The list display of widgets has been completed before, but for the function of pull-up and pull-down refresh, it is actually related to the life cycle of widgets. We review the completion together, pull-up and pull-down refresh. Source: wx-spring boot and No.15 in https://github.com/limingios/wxProgram.git
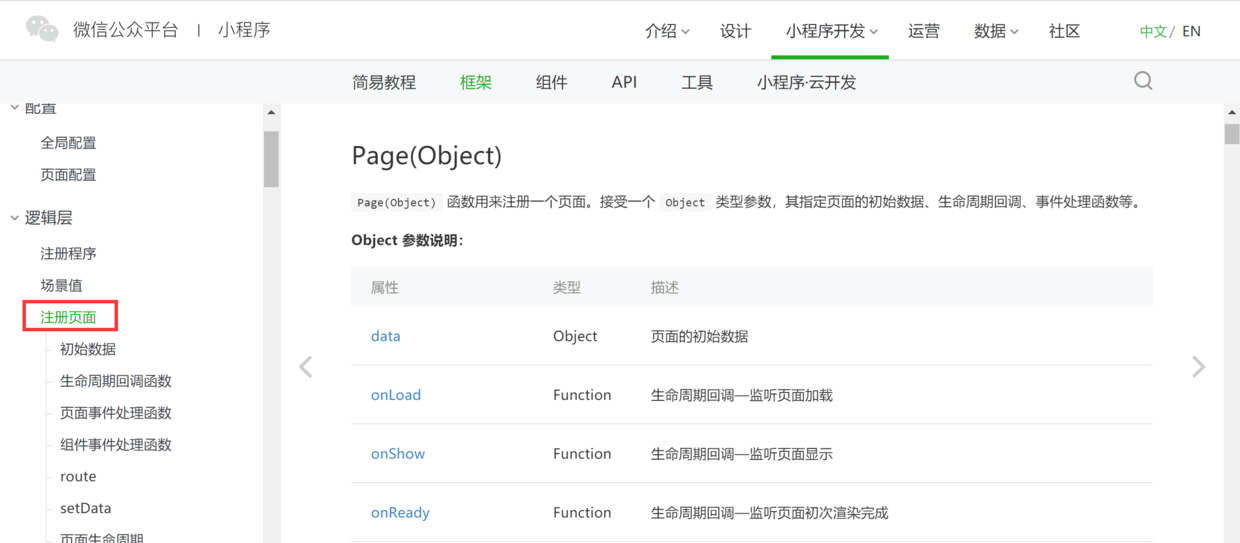
Looking back at the life cycle of page
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html


