I What is the prototype object?
Any js object has a prototype object. The prototype object is built in js. The prototype object has those properties and methods. The following objects can use some properties and methods on its prototype.
js objects refer to objects of reference type, such as columns, arrays, objects, functions, etc
(1) Prototype object of array
let arr=[10,20,30,40,50] console.log(arr);

(2) Object
<script>
// An array
let obj={
name:'Lisa',
age:20
}
console.log(obj);
</script>

(3) two methods of mounting prototype objects
1. Pass__ proto__ attribute
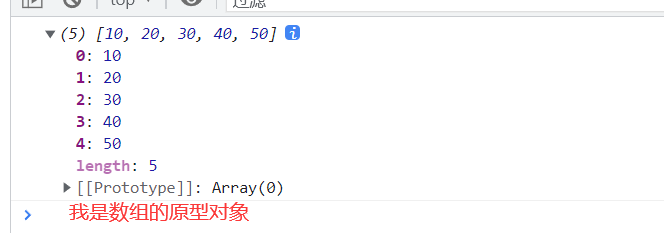
let arr=[10,20,30,40,50,]
arr.__proto__.q=function(){
console.log(`It's windy`);
}
console.log(arr);Illustration:

After access:
arr.qifeng()

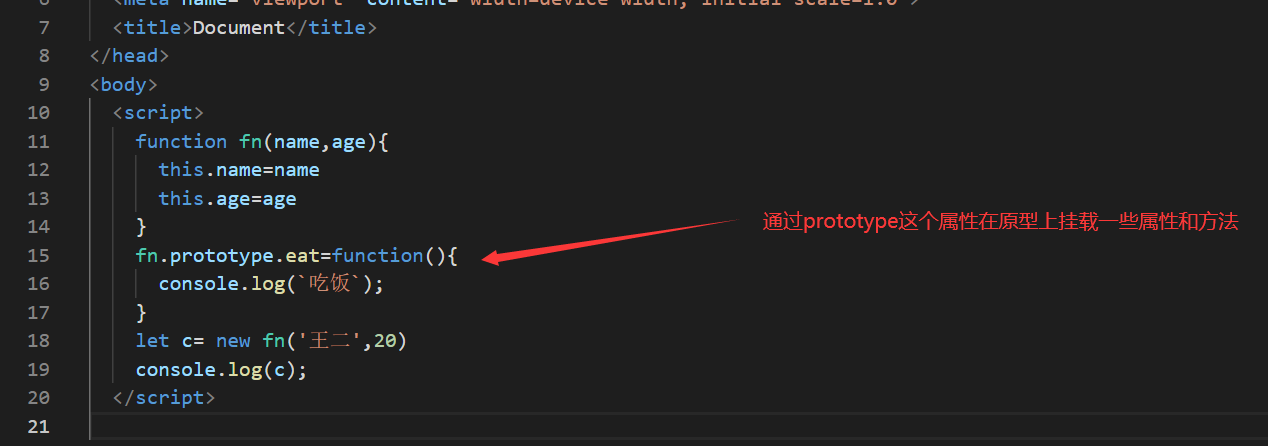
2. Mount through the prototype attribute of the constructor
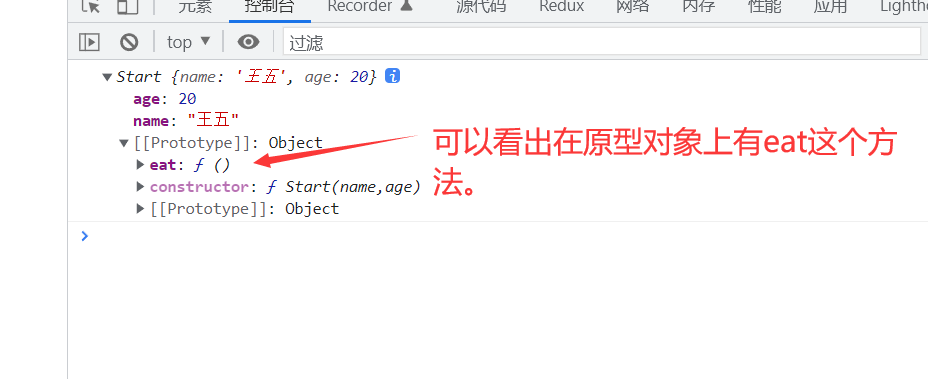
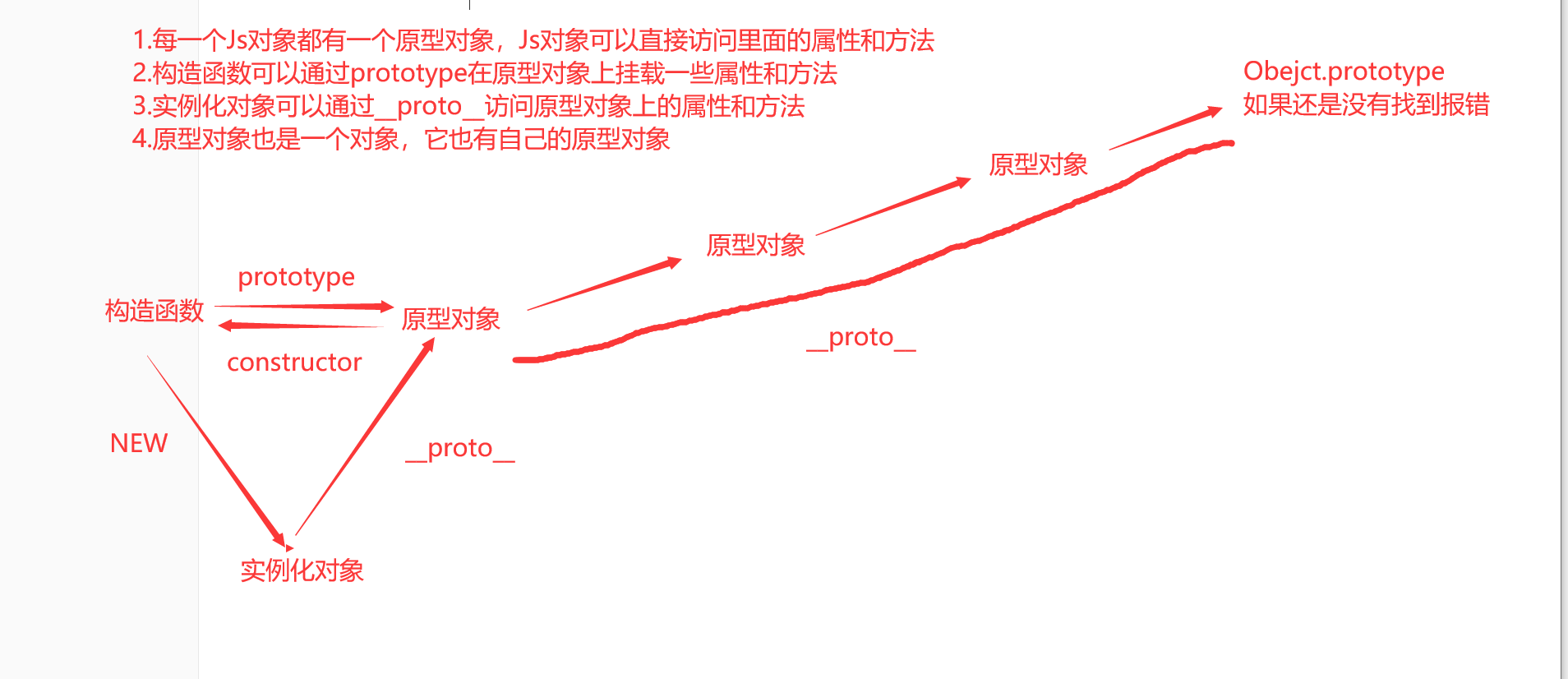
1. Diagram

c.eat() ------------------ you can still access after eating
(4) Conclusion
To sum up, we can draw a conclusion that every js object has its prototype object. What is the prototype object for? Put some properties and methods in the prototype object. How to put properties and methods in the prototype object, such as through_ proto_ Property. If it is a constructor, it can be added through the prototype property. The prototype object is built-in in js.
II Prototype chain
1. Concept
Definition: each constructor has a prototype object, which can be instantiated by__ proto__ Property to access the properties and methods on the constructor prototype object, then its prototype object is also an object. All objects have prototype objects. If there are no prototype objects on the constructor prototype object, they will find them on the Internet layer by layer, and the last one found is object On the prototype, otherwise an error will be reported.
2. Verification
Each constructor has a prototype object, which can be instantiated__ proto__ Property to access properties and methods on the constructor prototype object.
(1) : Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function Start(name,age){
this.name=name
this.age=age
}
Start.prototype.eat=function(){
console.log(`Fried rice with egg`);
}
// I am an instantiated object
var Person=new Start('Wang Wu',20)
</script>
</body>
</html>Parsing: it can be seen from the above that a constructor is declared and its instantiated object is printed
Illustration:

