Preliminary study on scaffold
necessity
It is convenient for multiple people to cooperate, and there is no need to build the initial project from scratch to improve the front-end R & D efficiency.
What is scaffolding
Scaffolding is essentially an operating system client, which executes commands, for example 🌰:
vue create my-project
This command consists of three parts
- Main command: vue
- command: create
- params of command: my project
It means to create a vue project named my project, which is relatively simple and belongs to relatively simple scaffold commands, but the actual scene is often more complex, such as:
There are already files in the current directory. We need to overwrite the files in the current directory and force the installation vue project. At this time, we can enter:
vue create my-project --force
The -- force here is called option, which is used to assist the scaffold to confirm the user's choice in a specific scenario. There is another scenario:
When you create a project through vue create. It will automatically execute npm install to help users install dependencies. If we want to use Taobao source to install, you can enter the command
vue create my-project --force -r https://registry.npm.taobao.org
The - r here is also called options, which is different from -- force in that it uses - and is abbreviated. The - r here can also be replaced with -- registry. You can see all the options supported by Vue create through the following command:
vue create --help
-r https://registry.npm.taobao.org hinde r https://registry.npm.taobao.org Become the param of option, in fact -- force can be understood as: -- force true, abbreviated as: -- force or - f
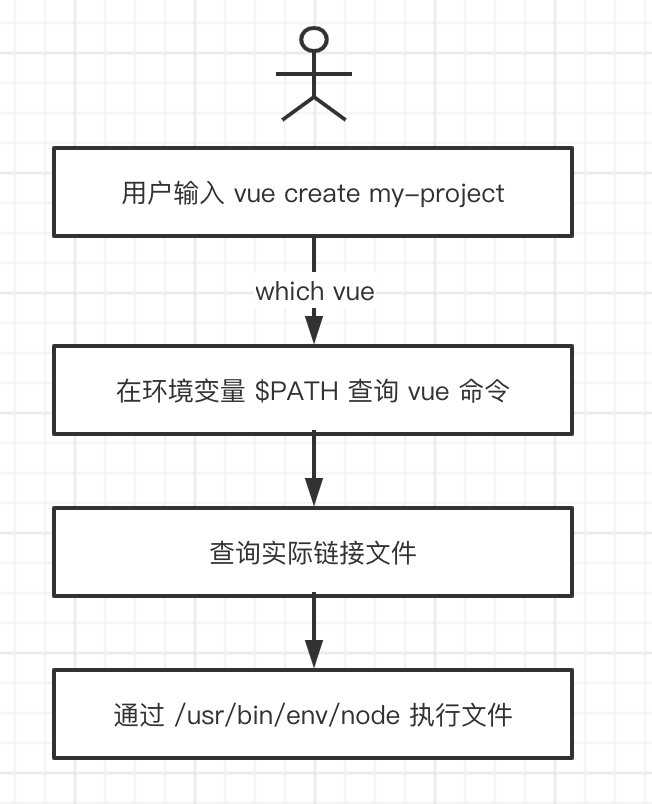
Scaffold execution principle
- Enter Vue create my project in the terminal
- Parse the vue command at the terminal
- The terminal finds the vue command in the environment variable
- The terminal links to the actual file vue according to the vue command js
- The terminal uses node to execute Vue js
- vue.js parsing common / options
- vue.js execute command
- After execution, exit execution
How to develop a scaffold
Take Vue cli as an example
- Develop the npm project, which should include a bin / Vue JS file and publish the project to npm
- Install the npm project into lib / node of node_ modules
- Configure the Vue soft link under the bin directory of node to point to lib/node_modules/@vue/cli/bin/vue.js, so that Vue can be found when executing the Vue command JS for execution
problem
-
Why is the command added after the global installation of @ vue/cli vue?
packages. Configuration of bin in JSON
npm install -g @vue/cli
-
What happens when you install @ vue/cli globally
1. Download to the specified lib/node_modules directory
2. Configure the soft link of bin
-
Why does vue point to a js file, but we can execute it directly through vue command?
1. Find whether the command is registered in the environment variable
2,vue.js first line #/ usr/bin/env node. When we call this file, we directly find the node command in the environment variable and execute it through the node command, which is equivalent to node Vue js
-
Why is scaffolding essentially the client of the operating system? How is it different from the application / software installed on our PC?
Because node is the client of the operating system, the difference is that there is no gui. Node is executed by passing in parameters through the command line
-
How to create an alias for a node command
It is equivalent to adding an alias to the existing Vue command: just create a new soft connection to point to it. Execute ln -s /vue vue2 under node/bin to point to Vue using vue2.
-
Describe the whole process of scaffold command execution

Scaffold development process
-
Create npm project
-
Create a scaffold entry file and add the following at the top:
#!/usr/bin/env node
-
Configure package JSON, add the bin attribute
-
Write scaffold code
-
Publish scaffolding to npm
Use process
-
Installation of scaffold
npm install -g book-cli
-
Use scaffolding
book-cli
Help documentation
Help information for vue
// vue --help Usage: vue <command> [options] Options: -V, --version output the version number -h, --help output usage information Commands: create [options] <app-name> create a new project powered by vue-cli-service add [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project invoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created project inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service serve [options] [entry] serve a .js or .vue file in development mode with zero config build [options] [entry] build a .js or .vue file in production mode with zero config ui [options] start and open the vue-cli ui init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init) config [options] [value] inspect and modify the config outdated [options] (experimental) check for outdated vue cli service / plugins upgrade [options] [plugin-name] (experimental) upgrade vue cli service / plugins migrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugin info print debugging information about your environment Run vue <command> --help for detailed usage of given command.
- Command help
- Usage
- Options
Help for vue create
// vue create --help Usage: create [options] <app-name> create a new project powered by vue-cli-service Options: -p, --preset <presetName> Skip prompts and use saved or remote preset -d, --default Skip prompts and use default preset -i, --inlinePreset <json> Skip prompts and use inline JSON string as preset -m, --packageManager <command> Use specified npm client when installing dependencies -r, --registry <url> Use specified npm registry when installing dependencies (only for npm) -g, --git [message] Force git initialization with initial commit message -n, --no-git Skip git initialization -f, --force Overwrite target directory if it exists --merge Merge target directory if it exists -c, --clone Use git clone when fetching remote preset -x, --proxy <proxyUrl> Use specified proxy when creating project -b, --bare Scaffold project without beginner instructions --skipGetStarted Skip displaying "Get started" instructions -h, --help output usage information