QAbstractButton details
1, Description
- Base class for all button controls
- Provide general functions of buttons
Only by inheriting the abstract class and implementing the relevant methods can this class be used
import sys
from PyQt5.Qt import *
# The use of abstract classes requires process implementation. All method overrides of abstract classes must be implemented!
class Btn(QAbstractButton):
def paintEvent(self,evt):
print("Draw button")
# You must draw the button control yourself
# Create a painter
# All the patterns drawn below are on this paper - on the button
painter = QPainter(self) # self here is equivalent to a piece of paper
# Give the painter a pen
# Creating a pen parameter is the incoming color
pen = QPen(QColor(111,200,20),10)
# Set this pen
painter.setPen(pen)
# The first two parameters of the painter's drawing text are position parameters
painter.drawText(20,20,"five hundred million")
# ellipse
painter.drawEllipse(0,0,100,100)
if __name__ == '__main__':
app =QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("QAbstractButton")
window.resize(500,500)
btn = Btn(window)
btn.setText("xxx")
btn.resize(100,100)
btn.pressed.connect(lambda :print("Click this function"))
window.show()
sys.exit(app.exec_())
2, Inherit
QWidget
3, Function
3.1 prompt text
3.1.1 API
- setText(str) sets the button prompt text
- text() get button prompt text
3.1.2 application scenarios
Before the user clicks the button, the text prompt to the user: OK or cancel
3.1.3 cases

Test code:
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Function test of button -- abstract class")
window.resize(500,500)
btn = QPushButton(window)
btn.setText("1")
# Implementation requirements: each time you click the button, the text number in the button will be increased by one
def plus_one():
print("add one-tenth")
num = int(btn.text()) + 1
btn.setText(str(num))
btn.pressed.connect(plus_one)
window.show()
sys.exit(app.exec_())
3.2 icon related
3.2.1 API
- setIcon(QIcon("resource/h1.jpg")) sets the icon relative path icon object
- setIconSize(QSize(w,h)) sets the icon size
- icon() get Icon
- iconSize() get icon size
3.2.2 application scenarios
Before the user clicks the button, the icon prompt to the user
3.2.3 cases
Implement the above API
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Icon operation")
window.resize(500,500)
btn = QPushButton(window)
btn.setText("1")
# Implementation requirements: each time you click the button, the text number in the button will be increased by one
def plus_one():
print("add one-tenth")
num = int(btn.text()) + 1
btn.setText(str(num))
btn.pressed.connect(plus_one)
# Create an icon object
icon = QIcon("img.png") # Incoming relative path
btn.setIcon(icon)
# Set the size of the icon and the width and height of the incoming QSize object
size = QSize(50,50)
btn.setIconSize(size)
window.show()
sys.exit(app.exec_())
3.3 setting shortcut keys
3.3.1 function
Click the button through the specified shortcut key
3.3.2 mode 1
With prompt text: if the prompt text contains the & symbol, QAbstractButton will automatically create a shortcut key
3.3.3 mode 2
No prompt text: setShortcut("Alt + G")
Test code:
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Icon operation")
window.resize(500,500)
btn = QPushButton(window)
btn.setText("1")
# Implementation requirements: each time you click the button, the text number in the button will be increased by one
def plus_one():
print("add one-tenth")
num = int(btn.text()) + 1
btn.setText(str(num))
# btn.pressed.connect(plus_one)
# Create an icon object
icon = QIcon("img.png") # Incoming relative path
btn.setIcon(icon)
# Set the size of the icon and the width and height of the incoming QSize object
size = QSize(50,50)
btn.setIconSize(size)
# Shortcut key setting
btn.pressed.connect(lambda:print("The button was clicked")) # Reconnect a slot function
# btn.setText("&abc") # For prompted text, add & in front of the text to create a shortcut key: ALT + A
# If no prompt text is set
btn.setShortcut("Alt + a") # Shortcut key string passed in
window.show()
sys.exit(app.exec_())
3.4 automatic repetition
3.4.1 API
- setAutoRepeat(bool) set autorepeat
- Setautorepeatinterval (milliseconds) sets the automatic repeat detection interval
- Setautorepeatdelay (MS) sets the initial detection delay
Acquisition method
- autoRepeat() gets whether to repeat automatically
- autoRepeatInterval() gets the auto repeat detection interval
- autoRepeatDelay() gets the initial detection delay
3.4.2 application scenarios
Set when the user clicks the button and wants to respond quickly and repeatedly (fire bullets and trigger events all the time)
3.4.3 cases
Create a button and set the initial text to 1

