A small feature in the project that toggles between visible and invisible passwords.
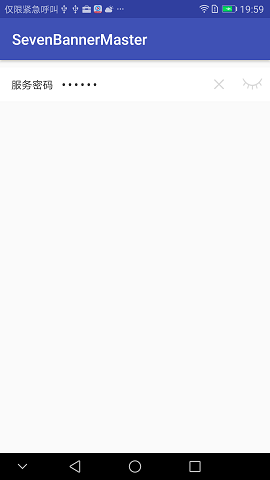
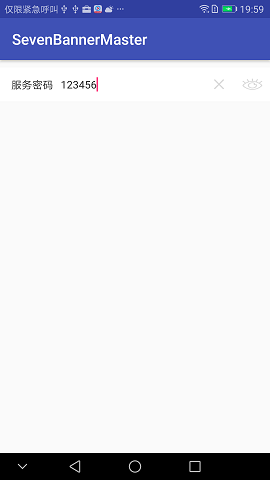
Design sketch:


Code:
public class PwdActivity extends AppCompatActivity {
public static void startActivity(Context context){
Intent intent = new Intent(context, PwdActivity.class);
context.startActivity(intent);
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pwd);
final ClearEditText et_server_code = (ClearEditText) findViewById(R.id.et_server_code);
CheckBox cb_password = (CheckBox) findViewById(R.id.cb_password);
cb_password.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (buttonView.getId() == R.id.cb_password && isChecked){//Password visible
et_server_code.setInputType(InputType.TYPE_NUMBER_VARIATION_PASSWORD | InputType.TYPE_CLASS_NUMBER);
}else {//Password is not visible
et_server_code.setInputType(InputType.TYPE_CLASS_NUMBER);
}
et_server_code.setSelection(et_server_code.getText().toString().length());//Move the cursor to the end of the text
}
});
}
}
Layout file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="10dp"
android:background="@color/color_ffffff"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:text="Service Password"
android:textColor="@color/color_333333"
android:textSize="14sp" />
<com.ps.sevenbannermaster.widget.ClearEditText
android:id="@+id/et_server_code"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@null"
android:gravity="center_vertical"
android:hint="Please enter the service password"
android:inputType="numberPassword"
android:paddingRight="10dp"
android:textColor="@color/color_333333"
android:textSize="14sp" />
<CheckBox
android:id="@+id/cb_password"
style="@style/CbPasswordTheme"
android:layout_width="27dp"
android:layout_height="16dp"
android:checked="true"
android:layout_gravity="center"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"/>
</LinearLayout>Style style:
<style name="CbPasswordTheme" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@null</item>
<item name="android:background">@drawable/cb_password</item>
</style>
Note: When setting up pictures for ChexBox, you first find that no matter how you set the size, the pictures will always be displayed at their own size.That is, the size I set is invalid.Here's how I set it up:
<style name="CbPasswordTheme" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/cb_password</item>
</style>So, use the correct setup method.Additionally, without using styles, you can add two lines of code directly to your code:
android:background="@drawable/ic_selector_traffic" android:button="@null"