *.map *.html # Local development documents .env.local .env.*.local # log file npm-debug.log* yarn-debug.log* yarn-error.log* # Editor file .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw*
7, Publish components to npm
1. Execute the command to modify the npm source
npm config set registry http://registry.npmjs.org
2.npm login log in to your npm account (if not, please go to the npm official website to register one)
3. Publish components
npm publish