The first way to access: person eat()
The second way to access: person__ proto__. eat()
Validation: console log(Person.eat()===Person.__ proto__. eat()); // true
It is concluded that the instantiated object__ proto__ Point to its prototype object
3. What's the use of talking about so many prototype objects?
Answer: extension object
(1) Now simply extend an object with a prototype object
(2) Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// This is a time object
let dat=new Date()
Date.prototype.formate=function(){
let year=this.getFullYear()
let month=this.getMonth()+1
let date=this.getDate();
return `${year}year ${month}month ${date}day`
}
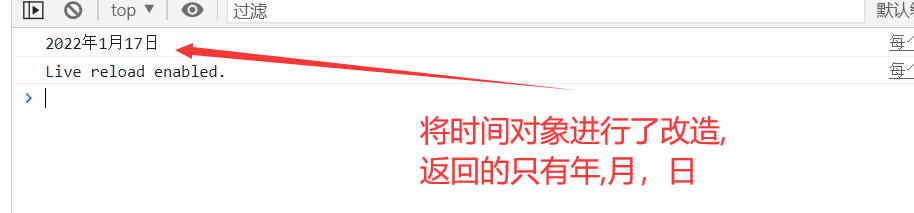
console.log(dat.formate());
</script>
</body>
</html>(3) Illustration:

4. Verification
Then its prototype object is also an object. All objects have prototype objects. If there is no prototype object in the constructor, it will be found on the Internet layer by layer. The last one found is object On the prototype, otherwise an error will be reported.
(1) Before that, we have to put forward a concept
Class is a newly added method in es6. It defines the constructor. You can inherit the properties and methods of the parent class through the extends keyword.
(2) Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// This is a student's class
class Stundent{
constructor(name,age){
this.name=name
this.age=age
}
login(){
console.log(`Sign in`);
}
}
// This is a teacher's class
class Teacher extends Stundent{
tuichu(){
console.log('sign out');
}
}
let teacher=new Teacher()
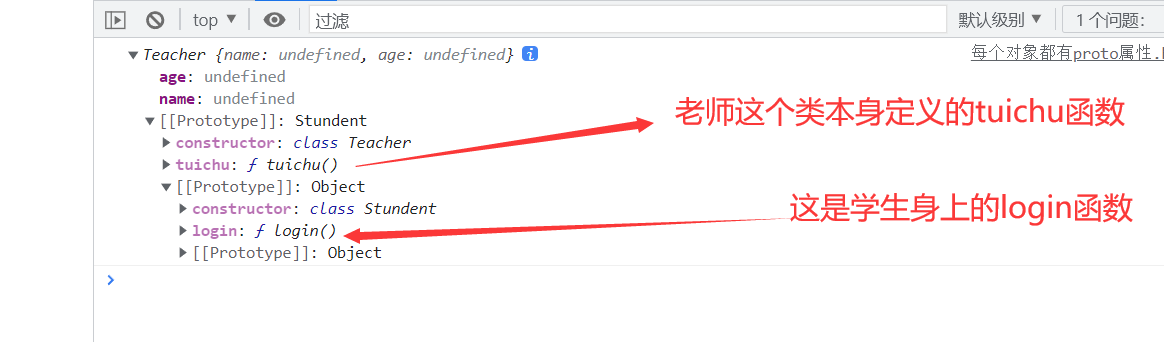
console.log(teacher);
</script>
</body>
</html>Illustration (1-1)

(3) Access the properties and methods of the parent class
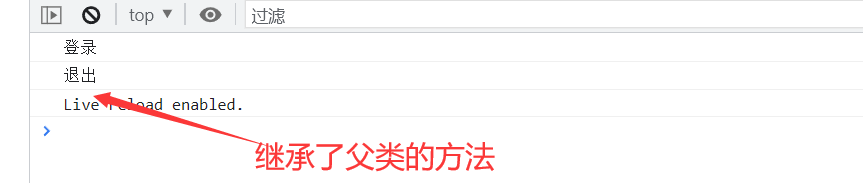
teacher.login() //Sign in teacher.tuichu() //sign out
Illustration (1-2)