Test code:
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Icon operation")
window.resize(500,500)
btn = QPushButton(window)
btn.setText("1")
# Implementation requirements: each time you click the button, the text number in the button will be increased by one
def plus_one():
print("add one-tenth")
num = int(btn.text()) + 1
btn.setText(str(num))
btn.pressed.connect(plus_one)
# Create an icon object
icon = QIcon("img.png") # Incoming relative path
btn.setIcon(icon)
# Set the size of the icon and the width and height of the incoming QSize object
size = QSize(50,50)
btn.setIconSize(size)
# Shortcut key setting
# btn.pressed.connect(lambda:print("The button was clicked")) # Reconnect a slot function
# btn.setText("&abc") # For prompted text, add & in front of the text to create a shortcut key: ALT + A
# If no prompt text is set
btn.setShortcut("Alt + a") # Shortcut key string passed in
# Automatic repeat setting
print(btn.autoRepeat()) # See if it can be repeated automatically
btn.setAutoRepeat(True) # Click the button to repeat the corresponding event
btn.setAutoRepeatDelay(2000) # Set delay 2000ms
btn.setAutoRepeatInterval(1000) # Set the automatic repeat detection interval plus one every second
window.show()
sys.exit(app.exec_())
3.5 status
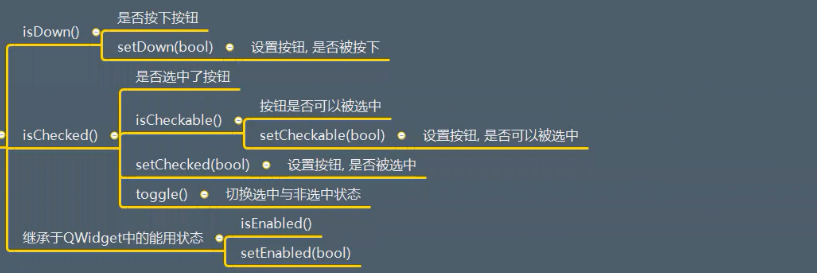
3.5.1 API

3.5.2 application scenarios
Judge the status of the button
3.5.3 cases
Test the above API
Test code 1:
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Button status")
window.resize(500,500)
push_button = QPushButton(window)
push_button.setText("This is QPushButton")
push_button.move(100,100)
radio_button = QRadioButton(window)
radio_button.setText("This is a radio")
radio_button.move(100,150)
checkbox = QCheckBox(window)
checkbox.setText("This is a checkbox")
checkbox.move(100,200)
# The red button can also set the background status after being pressed
push_button.setStyleSheet("QPushButton:pressed {background-color:red;}")
# Set all three buttons to the pressed state
push_button.setDown(True)
radio_button.setDown(True)
checkbox.setDown(True)
window.show()
sys.exit(app.exec_())
Test code 2:
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Button status")
window.resize(500,500)
push_button = QPushButton(window)
push_button.setText("This is QPushButton")
push_button.move(100,100)
radio_button = QRadioButton(window)
radio_button.setText("This is a radio")
radio_button.move(100,150)
checkbox = QCheckBox(window)
checkbox.setText("This is a checkbox")
checkbox.move(100,200)
# The red button can also set the background status after being pressed
push_button.setStyleSheet("QPushButton:pressed {background-color:red;}")
# # Set all three buttons to the pressed state
# push_button.setDown(True)
# radio_button.setDown(True)
# checkbox.setDown(True)
# Print whether these three buttons can be selected. The first QPushButton cannot be selected
print(push_button.isCheckable())
print(radio_button.isCheckable())
print(checkbox.isCheckable())
# Set the button to be selected
push_button.setCheckable(True)
print(push_button.isCheckable())
# Set all three buttons to the selected state d
push_button.setChecked(True)
radio_button.setChecked(True)
checkbox.setChecked(True)
# Check whether these three buttons are selected
print(push_button.isChecked())
print(radio_button.isChecked())
print(checkbox.isChecked())
# toggle function is to switch the state: selected or selected
def cao():
push_button.toggle()
radio_button.toggle()
checkbox.toggle()
btn = QPushButton(window)
btn.setText("click")
# Click this button to switch the status of the other three buttons
btn.pressed.connect(cao)
window.show()
sys.exit(app.exec_())
3.6 exclusivity
3.6.1 concept
If there are multiple buttons at the same time, and all buttons are set to be exclusive,
Only one button can be selected at the same time
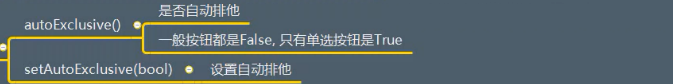
3.6.2 API