List widget to complete the pull-up, drop-down refresh function
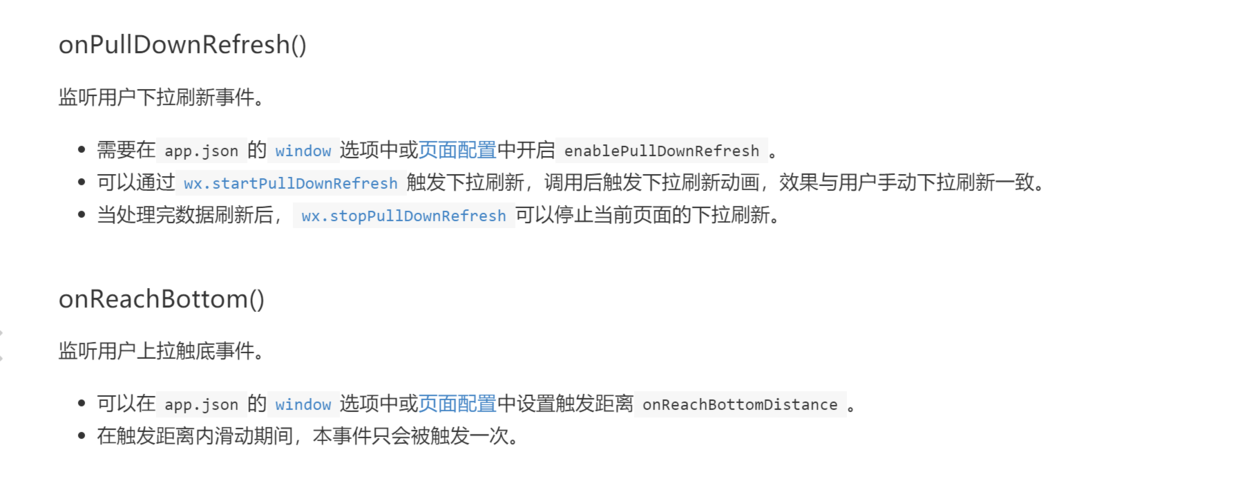
- On Reach Bottom Up-Pull Refresh
- OnPull Down Refresh drop-down refresh
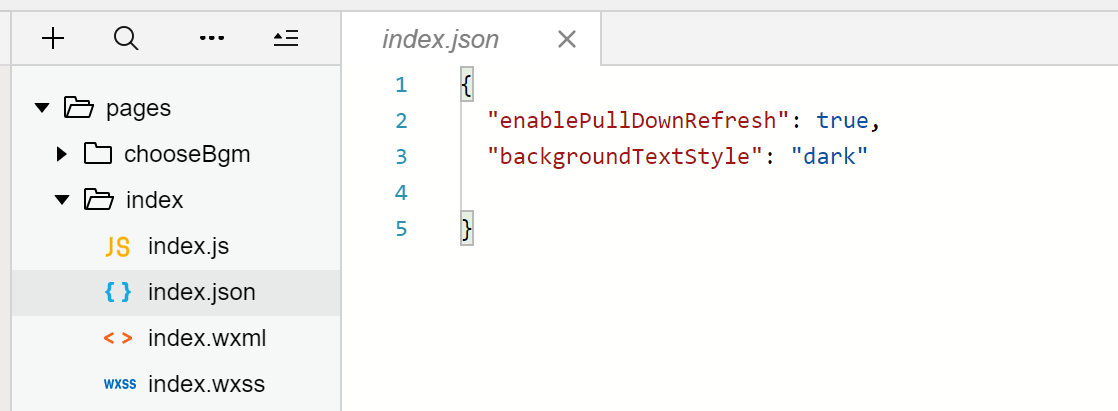
- Required in app.json window Option or Page configuration Open enablePullDownRefresh in.
- Can pass wx.startPullDownRefresh Trigger drop-down refresh, trigger drop-down refresh animation after calling, the effect is consistent with user manual drop-down refresh.
- After processing the data refresh, wx.stopPullDownRefresh You can stop the drop-down refresh of the current page.

const app = getApp()
Page({
data: {
// Attributes for paging
totalPage: 1,
page: 1,
videoList: [],
screenWidth: 350,
serverUrl: "",
},
onLoad: function (params) {
var me = this;
var screenWidth = wx.getSystemInfoSync().screenWidth;
me.setData({
screenWidth: screenWidth,
});
// Get the current number of pages
var page = me.data.page;
me.getAllVideosList(page);
},
getAllVideosList:function(page){
var me = this;
var serverUrl = app.serverUrl;
wx.showLoading({
title: 'Please wait, loading...',
});
wx.request({
url: serverUrl + '/video/showAll?page=' + page,
method: "POST",
success: function (res) {
wx.hideLoading();
wx.hideNavigationBarLoading();
wx.stopPullDownRefresh();
console.log(res.data);
// Determine if the current page page is the first page and if it is the first page, set the videoList to empty
if (page === 1) {
me.setData({
videoList: []
});
}
var videoList = res.data.data.rows;
var newVideoList = me.data.videoList;
me.setData({
videoList: newVideoList.concat(videoList),
page: page,
totalPage: res.data.data.total,
serverUrl: serverUrl
});
}
})
},
onPullDownRefresh: function (params) {
var me = this;
wx.showNavigationBarLoading();
me.getAllVideosList(1);
},
onReachBottom: function (params){
var me = this;
var currentPage = me.data.page;
var totalPage = me.data.totalPage;
//Determine whether the current and total pages are equal, if the same is no longer required
if (currentPage == totalPage){
wx.showToast({
title: 'There's no video anymore.~',
icon:"none"
})
return;
}
var page = currentPage+1;
me.getAllVideosList(page);
}
})

PS: Up-pull refresh does not require any configuration. Down-pull refresh requires open configuration. It is recommended to open wx. show Navigation Bar Loading () and wx. hide Navigation Bar Loading () for each request.