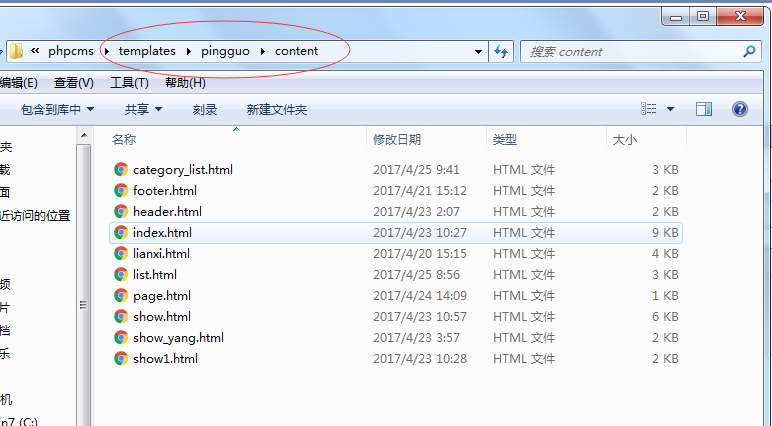
The replacement process for the first page starts with making a static page and getting it here:

You will find that there are no pictures and no stylesheets in this page.
Because we just throw web pages over, the corresponding pictures and stylesheets aren't thrown over
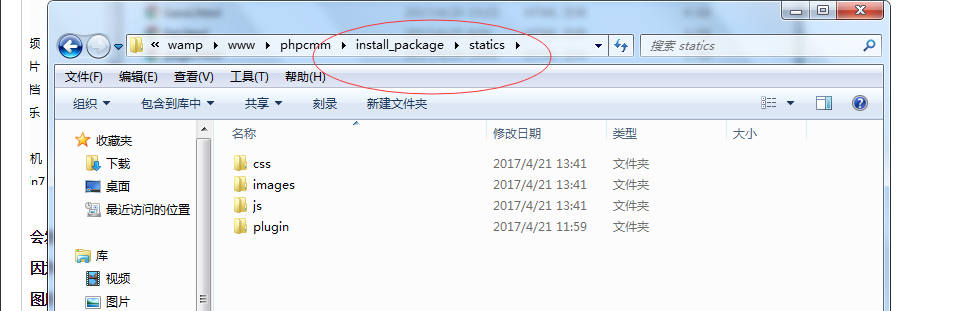
Pictures or anything should be thrown in:

Then open the index.html home page and modify the pictures, js, css, as mentioned earlier.
Replace a label {} on the front end and enclose {JS_PATH} uppercase, which represents the directory of the JS path
Like this:

Next, how to change static pages into dynamic pages, then phpcms provides some tags, through which you can program static pages dynamically, without writing php code, through tags, do not forget at first, can be completed through Baidu
We're going to split the site into three copies
The first is the header of the website, starting at the top and ending at the menu
Cut it up from the end of the menu, create a new HTML file, and save it to install_package in phpcms
The content in ceshi of templates in phpcms is named fixed header
:
Header code:
<!DOCTYPE html> <html> <head> <meta charset="{CHARSET}"> <title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title> <script src="{JS_PATH}js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="{JS_PATH}js/jquery.1.4.2-min.js"></script> <script type="text/javascript" src="{JS_PATH}js/jquery.color.js"></script> <script type="text/javascript" src="{JS_PATH}js/lanrenzhijia.js"></script> <link href="{CSS_PATH}css/lanrenzhijia.css" type="text/css" rel="stylesheet" /> <link href="{CSS_PATH}css/shouye.css" rel="stylesheet" type="text/css"> </head> <body> <!--top--> <footer class="tou"> <div> <!--logo--> <img src="{IMG_PATH}images/flPgAZUoAMlaEENelCEJrSaAQEAOw==.gif" height="100px" style="top: -15px; position: relative;" /> </div> <!--logo finish--> <!--This is navigation--> <!-- <div id="dao">--> <div style="margin-left: auto; border: px solid chartreuse; width: 50%; height: 58px; position:absolute; right:0px; top: 10px; z-index: 8888888; float: left;"> <div class="bia"> <a href="{$v[url]}">Home</a> </div> {pc:content action="category" catid="0" order="listorder ASC" num="5" siteid="$siteid"} {loop $data $v} <div class="bia"> <a href="{$v[url]}">{$v["catname"]}</a> </div> {/loop} {/pc} <div class="shu"></div> </div> <!-- </div>--> <!--Navigation complete-->
The second is to make the tail bold. The steps are the same with the fixed name footer
:
Bottom Code:
This is equivalent to splitting out
<!--bottom-->
<div class="footer">
<div class="zi">
<div class="lie">
<u style="list-style:none">
<li>
<a href="#" class="tit">Classic Cases</a>
<a href="#">Popularity</a>
<a href="#">Color system</a>
<a href="#">Price</a>
</li>
<li>
<a href="#" class="tit">Passenger Area</a>
<a href="#">Beijing</a>
<a href="#">Shanghai</a>
<a href="#">Tianjin</a>
</li>
<li>
<a href="#" class="tit">About us</a>
<a href="#">Company Profile</a>
<a href="#">Our Culture</a>
<a href="#">corporate culture</a>
</li>
<li>
<a href="#" class="tit">Service Team</a>
<a href="#">Service Team</a>
<a href="#">Service Team</a>
</li>
<li>
<a href="#" class="tit">Service quotation</a>
</li>
<li>
<a href="#" class="tit">News News</a>
<a href="#">Latest offers</a>
<a href="#">Company News</a>
<a href="#">Industry News</a>
</li>
</ul>
</div>
<div class="wo">
<a href="contact.html" class="dtit">CONTACT</a>
<a href="contact.html" class="a_tit">Contact us</a><br />
<span>Contact Address:Hydroelectric Circuits in Hongkou District, Shanghai******* </span><br />
<span>Mobile phone: 188888888 </span><br />
<span>Telephone: 124567890</span>
</div>
</div>
<div class="btt">
<div class="container">
COPYRIGHT(C)2015-2024 Shao Zhenxuan Wedding Yarn Photography Co., Ltd.
</div>
</div>
</div>
<!--Bottom end-->
</body>
</html>
Three parts
The header part was not introduced after the build, which is what we're going to introduce with the label phpcms:

