1. Introduction to applet
Small program is a new way to connect users and services. It can be easily obtained and spread in wechat, and has excellent use experience.
2. Applet development
During the epidemic, I have nothing to do at home, so I need to make a small program to play. Let's not say what to do first, in case I can't make it one day and give up. I'll give you a taste when I get it out~
In fact, in my two-day study of small programs, a small program is a service, including front page development, back-end service development, server deployment, database installation and so on. Fortunately, applets can now support cloud development. What is cloud development? The background does not need to develop its own service deployment server. Cloud development provides cloud function operation business logic. Cloud storage is equivalent to file system, as well as database. The addition, deletion and modification of database can be directly operated in applets or cloud functions, which greatly simplifies the opening of applets Hair, the most important thing is to save the money to buy the server, ha ha.
3. The pit I met
For a long time, what kind of pit is it? I found a piece of data in the background, but displayed hundreds of them on the page.

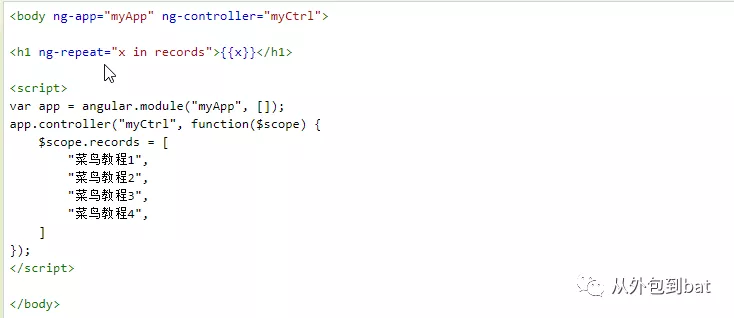
In fact, we all know that the data queried in the background is to be rendered on the page. What I met is that there is a problem when the background data is displayed on the page. Like the general background, it returns an array [{"": ""}, {"": ""}]. We develop and use agularJs to process with ng repeat, as follows:

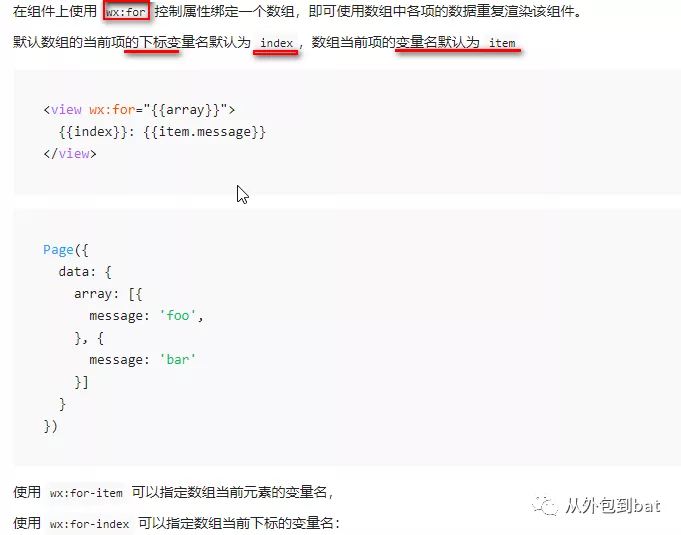
In applet development, it is also used, but it is not ng repeat, but Wx for component, as follows:

