What are css custom attributes
It's officially called custom attribute, but I'm used to calling it variable. In short, it's a CSS attribute that developers can name and use independently
How are CSS variables different from those in the preprocessor?
CSS variables are CSS properties directly available in the browser, while variables in preprocessing are used to compile into regular CSS code. In fact, the browser knows nothing about them.
We can directly use CSS variables in style sheets, inline styles, SVG tags, and even modify it directly with JavaScript at run time. But we can't do these operations on the variables in the preprocessor
Of course, CSS variables and preprocessing variables can be used at the same time, and they do not conflict
CSS variables: Syntax
Declaration of variables
The definition of css variables starts with -- so that browsers can distinguish between custom attributes and native attributes, so as to deal with them separately.
If only a custom element and its attribute value are defined, the browser will not respond. As shown in the following code The font color of foo is determined by color, but -- theme color is right Foo doesn't work.
.foo {
color: red;
--theme-color: gray;
}
We can use CSS custom elements to store any valid CSS attribute values, such as
.foo {
--theme-color: blue;
--spacer-width: 8px;
--favorite-number: 3;
--greeting: "Hey, what's up?";
--reusable-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.85);
}
Variable names are case sensitive, so -- hello and -- Hello are two variables.
Use of variables
The var() function is used to read variables
.button {
background-color: var(--theme-color);
}
The var() function can also use a second parameter to represent the default value of the variable. If the variable does not exist, this default value is used. You can also use another variable as the default.
.button {
background-color: var(--theme-color,#ffffff);
background-color: var(--theme-color,var(--theme-textColor));
}
The var() function can also be used in the declaration of variables.
.foo {
--theme-color: gray;
--theme-textColor:var(--theme-color)
}
If the variable value is a numeric value, it cannot be used directly with the numerical unit. Instead, you need to use the calc() function to connect them.
.foo {
--gap: 20;
/* invalid */
margin-top: var(--gap)px;
}
.foo {
--gap: 20;
/* Effective */
margin-top: calc(var(--gap) * 1px);
}
If the variable value has units, it cannot be written as a string.
/* invalid */
.foo {
--foo: '20px';
font-size: var(--foo);
}
/* Effective */
.foo {
--foo: 20px;
font-size: var(--foo);
}
Scope of variable
If you want to set -- theme color as a global variable, which can be used everywhere, we use the: root pseudo element
:root {
--theme-color: gray;
}
The same CSS variable can be declared in multiple selectors. When reading, the declaration with the highest priority takes effect. The priority is the same as CSS selector, such as id selector > class selector > label selector, etc
In other words, the scope of a variable is the valid range of its selector
<style>
:root { --color: blue; }
div { --color: green; }
#box { --color: red; }
* { color: var(--color); }
</style>
<p>blue</p>
<div>green</div>
<div id="box">gules</div>
CSS custom properties can be used in inline style properties
<!-- HTML -->
<button style="--color: blue">Click Me</button>
// CSS
button {
border: 1px solid var(--color);
}
button:hover {
background-color: var(--color);
}
javascript operation css variable
The most powerful function of css variable is reflected in this
// set variable
document.body.style.setProperty('--primary', '#7F583F');
// Read variable
document.body.style.getPropertyValue('--primary').trim();
// '#7F583F'
// Delete variable
document.body.style.removeProperty('--primary');
This means that JavaScript can store arbitrary values in a style sheet
const docStyle = document.documentElement.style;
document.addEventListener('mousemove', (e) => {
docStyle.setProperty('--mouse-x', e.clientX);
docStyle.setProperty('--mouse-y', e.clientY);
});
User defined properties of VUE3
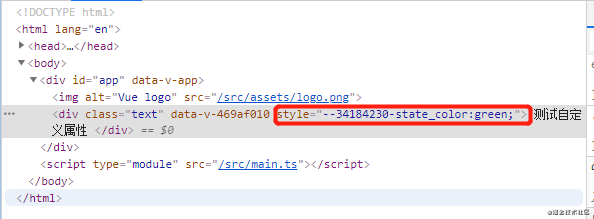
VUE3.0, you can use responsive variables in CSS. As can be seen from the figure below, its principle is to use CSS custom attributes

Let's start at HelloWorld Write the following code in Vue. We use the timer to modify the value of color after two seconds to see if the view will change
<template>
<div class="text">
Test custom properties
</div>
</template>
<script lang='ts'>
import { defineComponent, onMounted, reactive } from 'vue';
export default defineComponent({
name: '',
setup() {
const state = reactive({
color: 'red',
});
onMounted(() => {
setTimeout(() => {
state.color = 'green';
}, 2000);
});
return {
state,
};
},
});
</script>
<style lang='scss'>
.text {
color: v-bind("state.color");
}
</style>
Take a look at the result. Is it very simple? Just bind a responsive variable with v-bind in CSS, and you can refresh the view when the variable changes.