Bottom:

Replace title:
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
This is the site title;
Add the following two sentences below <head>, (1) keywords equals website keywords, so that Baidu can search for webpages to use, (2) description s of websites to use for network optimization
<meta name="keywords" content="{$SEO['keyword']}"> <!--keywords equals website keywords, so that Baidu can search for web pages for use-->
<meta name="description" content="{$SEO['description']}"> <!--description description of website for network optimization purposes-->
Every item in the navigation remains the same. After the rest is deleted, use a loop to show them all, and loop several times in the background
Navigation:
<div style="margin-left: auto; border: px solid chartreuse; width: 50%; height: 58px; position:absolute; right:0px; top: 10px; z-index: 8888888; float: left;"> <div class="bia"> <a href="{$v[url]}">Home</a> </div> {pc:content action="category" catid="0" order="listorder ASC" num="5" siteid="$siteid"} {loop $data $v} <div class="bia"> <a href="{$v[url]}">{$v["catname"]}</a> </div> {/loop} {/pc} <div class="shu"></div> </div>
At the bottom, I do the static page;
Change big picture rotation:
<div id="datu" onmouseover="Zhi()" onmouseout="Li()" > <table id="ta" cellpadding="0" cellspacing="0"> <tr height="670"> {pc:content action="lists" catid="14" order="id ASC" num="5" } {loop $data $val} <td><img src="{$val[thumb]}" width="1345" height="550px" style="width: 1000;" /></td> {/loop} {/pc} <div style="width: 1345px; height: 50px; float: left; border: px saddlebrown solid; position: relative; top: 350px; left: 0px; z-index: 333;"> <div id="zz"> <div id="jt" onClick="zuo()"><font size="20"><</font></div> </div> <div id="yy"> <div id="jt2" onClick="you()"><font size="20">></font></div> </div> </div> </tr> </table> </div>
Change:
<div class="p4"> {pc:content action="lists" catid="11" order="id DESC" num="6" moreinfo="1"} {loop $data $val} <div class="p3"> <a href="{$val[url]}" title="Four Must-Choose Attractions in Phuket Island for Wedding Photo Shop Wedding Dresses" target="_blank"> <img src="{$val['thumb']}"width="380"height="170"alt="Four Must-Choose Attractions in Phuket Island for Wedding Photo Shop Wedding Dresses"/> <b>{$val['title']}</b> <p>{$val['description']}</p> </a> </div> {/loop} {/pc} </div>
But Web pages:
Name of single page template: page_xxx.html
Begin with page_
Add a configuration item to config.php in the directory where the template is located
'page_xxx.html'=>'single page',
It can also be configured without config, but it will appear as follows without Chinese explanation

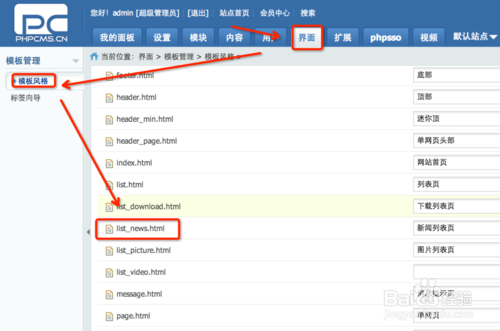
List page:
1. First we are
/phpcms/templates/default/content/
If you create a new file under the directory as a template for the list page, you need to name it according to the rules of list_xxx.html.
For example, I created a new list_news.html;
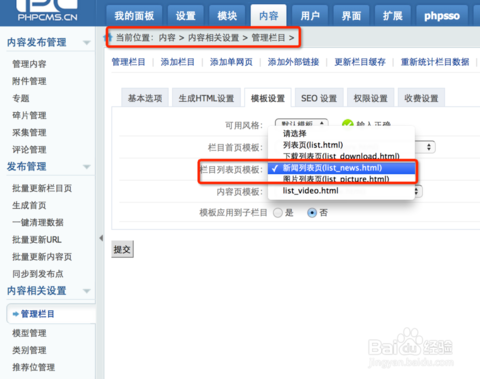
2.
Then you will find that the system has found the file by going into the background interface to view the template.A line of comment is added to the end for easy selection.