3.6.3 application scenarios
Set the buttons in the button group, radio properties
3.6.4 cases
Test the above API
Test code:
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app =QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Exclusivity test")
window.resize(500,500)
for i in range(0,3):
btn = QPushButton(window)
btn.setText("btn" + str(i))
btn.move(50 * i, 50 * i)
# Set all buttons to optional types
btn.setCheckable(True)
# Set button to exclusive
btn.setAutoExclusive(True)
window.show()
sys.exit(app.exec_())
3.7 Click
3.7.1 API
- Click
- animateClick(ms) animation Click
3.7.2 application scenarios
- Click with the code trigger button
- Will transmit relevant signals
3.7.3 cases
Test the above API
import sys
from PyQt5.Qt import *
if __name__ == '__main__':
app =QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Button click")
window.resize(500,500)
# Simulation button click
btn = QPushButton(window)
btn.setText("This is a button")
btn.move(200,200)
btn.pressed.connect(lambda:print("Click this button"))
# Simulate user clicks
btn.click() # You can automatically click the button and trigger the slot function
# Simulated animation Click
btn.animateClick(2000)
window.show()
sys.exit(app.exec_())
3.8 setting effective area
3.8.1 API
Rewrite hitButton(QPoint): return True if valid and False if invalid
3.8.2 application scenarios
Specifies that the user clicks on an area, not a single rectangle
3.8.3 cases
The setting is valid only by clicking the circular area in the center of the button
import sys
from PyQt5.Qt import *
import math
if __name__ == '__main__':
app =QApplication(sys.argv)
window = QWidget()
window.setWindowTitle("Button click")
window.resize(500,500)
# Simulation button click
# btn = QPushButton(window)
# btn.setText("this is a button")
# btn.move(200,200)
# btn.pressed.connect(lambda:print("click this button"))
# User click simulation
# btn.click() # You can automatically click the button and trigger the slot function
#
# # Simulated animation Click
# btn.animateClick(2000)
class Btn(QPushButton):
# Click the button
def hitButton(self, point):
# print(point)
#
# if point.x() > self.width() / 2:
# return True
#
# return False
# Click to trigger the slot function in a circle
# Calculate the distance from the center of a circle by giving the coordinates of a point
yuanxin_x = self.width() / 2
yuanxin_y = self.height() / 2
hit_x = point.x()
hit_y = point.y()
distance = math.sqrt(math.pow(hit_x - yuanxin_x,2) + math.pow(hit_y - yuanxin_y,2))
if distance < self.width() / 2:
return True
return False
# Draw an inscribed circle
def paintEvent(self,QPaintEvent):
super().paintEvent(QPaintEvent)
painter = QPainter(self)
painter.setPen(QPen(QColor(100,150,200),6))
painter.drawEllipse(self.rect())
btn = Btn(window)
btn.setText("click")
btn.move(100,100)
btn.resize(200,200)
# Only when the button is clicked in the specified area will the slot function be triggered
btn.pressed.connect(lambda: print("The button was clicked")) # The slot function is triggered only when it is determined to be valid
window.show()
sys.exit(app.exec_())
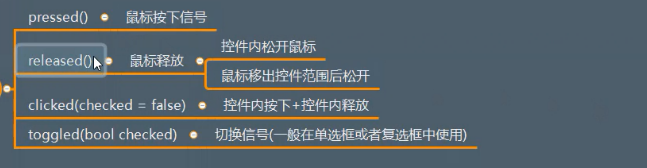
4, Signal

The test code has been written above