signal and slot
Signal and slot are the core mechanism of PyQt.
A signal is a message emitted by an object or control
Slot refers to the code that intercepts these transmitted signals. Slot is essentially a function or method
Take [button click event] as an example. When a button is clicked, the button will send click messages to the outside, and these messages will be intercepted by the slot
Signals can be understood as events, and slots can be understood as event functions
We need to bind the signal to the slot, which can be one-to-one, one to many, many to one.
For a single control
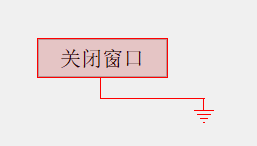
For example, we want to click a button to close the window directly.
Click Edit - edit signal / slot in the upper left corner, press and hold the control you want to assign this function and pull it out

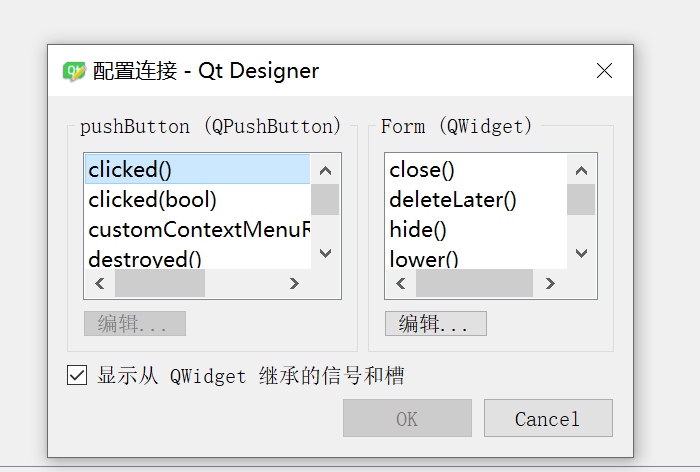
You can see the following interface
Signal on the left and slot on the right
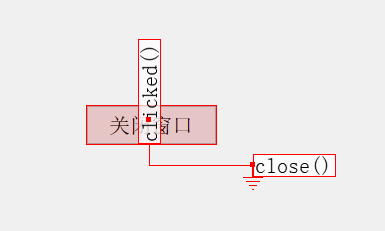
Select click () on the left and close () on the right, and click ok. You can see the following situation, which means the binding is successful
Click preview to test the effect.
For multiple controls
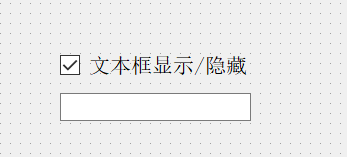
For example, we need to control the display and hiding of a text input box

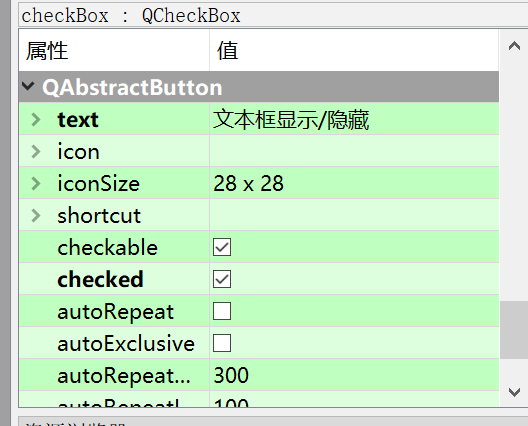
Since we set the default to display, we need to set checked in the Attribute Editor, as shown in the figure

[unchecked by default]
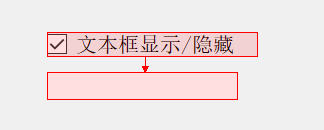
Open the edit signal / slot, select the control we want to release the signal, press and pull it to the control we want to control, as shown in the figure

