1.iterator iterator
There are three functions of Iterator: one is to provide a unified and simple access interface for various data structures; the other is to enable members of the data structure to be arranged in a certain order; the third is that ES6 creates a new traversal command for...of loop, and Iterator interface is mainly for...of consumption.
Method next()
First, the first next() method is executed, pointing to the first member in the iterator of the pointer object, and then, when the second next() method is executed, pointing to the second member, by analogy until the end of the execution to return.
Using next Method in Code Simulator Iterator
function fib(names){
let index=0
return {
next:function(){
return index<names.length?
{value:names[index++],done:false}:
{value:undefined,done:true}
}
}
}
var arr=[45,78,45,78,78];
const arr1=fib(arr);
console.log(arr1.next());
console.log(arr1.next());
console.log(arr1.next());
console.log(arr1.next());
console.log(arr1.next());
console.log(arr1.next());
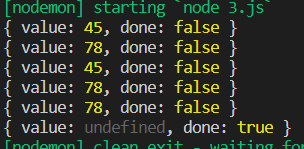
Simulation results
2.generator Generator
Generator function is a common function, but it has two characteristics. First, there is an asterisk between the function keyword and the function name; second, the function body uses the yield expression to define different internal states.
Understanding: It is equivalent to a state manager, where there are multiple states, yelid is a pause, execution once, pause once.
Example: Two ways to make Fibolacci
The first one is to encapsulate common functions and print out an array.
function fib(max) {
var a = 0;
var b = 1;
var arr = [0, 1];
while (arr.length < max) {
[a, b] = [b, a + b];
arr.push(b);
}
return arr;
}
console.log(fib(7))
The second one: Generator generator is encapsulated and printed out one time.
function* fib2(max) {
var a = 0;
var b = 1;
var n = 0;
while (n < max) {
yield a;
[a, b] = [b, a + b];
n++;
}
return
}
var a = fib2(6);
for (let i of a) {
console.log(i)
}
3.for of Use
for...of loops can use arrays, Set and Map structures, certain array-like objects (such as arguments objects, DOM NodeList objects), Generator objects later, and strings. Note that ordinary objects do not have iterator interfaces.
4. Addition, deletion and modification of encapsulated fetch
<script>
class request {
//get query
//url to provide queries
get(url) {
return new Promise((resolve, reject) => {
fetch(url)
.then((res) => {
return res.json();
})
.then(data => {
resolve(data)
})
.catch(err => {
console.log(err)
})
})
}
//post addition
//Provide the added url and the data to be added
post(url, data) {
return new Promise((resolve, reject) => {
fetch(url, {
method: "post",
headers: {
"content-type": "application/json"
},
body: JSON.stringify(data)
})
.then(res => {
return res.json();
})
.then(data => {
resolve(data);
})
})
}
//put modification
//Provide modified URLs and data to be modified
put(url, data) {
return new Promise((resolve, reject) => {
fetch(url, {
method: "put",
headers: {
"content-type": "application/json"
},
body: JSON.stringify(data)
})
.then(res => {
return res.json()
})
.then(data => {
resolve(data)
})
})
}
//delete
//Provide deleted URLs
delete(url) {
return new Promise((resolve, reject) => {
fetch(url, {
method: "delete",
headers: {
"content-type": "application"
}
})
.then(res => {
return res.json();
})
.then(data => {
resolve(data);
})
})
}
}
//Test get
var http = new request();
http.get("https://jsonplaceholder.typicode.com/todos")
.then((data) => {
console.log(data);
})
.catch(err => {
console.log(err)
})
//Test post
var data = {
userId: "2",
"id": 2,
"title": "111delectus aut autem",
"completed": false
}
http.post("https://jsonplaceholder.typicode.com/todos", data)
.then(data => {
console.log(data);
})
//Test put
var data1 = {
userId: "2",
"id": 2,
"title": "111delectus aut autem",
"completed": false
}
http.put("https://jsonplaceholder.typicode.com/todos/1", data1)
.then(data => {
console.log(data);
})
//Test delete
http.delete("https://jsonplaceholder.typicode.com/todos/1")
.then(data => {
console.log(data)
})
</script>
5. Encapsulating fetch with async and await
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
class request {
//get query
//url to provide queries
async get(url) {
var response = await fetch(url)
var data = await response.json();
return data;
}
//post addition
//Provide the added url and the data to be added
async post(url, data) {
var res = await fetch(url, {
method: "post",
headers: {
"content-type": "application/json"
},
body: JSON.stringify(data)
})
var data = res.json();
return data;
}
//put modification
//Provide modified URLs and data to be modified
async put(url, data) {
var res = await fetch(url, {
method: "put",
headers: {
"content-type": "application/json"
},
body: JSON.stringify(data)
})
var data = res.json();
return data;
}
//Delete delete
//Provide deleted URLs
async delete(url) {
var res = await fetch(url, {
method: "delete",
headers: {
"content-type": "application"
}
})
var data = res.json();
}
}
//Test get
var http = new request();
http.get("https://jsonplaceholder.typicode.com/todos")
.then((data) => {
console.log(data);
})
.catch(err => {
console.log(err)
})
//Test post
var data = {
userId: "2",
"id": 2,
"title": "111delectus aut autem",
"completed": false
}
http.post("https://jsonplaceholder.typicode.com/todos", data)
.then(data => {
console.log(data);
})
//Test put
var data1 = {
userId: "2",
"id": 2,
"title": "111delectus aut autem",
"completed": false
}
http.put("https://jsonplaceholder.typicode.com/todos/1", data1)
.then(data => {
console.log(data);
})
//Test delete
http.delete("https://jsonplaceholder.typicode.com/todos/1")
.then(data => {
console.log(data + "4")
})
</script>
</body>
</html>
6.Map and Set Data Structures
The length of the map and set data structures are tested with. size attributes, recalling that arrays are tested with length attributes. Object. keys (object name). length is used to borrow Object when the key value of an object is not good for testing.
var a = {
name: "zhuyu",
age: 20,
weight: 120,
height: 170
}
console.log(Object.keys(a).length);
console.log(Object.values(a).length)
Common methods such as set definition
var set = new Set([12, 45, 78, 89]);
set.add('zhuyu');
set.has("zhuyu");
set.delete("zhuyu");
Definition methods such as map definition
const map1=new Map();
//Setting the key key key
key1="haha";
key2={};
key3=function(){};
map1.set(key1,'value of');
map1.set(key2,"nice");
map1.set(key3,"hahaha");
console.log(map1.get(key1));
map,set to an array, using Array.from();
map
for(let [key,value] of map1){
console.log(`${key}=${value}`);
}
for(let key of map1.keys()){
console.log(key);
}
for(let key of map1.values()){
console.log(key);
}
set
console.log(Array.from(set1));
Generators and iterators, arrays, class array object traversal method for of, must implement iterator object
Object-specific for in
7.class Inheritance
class Person {
constructor(options) {
this.color = options.color;
}
drive() {
return "fail";
}
}
var p = new Person({
name: "haha",
color: "red"
})
console.log(p.color);
console.log(p.drive());
class Student extends Person {
constructor(options) {
super(options);
this.title = options.title;
}
}
var stu = new Student({
title: "hihi",
color: "blue"
})
console.log(stu.title);
console.log(stu.color);