Prototype and prototype chain in JS
When talking about prototypes, we should first remember the following points, which are the key to understanding prototypes:
1. All reference types (arrays, functions, objects) can freely extend attributes (except null).
2. All reference types have a_ proto_ _ Property (also known as implicit prototype, which is an ordinary object).
3. All functions have a prototype attribute (this is also called explicit prototype, which is also an ordinary object).
4. All reference types, its_ proto_ _ Property points to the 'prototype' property of its constructor.
5. When trying to get the attribute of an object, if the attribute does not exist in the object itself, its _willbe deleted_ proto_ _ Property (that is, the 'prototype' attribute of its constructor).
Now that the main points are finished, we will understand the prototype and prototype chain according to these main points.
prototype
Let's start with an example of a prototype.
//This is a constructor
function Foo(name,age){
this.name=name;
this.age=age;
}
/*According to point 3, all functions have a prototype attribute, which is an object
Then according to point 1, all objects can freely expand attributes
So there is the following writing*/
Foo.prototype={
// There are other properties in the prototype object
showName:function(){
console.log("I'm "+this.name);//What this is depends on who called this function during execution
},
showAge:function(){
console.log("And I'm "+this.age);//What this is depends on who called this function during execution
}
}
var fn=new Foo('Xiao Ming',19)
/*When trying to get the property of an object, if the property does not exist in the object itself, it will be deleted
Found in the 'prototype' attribute of the constructor*/
fn.showName(); //I'm Xiao Ming
fn.showAge(); //And I'm 19
This is the prototype. It's easy to understand. So why use prototypes?
Imagine that if we want to create many objects through Foo(), if we write like this:
function Foo(name,age){
this.name=name;
this.age=age;
this.showName=function(){
console.log("I'm "+this.name);
}
this.showAge=function(){
console.log("And I'm "+this.age);
}
}
Then every object we create has showName and showAge methods, which will occupy a lot of resources.
If it is implemented through the prototype, you only need to assign a value to the attribute in the constructor and write the method in foo Prototype attribute (this attribute is unique). In this way, each object can use the showName and showAge methods in the prototype attribute, which saves a lot of resources.
Prototype chain
If you understand the prototype, the prototype chain will be better understood.
The following passage can help understand the prototype chain
According to point 5, when trying to get the attribute of an object, if the attribute does not exist in the object itself, you will look for it in the 'prototype' attribute of its constructor. Because the 'prototype' attribute is an object, it also has a '_'_ proto_ _' Properties.
Let's take an example:
// Constructor
function Foo(name,age){
this.name=name;
this.age=age;
}
Object.prototype.toString=function(){
//What this is depends on who called this function during execution.
console.log("I'm "+this.name+" And I'm "+this.age);
}
var fn=new Foo('Xiao Ming',19);
fn.toString(); //I'm Xiao Ming And I'm 19
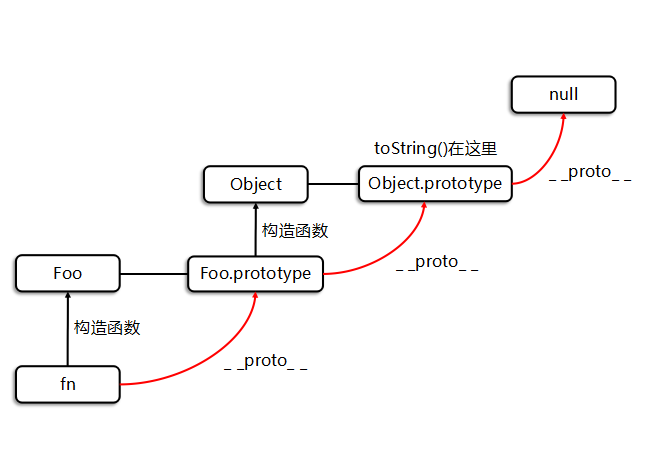
console.log(fn.toString===Foo.prototype.__proto__.toString); //true
console.log(fn.__proto__ ===Foo.prototype)//true
console.log(Foo.prototype.__proto__===Object.prototype)//true
console.log(Object.prototype.__proto__===null)//true
Is it a little strange? Let's analyze it.

First, the constructor of fn is Foo(). So:
fn._ _ proto _ _=== Foo.prototype
And foo Prototype is an ordinary Object, and its constructor is Object, so:
Foo.prototype._ _ proto _ _=== Object.prototype
Through the above code, we know that the toString() method is in object In prototype, when calling a method that does not exist in the object itself, it will look up layer by layer until null.
So when fn calls toString(), JS finds that fn does not have this method, so it goes to foo Go to prototype, find that there is still no such method, and then go to object Find it in the prototype. If you find it, call object toString() method in prototype.
This is the prototype chain, fn which can call object The method in prototype is precisely because of the mechanism of prototype chain.
In addition, when using a prototype, it is generally recommended to write the method to be extended in the prototype attribute of the constructor, avoiding writing in __ proto _ _ Properties.
Friends, if you understand, leave a praise 😃, If you don't understand, you can leave a message in the comment area.