(4) According to the figure (1-1), you can infer the access rules.
According to figure (1-1), you can see two prototype objects. One is Tuichu. This function is a method attached to the prototype object of teacher. The above exit method can be accessed according to figure (1-2). Code: / / teacher Tuichu(), then through instantiation__ proto__ Attribute is also accessible. Code: teacher__ proto__. tuichu() . It can be seen from the figure that there is also a login () method on its prototype object. Then, through the login () method on its prototype object__ proto__ Properties can also be obtained and logged in.
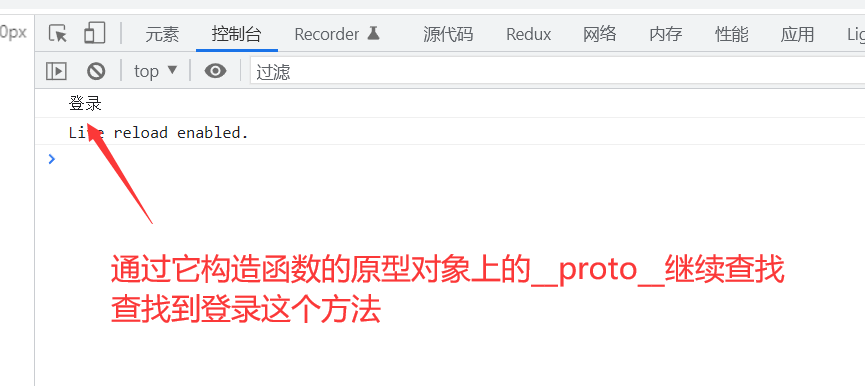
teacher.__proto__.login()
Illustration:

(5) This search chain relationship is called prototype chain

II Search mechanism of prototype chain
If the method cannot be found in the current object, it will go to the implicit prototype__ proto__ If the method exists on the implicit prototype, it will also access the method. If not, it will continue to the next implicit prototype__ proto__ Go and find it until you can't find it.
III Implement an inheritance of the es5 constructor.
Because es5 does not have the concept of class, some auxiliary methods are needed to implement inheritance.
code:
function Person(name,age){
this.name=name
this.age=age
}
Person.prototype.eat=function(){
console.log(`Fried rice with egg`);
}
function Person1(name,age){
this.name=name
this.age=age
}
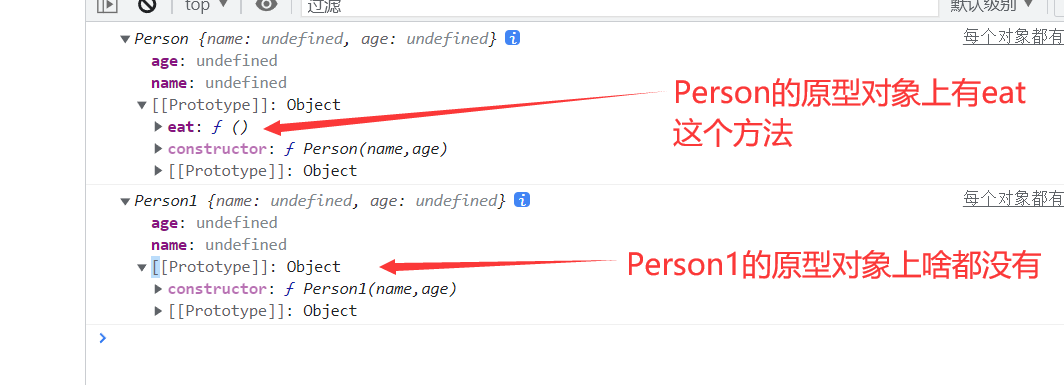
Analysis: it can be seen that the following constructor person1 has no eat method. You can get it by printing their instantiated objects

The extensions keyword can be used to implement inheritance in es6, so how is it implemented in es5?
Then we can give eat on new Person() to person On prototype.
code:
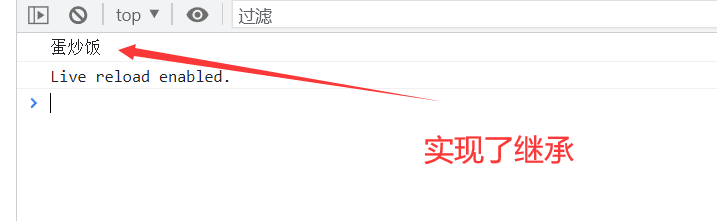
Person1.prototype=new Person() new Person1().eat()
Illustration:

IV The prototype chain is also used to judge the type of data through instanceof
(1) When we use instanceof to judge the array
<script>
let arr=[]
console.log(arr instanceof Array); //true
console.log(arr instanceof Object); //true
</script>It can be seen that instanceof cannot accurately judge the array type
So why do we judge arrays and objects as true?
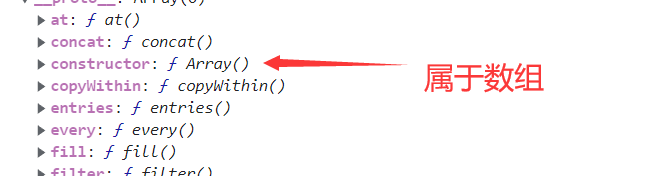
According to what we printed,

Then look for:

This shows what I said before that everything is an object.
(2) When judging the object
code:
<script>
let obj={
name:'Wang Wu'
}
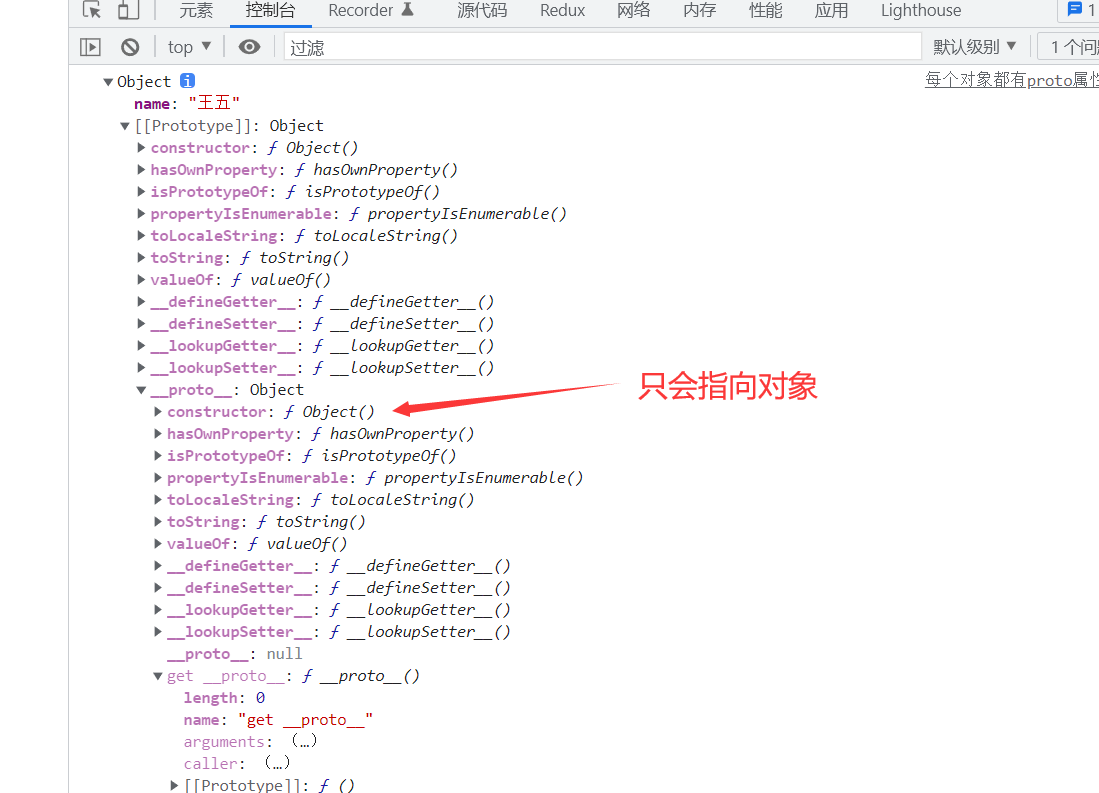
console.log(obj instanceof Object); //true
console.log(obj instanceof Array); //false
</script>
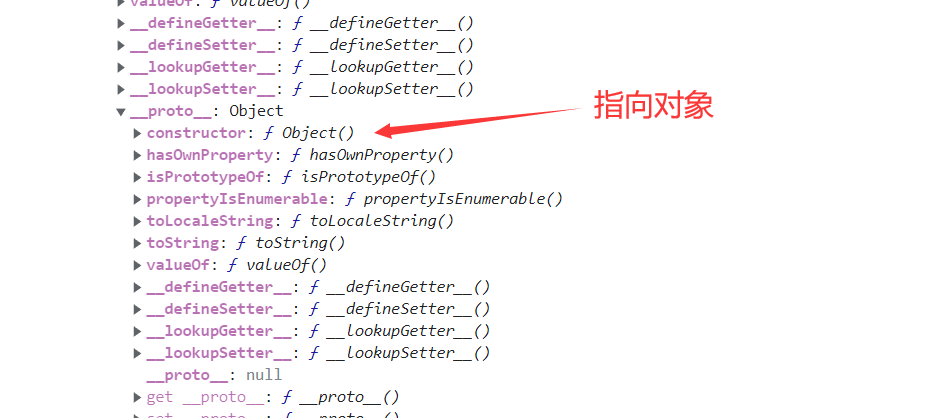
Illustration:

V On the direction of Constructor
1. Write a constructor
<script>
function fn(name,age){
this.name=name
this.age=age
}
let a=new fn()
console.log(a);
</script>
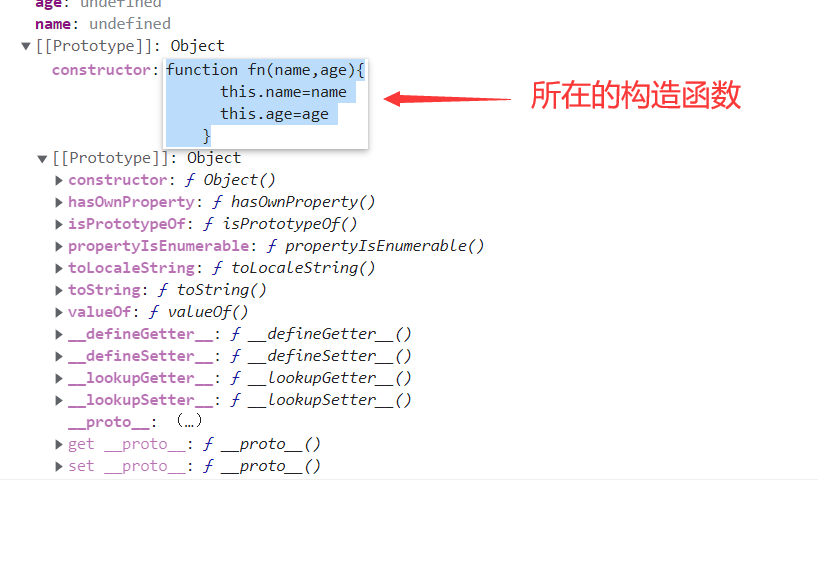
Illustration:

console.log(a instanceof fn); //true
2. What if you write a class according to es6?
code:
<script>
class Student{
constructor(name,age){
this.name=name
this.age=age
}
}
let a1=new Student('Wang Wu',20)
console.log(a1);
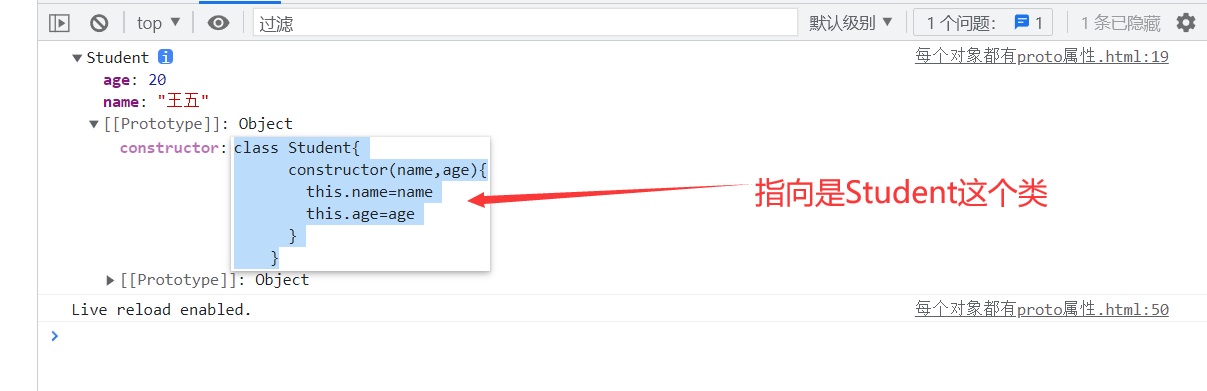
</script>Illustration:

console.log(a1 instanceof Student); The returned result is still a true. In general, Constructor is a pointing back procedure that points to the original Constructor.