Then select the signal and slot
Set menu bar and toolbar
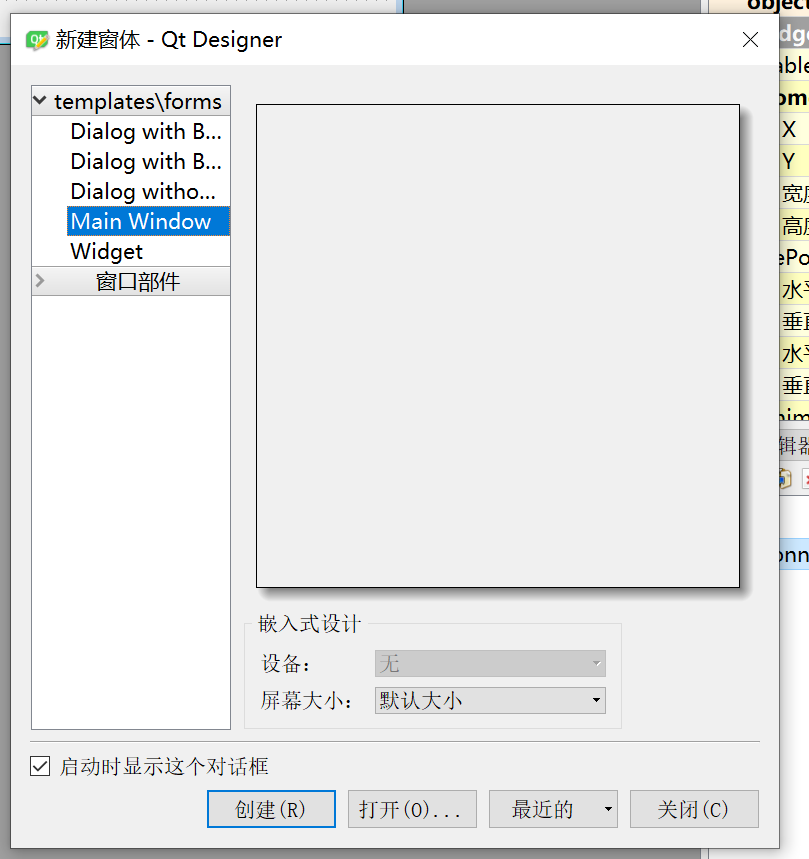
First, your window needs to be of type Main Window
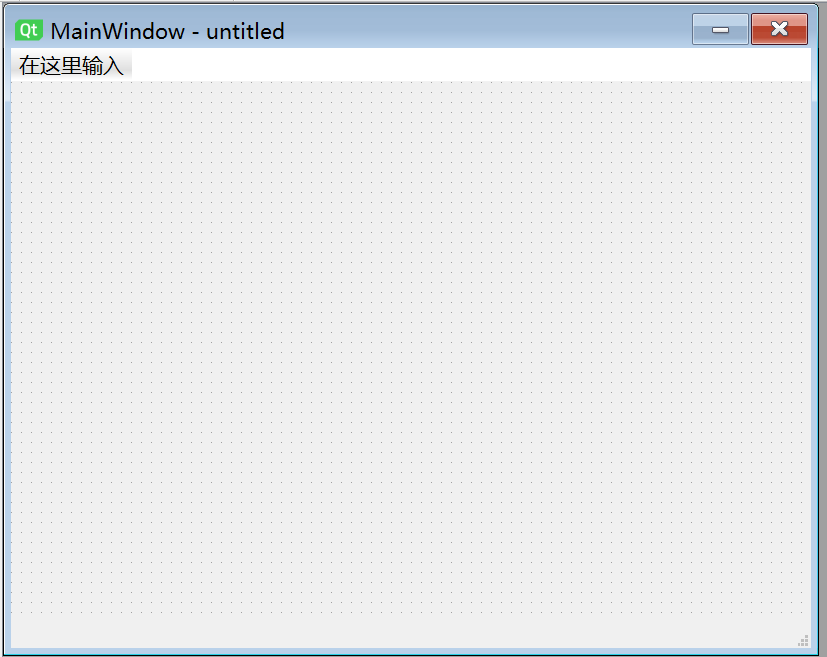
After creation, as shown in the figure

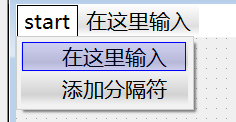
The line at [enter here] in the upper left corner is the menu bar. Double click to rename it
You can continue to add after renaming
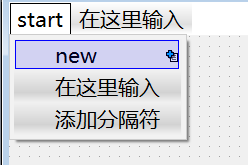
For example, I created a new sub menu here
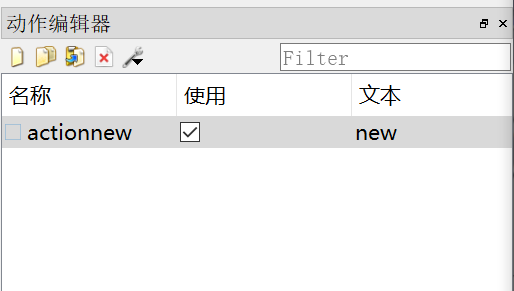
You can see the created action in the action editor [if not, you can see whether the action editor in the upper left corner view is open]

