// ant-design-vue/lib/button/style/index.js
'use strict';
require('../../style/index.less');
require('./index.less');
// ant-design-vue/lib/button/style/css.js
'use strict';
require('../../style/index.css');
require('./index.css');
// ant-design-vue/es/button/style/index.js
import '../../style/index.less';
import './index.less';
// ant-design-vue/es/button/style/css.js
import '../../style/index.css';
import './index.css';
It can be seen that antd Vue introduces style files through js, provides two styles of less (custom theme) / css, and provides code in two module formats.
Supplementary knowledge: current webpack@4+ Support to identify the packge.json module field of the project, and use the dependency of ESModule to better support tree shaking in construction.
Try to import js files of four styles of entries respectively, and compile them, but you will get three 500 errors:
import 'ant-design-vue/es/button/style/css.js'
import 'ant-design-vue/es/button/style/index.js'
// Cannot use import statement outside a module
import 'ant-design-vue/lib/button/style/index.js'
// Invalid or unexpected token
import 'ant-design-vue/lib/button/style/css.js'
// Unexpected token '{'
Directly import the css/less file, compile it, the server will no longer report errors, and render normally:
import 'ant-design-vue/lib/button/style/index.less' // or import 'ant-design-vue/lib/button/style/index.css'
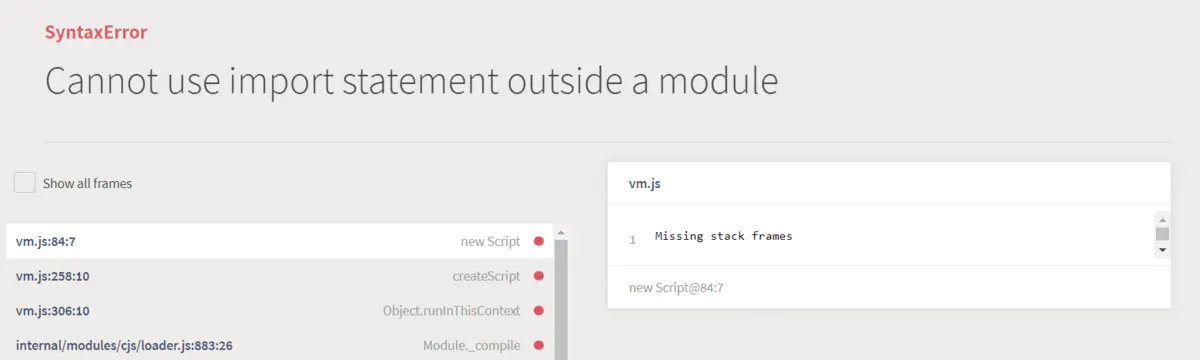
Finally, we try not to introduce styles, modify components, introduce es/button /... And compile, but still throw 500 server-side errors. Cannot use import statement outside a module:

image.png
According to the previous test, a syntax error occurred when the server side rendered the page:
-
Nuxt.js by default, node is not_ The dependencies introduced by modules are correctly compiled to the server side. The dependencies contain import 'xxx.css' or require('xxx.less') that can only be recognized by webpack, resulting in errors in server code execution.
-
Nuxt.js does not compile ESModule syntax to the server side by default.
Then test:
// .nuxt.config.js
{
plugins: [
{
src: '@/plugins/antd-ui',
mode: 'client' // Only the client uses the plugin
}
]
}
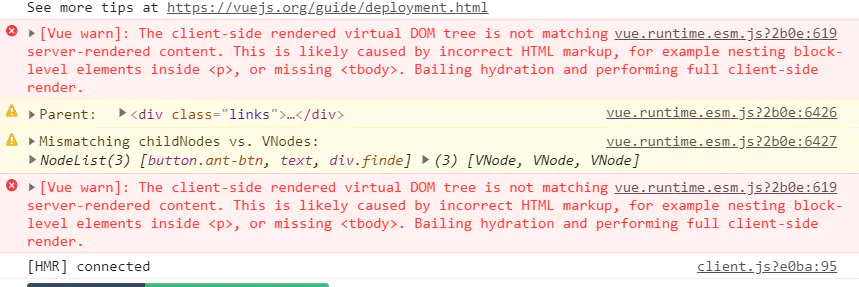
The page is loaded normally, the style rendering is successful, and the previous guess is confirmed, but Vue.js gives an error prompt:

image.png
Search Nuxt [official documents](
):
If you want to use Babel to transform with specific dependencies, you can add them in build.translate. The options in translate can be strings or regular expression objects to match the dependency file names.
