QSS (Qt Style Sheets), or Qt style sheets, is a mechanism used to customize the appearance of controls. QSS refers to a lot of CSS content, but the function of QSS is much weaker than CSS, which is reflected in less selectors and less QSS properties that can be used, and not all properties can be applied to PyQt controls. QSS separates page beautification from code layer for maintenance.
Syntax rules for QSS
The syntax rules of QSS are almost the same as those of CSS. QSS style consists of two parts, one is a selector, which specifies which controls will be affected, the other is a declaration, which specifies which properties should be set on the control. The declaration part is a series of "attribute: value" pairs. Semicolons (;) are used to separate different attribute value pairs, and braces ({}) are used to include all declarations.
Code example
from PyQt5.QtWidgets import *
import sys
class WindowDemo(QWidget):
def __init__(self):
super().__init__()
btn1 = QPushButton(self)
btn1.setText('Button 1')
btn2 = QPushButton(self)
btn2.setText('Button 2')
vbox = QVBoxLayout()
vbox.addWidget(btn1)
vbox.addWidget(btn2)
self.setLayout(vbox)
self.setWindowTitle("QSS style")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
qssStyle = '''
QPushButton {
background-color: red
}
'''
win.setStyleSheet(qssStyle)
win.show()
sys.exit(app.exec_())
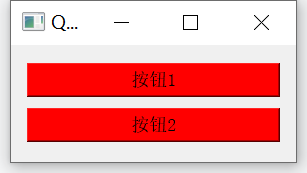
In the code example, the QSS style is defined first, and then the QSS style is loaded by using the win.setStyleSheet() function, which can set the style of the whole window. The setStyleSheet() function itself is a member function of the QWidget, and most controls in PyQt can set the style directly through this function.
QSS selector type
There are several types of QSS selectors.
(1) Universal selector: *, matching all controls
(2) Type selector: QPushButton, which matches all instances of QPushButton class and its subclasses.
(3) Attribute selector: QPushButton[name="myBtn"], matching all QPushButton instances whose name attribute is myBtn. Note that this attribute can be customized, not necessarily the attribute of the class itself.
(4) Class selector:. QPushButton, which matches all QPushButton instances, but does not match its subclasses. Note that there is a dot in front of it, which is different from the class selector in CSS.
(5)ID selector: #myButton, which matches all controls with ID myButton. The ID here is actually the value specified by objectName.
(6) Descendant selector: QDialog QPushButton, which matches the qpushbuttons contained in all QDialog containers, whether direct or indirect.
(7) Sub selector: QDialog > QPushButton, which matches the qpushbuttons contained in all QDialog containers. The direct parent container of QPushButton is required to be QDialog.
In addition, all the above selectors can be used together, and multiple selector types can be set at one time, separated by commas. For example, #frameCut,#frameInterrupt,#frameJoin, which means that these IDS use a rule# mytable QPushButton means to select QPushButton controls contained in all containers with ID mytable.
Code example
from PyQt5.QtWidgets import *
import sys
class WindowDemo(QWidget):
def __init__(self):
super().__init__()
btn1 = QPushButton(self)
btn1.setText('Button 1')
btn2 = QPushButton(self)
btn2.setProperty('name', 'myBtn')
btn2.setText('Button 2')
vbox = QVBoxLayout()
vbox.addWidget(btn1)
vbox.addWidget(btn2)
self.setLayout(vbox)
self.setWindowTitle("QSS style")
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
qssStyle = '''
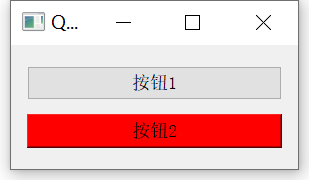
QPushButton[name="myBtn"] {
background-color: red
}
'''
win.setStyleSheet(qssStyle)
win.show()
sys.exit(app.exec_())
QSS child controls
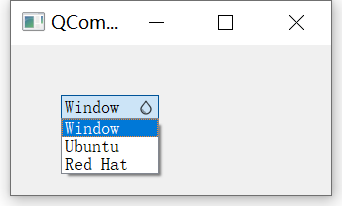
QSS sub control is actually a selector, which is applied to some composite controls, such as QComboBox. The appearance of the control is that it has a rectangular outer border and a drop-down arrow on the right. After clicking, the drop-down list will pop up.
Code example
from PyQt5.QtWidgets import *
import sys
class WindowDemo(QWidget):
def __init__(self):
super(WindowDemo, self).__init__();
self.InitUI();
def InitUI(self):
combo = QComboBox(self)
combo.setObjectName('myQComboBox')
combo.addItem('Window')
combo.addItem('Ubuntu')
combo.addItem('Red Hat')
combo.move(50, 50)
self.setGeometry(250, 200, 320, 150)
self.setWindowTitle('QComboBox style')
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
qssStyle = '''
QComboBox#myQComboBox::drop-down {
image: url( ./images/dropdown.png)
}
'''
win.setStyleSheet(qssStyle)
win.show()
sys.exit(app.exec_())
QSS pseudo state
QSS pseudo state selector is a selection expression starting with a colon, for example: hover, indicating the state when the mouse pointer passes. The pseudo state selector restricts the use of QSS rules when the control is in a certain state. The pseudo state can only describe the state of a control or the child control of a composite control, so it can only be placed at the end of the selector. For example:
QComboBox:hover{background-color:red;}In addition, the pseudo state can also be represented by an exclamation point. For example, hover indicates the state in which the mouse pointer passes, while hover indicates the state in which the mouse pointer does not pass. Multiple pseudo states can be used at the same time, for example:
QCheckBox:hover:checked { color: white }QDarkStyleSheet
https://github.com/ColinDuquesnoy/QDarkStyleSheet/tree/master/qdarkstyle
pip install qdarkstyle