1 questionnaire
stem
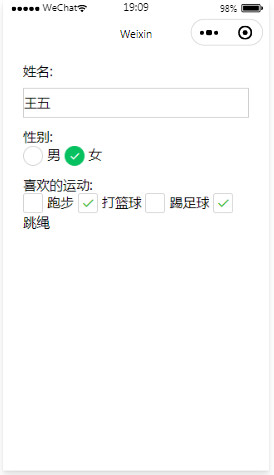
[10 points] in the applet project, the data given in index.js is used to supplement the code in index.wxml and render the effect shown in the figure below.

Note: fill in the blank number in the standard definition, and write the code filled in by yourself into the answer box according to the numbering sequence.
index. The Page() function code in JS is as follows:
Page({
data:{
name:'Wang Wu',
gender:[
{name:'male',value:'0',checked:false},
{name:'female',value:'1',checked:true}
],
sports:[
{zm:'run',value:'pb',checked:false},
{zm:'Play basketball',value:'dlq',checked:true},
{zm:'play football',value:'tzq',checked:false},
{zm:'skipping rope',value:'ts',checked:true}
]
}
})
index. The wxss page style code is as follows:
view{margin:30rpx;}
input{border: 1px solid #ccc;margin-top: 10px;height: 80rpx;}
button{background-color: blue;}
index. The wxml page structure code is as follows:
<view class="container">
<form>
<view class="nn">
<text>full name:</text>
<input type="text" name="name" ____(1)_______ />
</view>
<view class="ss">
<text>Gender:</text>
<______(2)_______name="gender">
<label _____(3)______ wx:key="value">
<radio value="{{item.value}}" _____(4)_______ />______(5)______
</label>
</_____(6)_______>
</view>
<view class="zz">
<text>Favorite sports:</text>
<checkbox-group name="sports">
<label _____(7)_______ _____(8)______="*this">
<checkbox value="{{item.value}}" ______(9)_________ />_____(10)______
</label>
</checkbox-group>
</view>
</form>
</view>
answer
(1)value = "{{name}}"
(2)radio-group
(3)wx:for="{{gender}}"
(4)checked = "{{item.checked}}"
(5){{item.name}}
(6)redio-group
(7)wx:for="{{sport}}
(8)wx:key
(9)checked="{{item.checked}}"
(10){{item.name}}
2. Digital comparison
stem
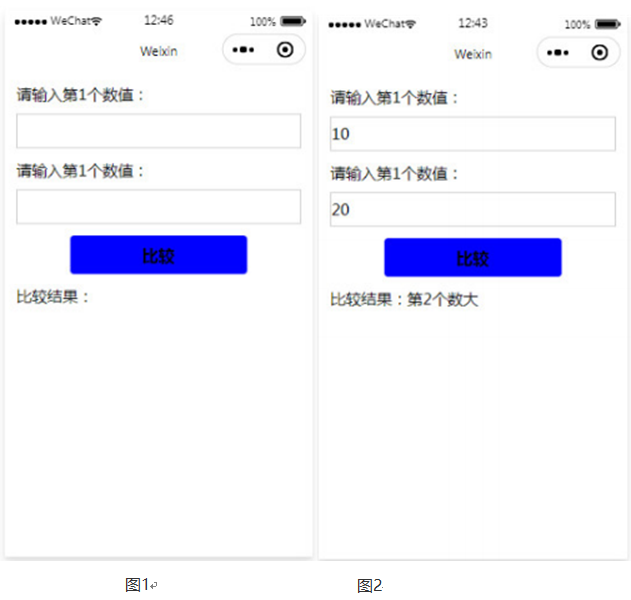
[12 points in this question] compare the two numbers on the index page of the applet project, as shown in Figure 1 below. Without changing the page structure of index.wxml, complete the corresponding index.js to realize the following functions:
Enter two numbers in the text box on the page and click compare to display the information shown in Figure 2 below (the comparison result can be: the first number is larger, the second number is larger, and the two numbers are equal).

Note: index JS file Page() function, paste the code written by yourself into the answer box.
index. The wxml page structure code is as follows:
<view>
<text>Please enter the first value:</text>
<input id="num1" type="number" bindinput="numValue" />
</view>
<view>
<text>Please enter the second value:</text>
<input id="num2" type="number" bindinput="numValue" />
</view>
<button bindtap="compare">compare</button>
<view >
<text>Comparison results:{{result}}</text>
</view>
index. The wxss page style code is as follows:
view,button{margin:30rpx;}
view.title{text-align: center;color:red;font-size: 50rpx;}
input{border: 1px solid #ccc;margin-top: 10px;height: 80rpx;}
button{background-color: blue;}
answer
//index.js
const app = getApp()
// Get application instance
Page({
/**
* Page initial data
*/
data:{
num1:0,
num2:0,
result:""
},
/**
* Event handler
*/
numValue:function(e){
this[e.currentTarget.id] = Number(e.detail.value)
},
compare:function(e){
var str = 'Two numbers are equal'
if(this.num1 > this.num2){
str = 'The first number is large'
}
else if(this.num1 < this.num2){
str = 'The second number is large'
}
})
3. Tab switching in music player
stem
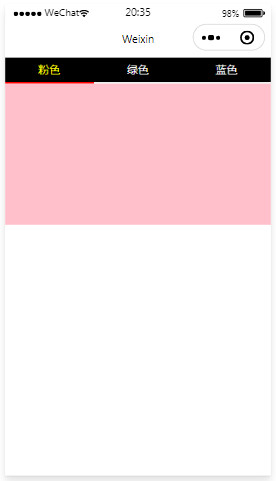
[8 points] the effect of the index page of the applet project after running is shown in the figure below. The codes in index.wxml and index.js are supplemented to complete the following functions:
(1) Click the text on the label at the top of the page, the text color will change to yellow, the line will change to red, and the corresponding color block will be displayed at the bottom;
(2) When sliding on the page color block, the corresponding text on the label turns yellow and the line turns red.