Remove the mode: 'client' of the plugin and add the configuration:
{ // nuxt.config.js
build: {
transpile: [/ant-design-vue/]
}
}
Finally, the server rendering is normal and the style is loaded normally.
According to the results of the previous attempts, we can consider adding different plugin s for the client/server to import components, or using the translate option to incorporate the components introduced by node_modules into babel compilation. Here is a trade-off problem:
-
The ui library provides the es syntax module to better support tree shaking, but we need the dependency of the CommonJS module syntax to support Node.js.
-
If the library is compiled in babel twice, the library may have been compiled in babel, which may also lead to the increase of dependency.
Secondly, the translate option should not only include babel, but also include the dependencies introduced by node_modules into the compilation scope. The import of other module type files (import 'xxxx.less') is also processed (through webpack). Otherwise, the introduction of style files will lead to an error in the server-side execution process.
2. Introduce Babel plugin import
Then introduce the plug-in [Babel plugin import] used in the official Ant Design Vue document(
)
// nuxt.config.js
{
build: {
babel: {
plugins: [
[
'import',
{
libraryName: 'ant-design-vue',
libraryDirectory: 'es',
// Select a subdirectory. For example, es means Ant Design Vue / es / component
// Lib stands for ant design Vue / lib / component
style: true
// This option is not used by default, that is, styles are not imported. Note that ant design Vue uses js files to import styles
// true means import 'ant design Vue / ES / component / style'
// 'css' means import' ant design Vue / ES / component / style / css'
}
]
]
}
}
}
// plugins/antd-ui.js
import Vue from 'vue'
import { Button } from 'ant-dsign-vue'
// At this time, styles and components can be introduced in a short form
Vue.use(Button)
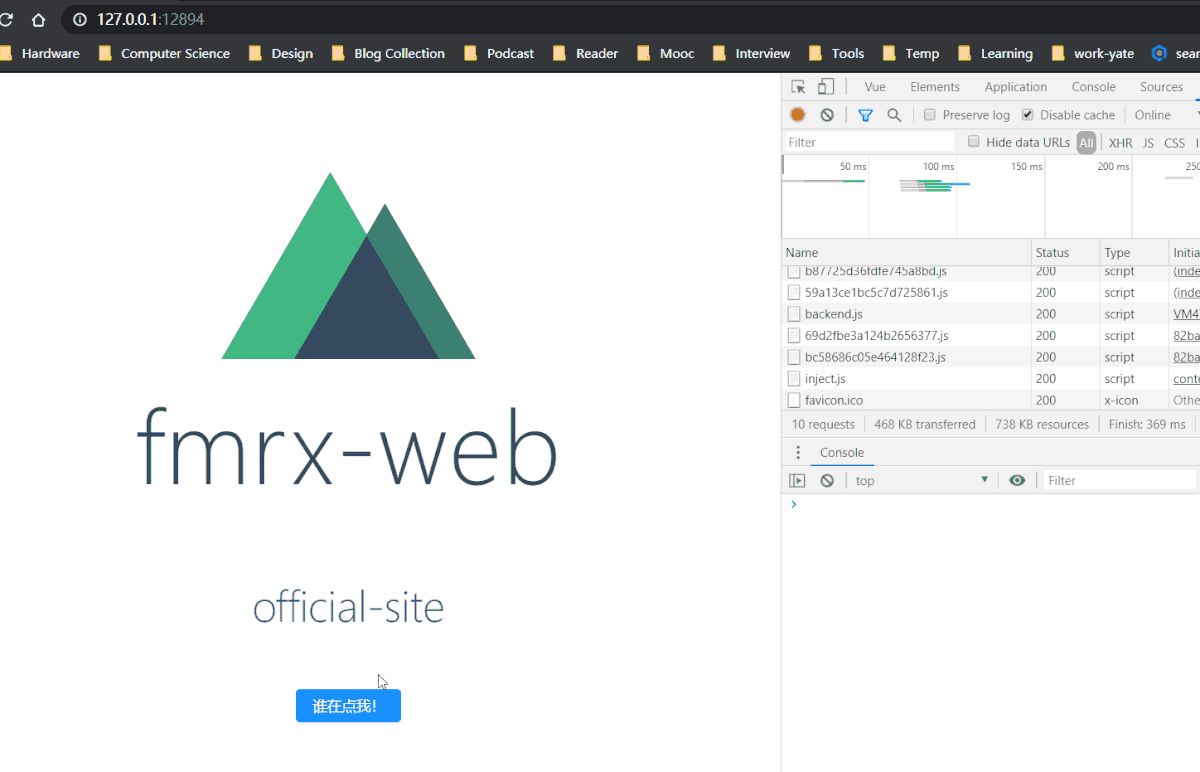
3. Import components into the pages directory

flash.gif
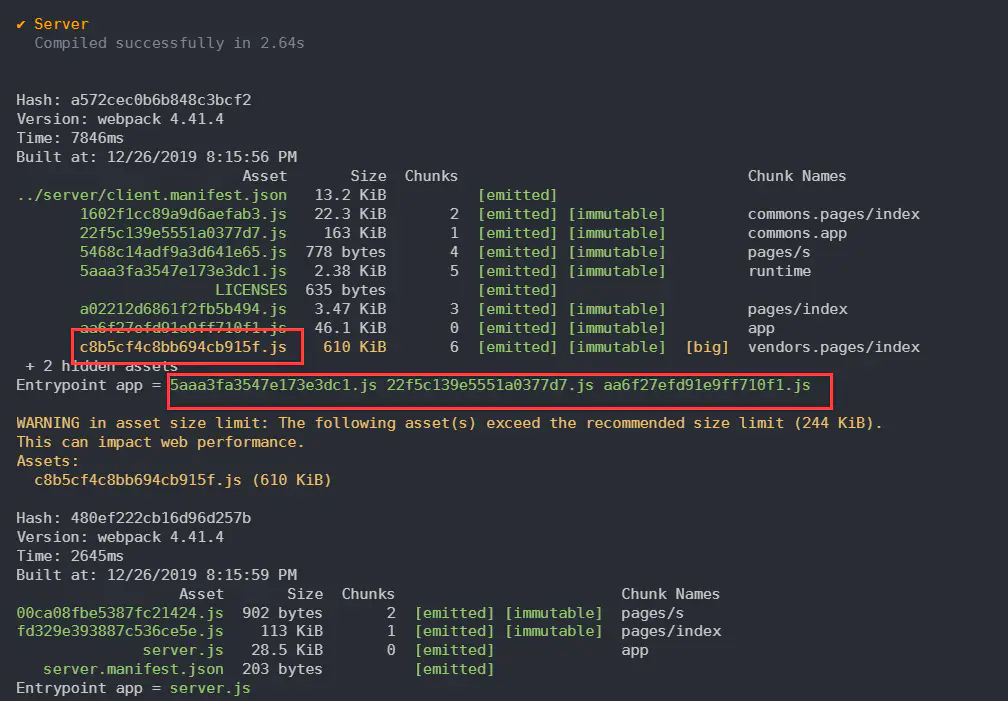
The above figure shows that the components are only introduced into pages/index.vue. NPM run build & & NPM run start can be seen in the compiled online environment. When the first screen is refreshed, you can see the flickering phenomenon. The reason for the problem here is that the entry file does not contain the chunks dependent on the page, but is loaded on demand. From the compilation results, you can also see the chunk vendor corresponding to the 610kb package s. Pages / index, not in the entrypoint.