- introduction
In the past, winform software was often used. The system comes with some simple controls. The style and appearance are relatively single, and the extended functions and styles are not very complete. However, when developing with wpf, there are few similar open source components, and slightly better ones are charged.
Newbeecoder.UI open source control Download https://share.weiyun.com/MwgWJM8Y
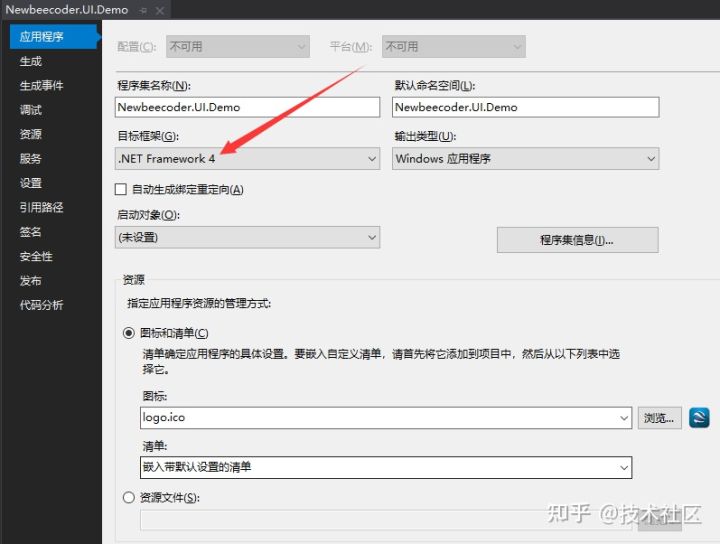
Later, I explored the controls of WPF and extended some common functions on the components of the system. It is found that WPF is very powerful, newbeecoder The UI is based on net framework 4.0 framework development, good compatibility with higher versions.

As long as you have good-looking design drawings, you can basically use newbeecoder The UI is developed according to the design drawing. The following shows the controls developed by the open source control library:
Because there are many controls, the directory is posted here first:
1. Button
2. Radio box
3. Check box
4. List box
5. Input box
6. Password box
7.IP input box
8. Drop down box
9. Date and time
10. Calendar
11. Switch
12. Progress bar
13. Tabs
14. Tree view
15. Addition and subtraction figures
16. Forms
17. Color selector
18. Grouping control
19. Fold menu
20. Message prompt box
21. Window
22. Notice
23. Pagination
24. Drop down multiple selection box
Button is a common component in software development, newbeecoder The UI has several buttons. They are basic button, unavailable button, repeat button, multiple selection button and radio button.
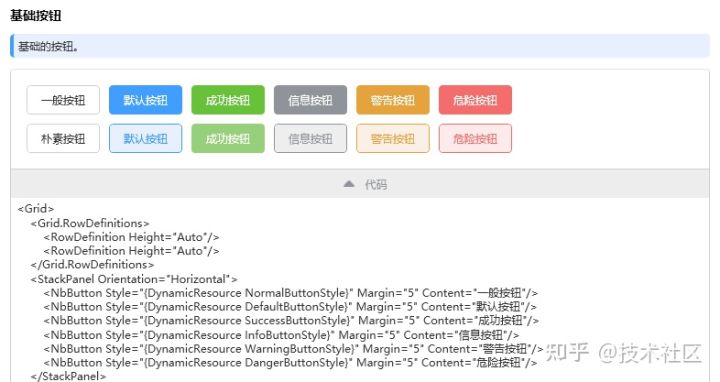
1, Basic button usage:

<NbButton Style="{DynamicResource NormalButtonStyle}" Margin="5" Content="General button"/>
<NbButton Style="{DynamicResource DefaultButtonStyle}" Margin="5" Content="Default button"/>
<NbButton Style="{DynamicResource SuccessButtonStyle}" Margin="5" Content="Success button"/>
<NbButton Style="{DynamicResource InfoButtonStyle}" Margin="5" Content="Information button"/>
<NbButton Style="{DynamicResource WarningButtonStyle}" Margin="5" Content="Warning button"/>
<NbButton Style="{DynamicResource DangerButtonStyle}" Margin="5" Content="Danger button"/>The basic Button class NbButton extends attributes and styles on the Button.
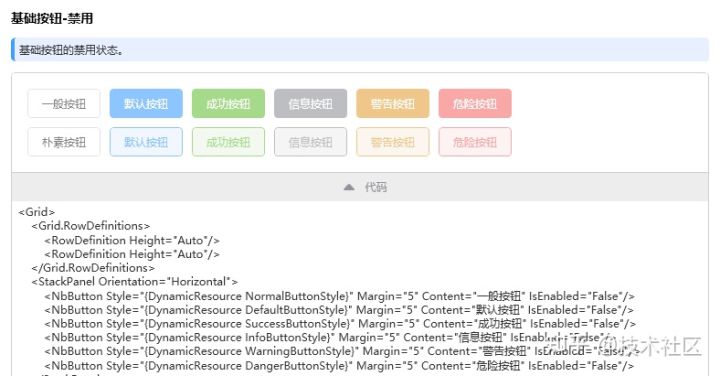
2, Unavailable button

