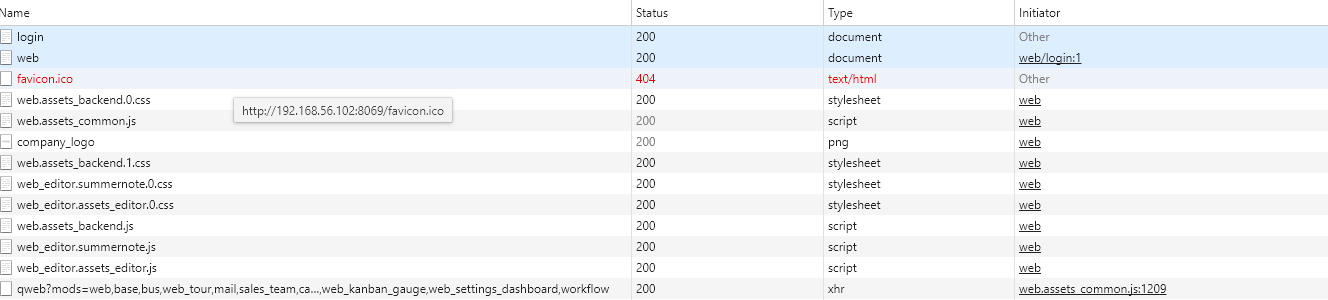
As mentioned in the previous chapter, the login interface appears. After we input the user name and password, what did odoo do? The developer mode in chrome. See the request as follows 
The code is as follows
# web/controllers/main.py:483
# Login logic,
if request.httprequest.method == 'POST':
old_uid = request.uid
uid = request.session.authenticate(request.session.db, request.params['login'], request.params['password'])
if uid is not False:
request.params['login_success'] = True
# After password verification, a response with hash is returned, which is actually a 200 response header. js implementation jumps to / web
return http.redirect_with_hash(self._login_redirect(uid, redirect=redirect))
request.uid = old_uid
values['error'] = _("Wrong login/password")
else:
if 'error' in request.params and request.params.get('error') == 'access':
values['error'] = _('Only employee can access this database. Please contact the administrator.')
# Under / web route
# web/controllers/main.py:443
@http.route('/web', type='http', auth="none")
def web_client(self, s_action=None, **kw):
ensure_db()
if not request.session.uid:
return werkzeug.utils.redirect('/web/login', 303)
if kw.get('redirect'):
return werkzeug.utils.redirect(kw.get('redirect'), 303)
# /After the web/login succeeds, the session already has uid and returns html
request.uid = request.session.uid
try:
# Get some context of the current user, including menus and so on
context = request.env['ir.http'].webclient_rendering_context()
# Rendering html with templates
response = request.render('web.webclient_bootstrap', qcontext=context)
response.headers['X-Frame-Options'] = 'DENY'
return response
except AccessError:
return werkzeug.utils.redirect('/web/login?error=access')In short, after verifying the login user name and password, write the user uid into the session, and then jump to the / web page; / web request, obtain some user context including the visible menu, and then render through the template, and finally return the response.
The 'web.webclient_bootstrap' template can be found in the line web/views/webclient_templates.xml:597. Through the template, we can see that only some basic static files have been generated, as well as the menus that the current login user can access. All the specific page content is later processed and generated by js.
If debug=assets is not enabled, all static files are compressed by IR qweb.py into a separate js file. Of course, there are two files, one is web.assets_common, the other is web.assets_backend
Find the template with id = 'web. Assets'backend' and 'web. Assets'common' in webclient'templates.xml. Import some general js files into common. The backend js file is mainly used to render / Web content after login.
Next, we will focus on boot.js and class.js in common.