Current learning status: day01
Hello triangle
Chinese Course https://learnopengl-cn.github.io/
course http://www.opengl-tutorial.org/cn/beginners-tutorials/tutorial-1-opening-a-window/
Course source code https://github.com/opengl-tutorials/ogl/archive/master.zip
Vertex Array Object: Vertex Array Object, VAO
Vertex Buffer Object: Vertex Buffer Object, VBO
Index Buffer Object: Element Buffer Object, EBO or Index Buffer Object, IBO
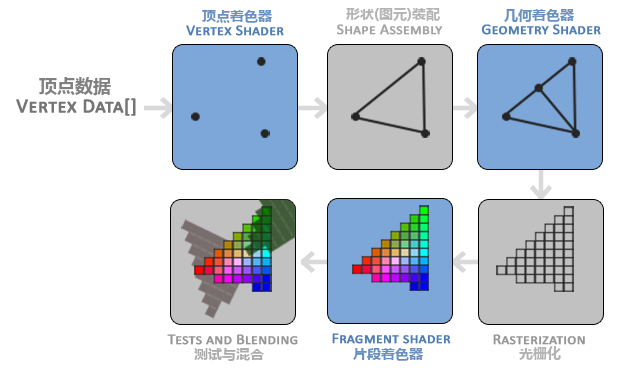
Graphics rendering pipeline: it can be divided into two main parts: the first part converts your 3D coordinates into 2D coordinates, and the second part converts 2D coordinates into actual colored pixels.
Schematic diagram of each stage of graphics rendering pipeline:

The blue part represents the part where we can inject custom shaders. However, in most cases, you only need to configure vertex and fragment shaders, but you must also define at least one vertex shader and one fragment shader (because there is no default vertex / fragment shader in the GPU).
Vertex attribute: coordinate and color values
Primitive: the rendering type to be represented by the vertex attribute. Such as GL_POINTS,GL_TRIANGLES,GL_LINE_STRIP, etc
Fragment shader: the main purpose is to calculate the final color of a pixel
Vertex buffer object (VBO): sends a large amount of vertex data to video memory (the memory of the graphics card) at one time for vertex shaders. The VBO buffer type is GL_ARRAY_BUFFER
Vertex shader type: GL_VERTEX_SHADER
Clip shader type: GL_FRAGMENT_SHADER
Clip shader: calculates the last color output of a pixel
-
(vertex, clip) shader usage steps:
1. Using Shader Language GLSL(OpenGL Shading Language)Writing shaders 2. Compiling shaders 3. use shaders
Shader program: link multiple shaders and link the output of each shader to the input of the next shader. When the output and input do not match, you will get a link error.
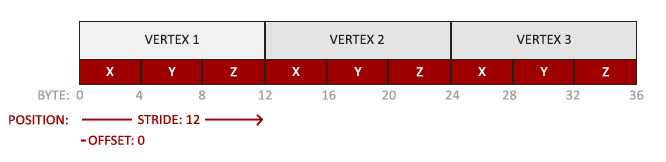
Link vertex attributes:

glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0); // Enable vertex attribute, 0: vertex attribute position value 0 - Vertex attributes to configure, in the vertex shader program location value 3 - The size of the vertex attribute GL_FLOAT - location The data type of the variable to which the value refers GL_FALSE - Do you want the data to be standardized? No 3 * sizeof(float) - step(Stride) (void*)0 - position(location)The offset of the starting position of the data in the buffer
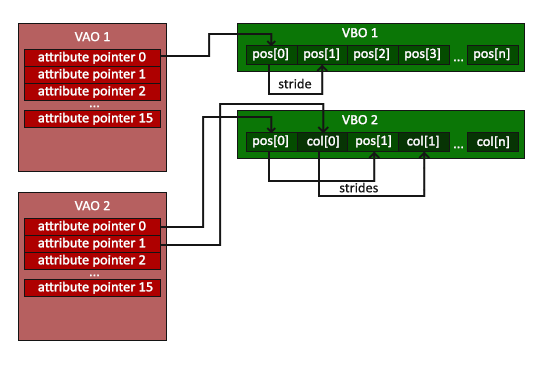
Vertex array objects (vaos) can be bound like vertex buffer objects, and any subsequent vertex attribute calls will be stored in this VAO. The advantage is that when configuring vertex attribute pointers, you only need to execute those calls once, and then when drawing objects, you only need to bind the corresponding VAO. This makes it very easy to switch between different vertex data and attribute configurations. You only need to bind different vaos. All the states you just set are stored in the VAO.

vertex data > (Vertex array object VAO Mark 1) vertex buffer object( VBO)> Set vertex attribute pointer > Vertex Shader > Fragment Shader > Shader program + Vertex array object marked 1 before binding VAO > screen // ..:: initialization code (run only once (unless your object changes frequently)): // 1. Bind VAO glBindVertexArray(VAO); // 2. Copy the vertex array to the buffer for OpenGL glBindBuffer(GL_ARRAY_BUFFER, VBO); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); // 3. Set vertex attribute pointer glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0); [...] // ..:: draw code (in render loop):: // 4. Draw objects glUseProgram(shaderProgram); // Using shader programs glBindVertexArray(VAO); // When using, bind the VAO object again. All VBO vertex attributes are stored in the VAO object. someOpenGLFunctionThatDrawsOurTriangle(); // To draw a triangle: // glDrawArrays(GL_TRIANGLES, 0, 3); // Parameter meaning: the type of OpenGL entity, the starting index of vertex array, and the number of vertices involved in drawing