<NbButton Style="{DynamicResource NormalButtonStyle}" Margin="5" Content="General button" IsEnabled="False"/>
<NbButton Style="{DynamicResource DefaultButtonStyle}" Margin="5" Content="Default button" IsEnabled="False"/>
<NbButton Style="{DynamicResource SuccessButtonStyle}" Margin="5" Content="Success button" IsEnabled="False"/>
<NbButton Style="{DynamicResource InfoButtonStyle}" Margin="5" Content="Information button" IsEnabled="False"/>
<NbButton Style="{DynamicResource WarningButtonStyle}" Margin="5" Content="Warning button" IsEnabled="False"/>
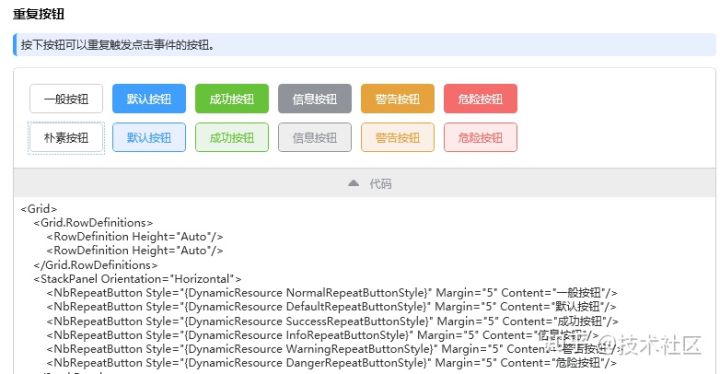
<NbButton Style="{DynamicResource DangerButtonStyle}" Margin="5" Content="Danger button" IsEnabled="False"/>3, Repeat button

<NbRepeatButton Style="{DynamicResource NormalRepeatButtonStyle}" Margin="5" Content="General button"/>
<NbRepeatButton Style="{DynamicResource DefaultRepeatButtonStyle}" Margin="5" Content="Default button"/>
<NbRepeatButton Style="{DynamicResource SuccessRepeatButtonStyle}" Margin="5" Content="Success button"/>
<NbRepeatButton Style="{DynamicResource InfoRepeatButtonStyle}" Margin="5" Content="Information button"/>
<NbRepeatButton Style="{DynamicResource WarningRepeatButtonStyle}" Margin="5" Content="Warning button"/>
<NbRepeatButton Style="{DynamicResource DangerRepeatButtonStyle}" Margin="5" Content="Danger button"/>Repeat the button class NbRepeatButton, and extend the properties and styles on the RepeatButton.
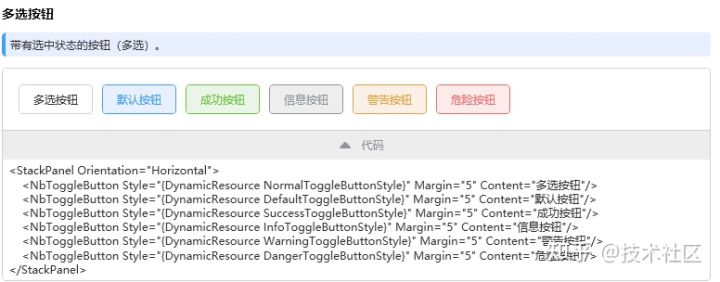
4, Multi selection button

<NbToggleButton Style="{DynamicResource NormalToggleButtonStyle}" Margin="5" Content="Multi selection button"/>
<NbToggleButton Style="{DynamicResource DefaultToggleButtonStyle}" Margin="5" Content="Default button"/>
<NbToggleButton Style="{DynamicResource SuccessToggleButtonStyle}" Margin="5" Content="Success button"/>
<NbToggleButton Style="{DynamicResource InfoToggleButtonStyle}" Margin="5" Content="Information button"/>
<NbToggleButton Style="{DynamicResource WarningToggleButtonStyle}" Margin="5" Content="Warning button"/>
<NbToggleButton Style="{DynamicResource DangerToggleButtonStyle}" Margin="5" Content="Danger button"/>The multi selection button class NbToggleButton extends the properties and styles on the ToggleButton.
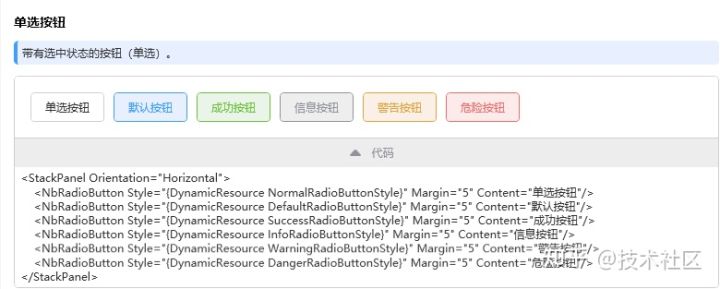
5, Radio button

<NbRadioButton Style="{DynamicResource NormalRadioButtonStyle}" Margin="5" Content="radio button"/>
<NbRadioButton Style="{DynamicResource DefaultRadioButtonStyle}" Margin="5" Content="Default button"/>
<NbRadioButton Style="{DynamicResource SuccessRadioButtonStyle}" Margin="5" Content="Success button"/>
<NbRadioButton Style="{DynamicResource InfoRadioButtonStyle}" Margin="5" Content="Information button"/>
<NbRadioButton Style="{DynamicResource WarningRadioButtonStyle}" Margin="5" Content="Warning button"/>
<NbRadioButton Style="{DynamicResource DangerRadioButtonStyle}" Margin="5" Content="Danger button"/>Radio button class NbRadioButton, which extends properties and styles on RadioButton.
Newbeecoder. Is required Please send me a private letter for UI open source control library or custom UI control development.