Note: fill in the blank number in the standard definition, and write the code filled in by yourself into the answer box according to the numbering sequence.
index. The wxml page structure code is as follows:
<view class="tab">
<view class="tab-item {{item==0?'active':''}}" bindtap="changeItem" id="0">Pink</view>
<view class="tab-item _____(1)________ bindtap="changeItem" ____(2)______>green</view>
<view class="tab-item ______(3)_______ bindtap="changeItem" _____(4)________>blue</view>
</view>
<swiper current="___(5)____" _____(6)_______="changTab" circular="true">
<swiper-item>
<view style="background:pink;"></view>
</swiper-item>
<swiper-item>
<view style="background:green;"></view>
</swiper-item>
<swiper-item>
<view style="background:blue;"></view>
</swiper-item>
</swiper>
index. The wxss page style code is as follows:
.tab {display: flex;background-color:#000;color:#fff;}
.tab-item {flex: 1;font-size: 10pt;text-align: center;line-height: 72rpx;border-bottom: 6rpx solid #eee;}
.active{color: yellow;border-bottom-color:red;}
swiper{height:400rpx;}
swiper view{height:100%;}
index.js code is as follows:
Page({
data:{
item:0
},
changeItem(e){
this.setData({
item:_____(7)________
})
},
changeTab(e){
this.setData({
item:____(8)______
})
}
})
answer
(1){{item==1?'active':''}}
(2)id="1"
(3){{item==2?'active':''}}
(4)id="2"
(5){{item}}
(6)bindchange
(7)e.target.dataset.item
(8)e.detail.current
4. Guest information page in the wedding invitation
stem
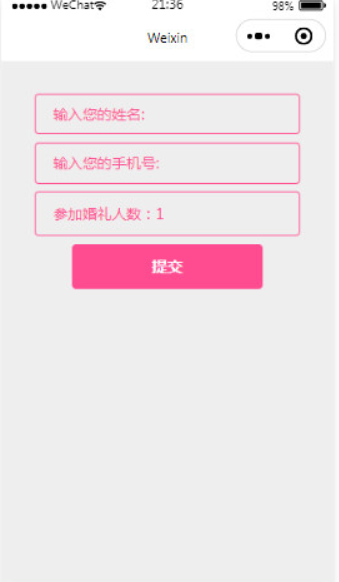
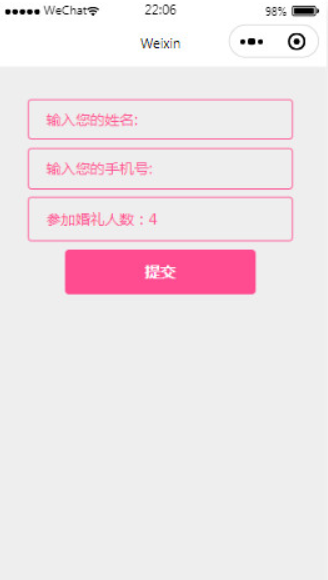
[10 points] the effect of the index page of the applet project after running is shown in Figure 1 below. Complete the code in index.wxml and index.js, and complete the following functions
Can:
(1) The number of people attending the wedding in the page can be selected by using the picker component, as shown in Figure 2;
(2) Click Submit. When the name is not empty and the length of the mobile phone number is 13 digits, the submission is successful. Otherwise, an error message is displayed, as shown in Figure 3.



Note: fill in the blank number in the standard definition, and write the code filled in by yourself into the answer box according to the numbering sequence.
index. The wxml page structure code is as follows:
<form _______(1)_____="formSubmit"> <view class="content"> <view> <input name="xm" type="text" placeholder="Enter your name:" placeholder-class="phcolor" /> </view> <view> <input name="phone" type="text" placeholder="Enter your phone number:" placeholder-class="phcolor" /> </view> <view> <picker name="num" _____(2)_______="pickerChange" range="_____(3)_______"> Number of people attending the wedding:_______(4)__________ </picker> </view> <button form-type="____(5)_____" >Submit</button> </view> </form>
index. The wxss page style code is as follows:
page{background-color: #eee;}
.content{width: 80vw;margin:10vw;}
.content>view{font-size:2.8vh;border:1px solid #ff4c91;border-radius:10rpx;padding:1.5vh 40rpx;margin-
bottom:1.5vh;color: #ff4c91;}
.content button{font-size:3vh;line-height: 5.5vh;background-color: #ff4c91;color:#fff;}
.content picker{padding: 0.7vh 0;}
.content .phcolor{color: #ff4c91;}
index.js code is as follows:
Page({
data: {
picker: {
arr: ['1', '2', '3', '4', '5', '6'],
index: 0
}
},
pickerChange: function(e) {
this.setData({
'_____(6)_______': e.detail.value
})
},
formSubmit: function(e) {
var name = ______(7)_________
var phone = ______(8)___________
if(name&&phone.length==13){
______(9)________({
title: 'Submitted successfully',
icon: 'success',
duration: 1500
})
}
else{
______(10)_______({
title: 'Information error',
icon: 'error',
duration: 1500
})
}
}
})
answer
(1)bindsubmit
(2)bindchange
(3){{picker.arr}}
(4){{picker.arr[picker.index]}}
(5)submit
(6)picker.index
(7)e.detail.value.name
(8)e.detail.value.phone
(9)wx.showToast
(10)wx.showToast