1, Foreword
Tip: in wechat applet, the communication mode between pages is very important, and there are many communication modes, among which the simplest one is the parameter transfer * * (/ pages?event = 'xxx') * *, as well as more complex parameter transfer methods and more complex values. The following are several common communication value transfer methods between pages I have used in my study
2, What is page communication?
Similar to the component value transfer in vue, it can be applied to many scenarios. The most used are route jump value transfer and obtaining the data of the previous page
3, Several common methods of value transmission
1. Page Jump and transfer parameters
It is generally used to jump from the first page to the second page (Page Page - > page). Most of the parameters passed are used to send http requests to the second page, so as to get the corresponding data of the parameter and render the page.
The code is as follows (example):
wx.navigateTo({
//You can use backquotes in the form of ${}, which can write js expressions
url: `/pages/index/index?id=${id}`,
})
The receiving parameter code is as follows (example):
onLoad: function (options) {
//Receive parameters
console.log(options.id); //Print the id value passed from the previous page
},
2. Page Jump incoming data
It is generally used to obtain a large amount of data from the previous page (Page Page - > page). When the parameter transmission method cannot be realized, the eventChannel event is used for communication between components
The code is as follows (example) the first page:
//Jump transfer value
handleToSongDetail(e) {
let { id } = e.currentTarget.dataset
wx.navigateTo({
url: '/pages/songDetail/songDetail?id=' + id,
success: (res) => {
// Sending a tosongDetail event is similar to the child component in vue passing values to the parent component and transferring all song IDs to the songDetail page
res.[eventChannel](https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html).emit('tosongDetail', { data: this.data.recommendSongList.map(v => v.id) })
//Transfer all the IDs of the current page to the songDetail page to switch between the next song and the next song
}
})
}
See the official document for more detailed usage of eventChannel
The code is as follows (example) the second page receives data:
//Get all open EventChannel events
const eventChannel = this.getOpenerEventChannel();
// Listen to the tosongDetail event defined on the recommendSong page and call this. Getopeneventchannel(). On()
eventChannel.on('tosongDetail', (res) => {
this.setData({
songListData: res.data
})
})
3. Use global variables to transfer data
app.js defines a global empty attribute, obtains the global attribute from the current page, assigns the value to be passed to the global attribute, obtains the global attribute from the page after jump, uses it for corresponding operations, and then assigns the value to empty
Define global attributes:
App({
globalData:{
value:'',
}
})
Assign a value to the current page (it is generally used only when binding a callback function for corresponding triggering)
const app = getApp()
Page({
onLoad: function (options) {
//Assign global variables
app.globalData.value = 'Australian pig'
console.log(app.globalData.value); //Print Australian pig
}
})
After the callback is triggered, any page can be used, and the value can be empty after use
4. Use the cache to transfer values
The data stored in the cache will always exist in the storage of the applet (when the current key is cached for the second time, the original data will be overwritten). Unless deleted, it is generally used when the shopping cart page jumps to the payment page, history records, etc. the advantage of the cache is to refresh the page and re render the page, and the data stored in the cache will not be empty.
The code for caching is simple. It can be in the form of key value pair key: value
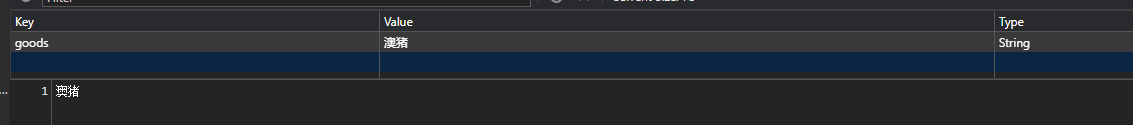
wx.setStorageSync('goods', 'Australian pig')
At this time, open the Storage panel of the applet console to see the written data

Change the value
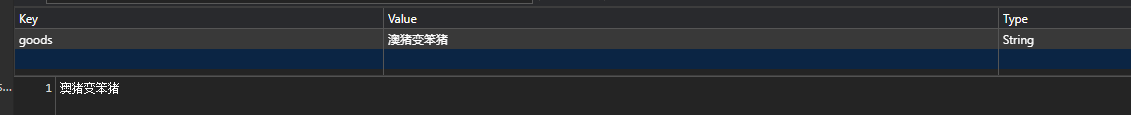
wx.setStorageSync('goods', 'Australian pig becomes stupid pig')
At this time, the cached value will also change, and the cache will overwrite the original data

Get the cache. You can get it on any page using the get method
//value is an arbitrary name
let value = wx.getStorageSync('goods')
console.log(value); //Print Australian pig to stupid pig
4, Summary
The communication between pages is widely used in front-end development. I hope it will be helpful to you.