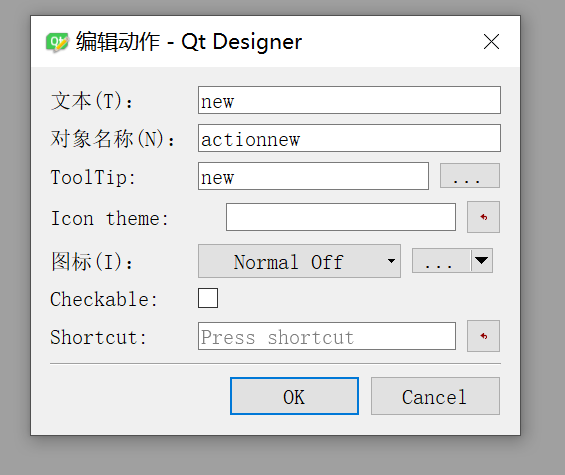
Double click the action to edit it

[text: name displayed in the window]
[object name: the name of the object created in the code of this action]
[tooltip: self visible prompt]
[checkable: available]
[shortcut: set shortcut key]
Create toolbar
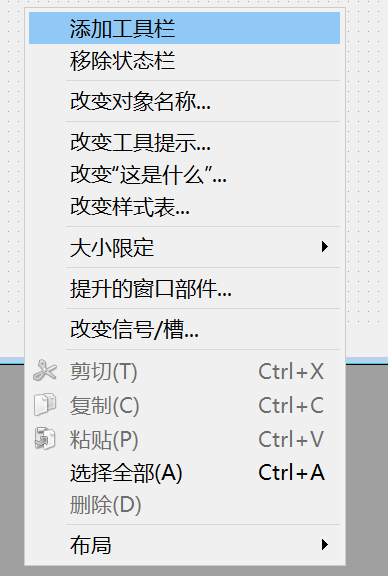
Right click the blank space of the window and select "add toolbar"

The line below the menu bar is the toolbar

You can drag the actions in the action editor to the toolbar, as shown in the figure
[don't drag directly from the menu bar. In this way, the in the menu bar will be directly moved to the toolbar without retention, which is equivalent to moving, while dragging from the action editor is equivalent to copying]
Main window type
There are three window types: QMainWindow,QWidget and QDialog
QMainWindow: it can include menu bar, toolbar, title bar and status bar. It is the most common window form
QDialog: it is the base class of dialog window, without menu bar, toolbar and status bar
QWidget: if you are not sure about the purpose of the window, use this
Code the first window
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class FirstMainWin(QMainWindow):
def __init__(self,parent=None):
super(FirstMainWin,self).__init__(parent)
#Set the title of the main window
self.setWindowTitle('First main window application')
#Sets the size of the window
self.resize(400,300)
#Create status bar object
self.status = self.statusBar()
#Set status bar information and existence time
self.status.showMessage('There are only five seconds of messages',5000)
if __name__ =='__main__':
app=QApplication(sys.argv)
#A picture in the project directory, which acts as an icon here. The format can be ico, jpg, etc
app.setWindowIcon(QIcon('./pictures/1.jpg'))
main = FirstMainWin()
main.show()
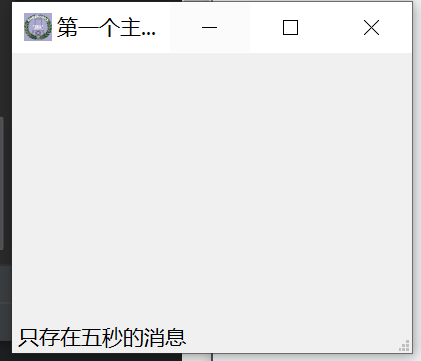
sys.exit(app.exec_())The resulting window is as follows

Center main window
You need to add a center function and call it again
import sys
from PyQt5.QtWidgets import QDesktopWidget,QMainWindow,QApplication #More QDesktopWidget
from PyQt5.QtGui import QIcon
class CenterForm(QMainWindow):
def __init__(self):
super(CenterForm,self).__init__()
# Set the title of the main window
self.setWindowTitle('Center window')
# Sets the size of the window
self.resize(400,300)
def center(self): # Define a function to center the window
# Get screen coordinate system
screen = QDesktopWidget().screenGeometry()
# Get window coordinate system
size = self.geometry()
#(screen width - window width) / 2 get the abscissa when the window is centered
newLeft = (screen.width() - size.width()) / 2
#(screen height - window height) / 2 get the ordinate when the window is centered
newTop = (screen.height() - size.height()) / 2
#move
self.move(int(newLeft),int(newTop))
if __name__ == '__main__':
app = QApplication(sys.argv)
main = CenterForm()
main.center() #Call center function
main.show()
sys.exit(app.exec_())
exit from application program
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication,QHBoxLayout,QWidget,QPushButton
from PyQt5.QtGui import QIcon
class QuitApplication(QMainWindow):
def __init__(self):
super().__init__()
self.resize(700, 400)
self.setWindowTitle('exit from application program')
#Add Button
self.button1 =QPushButton('exit from application program')
#Associate signals with slots
self.button1.clicked.connect(self.onClick_Button)
layout = QHBoxLayout()
layout.addWidget(self.button1)
mainFrame = QWidget()
mainFrame.setLayout(layout)
self.setCentralWidget(mainFrame)
#Button click event method [equivalent to a customized slot]
def onClick_Button(self):
sender = self.sender()
print(sender.text() + 'Button pressed')
app=QApplication.instance()
#exit from application program
app.quit()
if __name__ =='__main__':
app=QApplication(sys.argv)
app.setWindowIcon(QIcon('./pictures/1.jpg'))
main = QuitApplication()
main.show()
sys.exit(app.exec_())