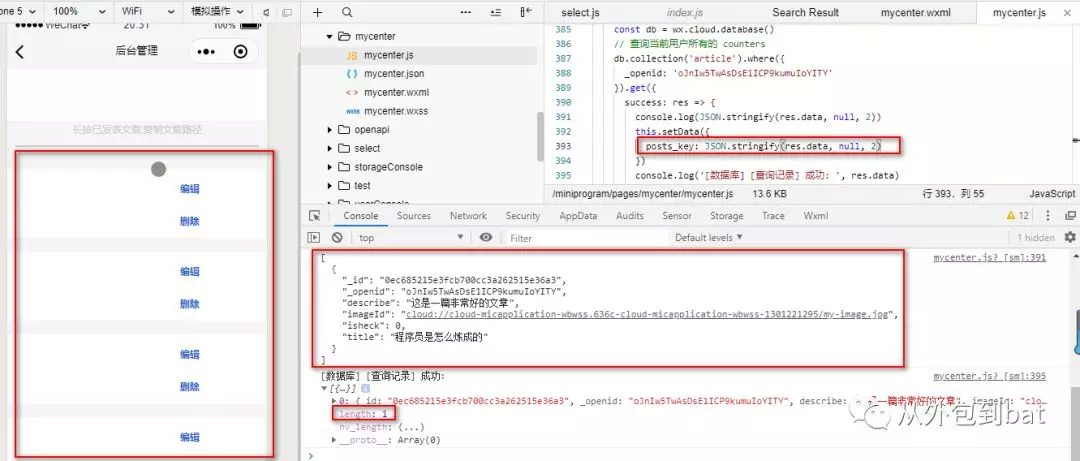
Of course, these are all documents in an ideal state. How do I write them in my code? Post the source code:
js code:
getArticelList: function () {
var that = this;
const db = wx.cloud.database()
// Query all counters of the current user
db.collection('article').where({
_openid: 'oJnIw5TwAsDsE1ICP9kumuIoYITY'
}).get({
success: res => {
console.log(JSON.stringify(res.data, null, 2))
this.setData({
posts_key: JSON.stringify(res.data, null, 2)
})
console.log('[data base] [Query record] Success: ', res.data)
},
fail: err => {
wx.showToast({
icon: 'none',
title: 'Query record failed'
})
console.error('[data base] [Query record] Failure:', err)
}
})
}wxml Code:
<!-- Published articles -->
<block wx:for="{{posts_key}}" wx:for-item="item" >
<view class='article-container' bindlongtap='copy' data-index="{{index}}">
<!-- picture -->
<view>
<image class='article-img' src="{{item.imageId}}"></image>
</view>
<!-- Article information -->
<view class='articelinfo'>
<view class='articel-title'>{{item.title}}</view>
<view class='articel-descript'>{{item.describe}}</view>
</view>
<!-- Edit and delete -->
<view class='articel-opertor'>
<button class='complie' bindtap='bianji'>edit</button>
<button class='delete' bindtap='delete' data-index="{{index}}">delete</button>
</view>
<text selectable='true'></text>
</view>
</block>Show the log of the array I print to traverse:
[
{
"_id": "0ec685215e3fcb700cc3a262515e36a3",
"_openid": "oJnIw5TwAsDsE1ICP9kumuIoYITY",
"describe": "This is a very good article",
"imageId": "cloud://cloud-micapplication-wbwss.636c-cloud-micapplication-wbwss-1301221295/my-image.jpg",
"isheck": 0,
"title": "How programmers make it"
}
]It seems that there is no problem. The array is an object, so the page should display a piece of data, but hundreds of them...... My face was in a daze
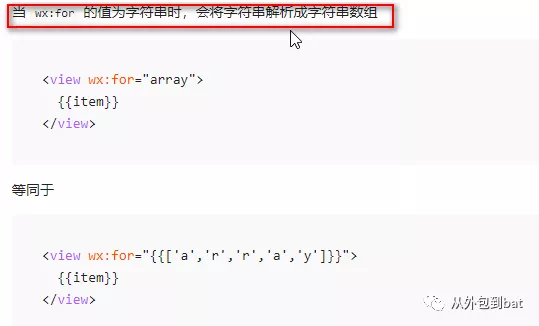
Later, after careful deliberation and reading the official document of the applet, it was found that it recognized the array I passed to it as a string. It was stated in the document that if I passed in a string, it would be automatically converted into a character array. No wonder hundreds of records were made. Well, that's it. I still haven't read through the document. It's a hole I stepped in. I hope you can bypass ~ the official development document of the applet is attached below:
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html