Recently, a GUI applet has been developed with pyqt5, which is summarized here~
install
Install pyqt5 and pyqt5 tools
pip install pyqt5
pip install pyqt5-tools
Integrate PyQt in PyCharm
Because I use PyCharm to develop, I integrate PyQt to improve efficiency. The operation steps are as follows
1. Open [file - > Settings - > tools - > external tools]
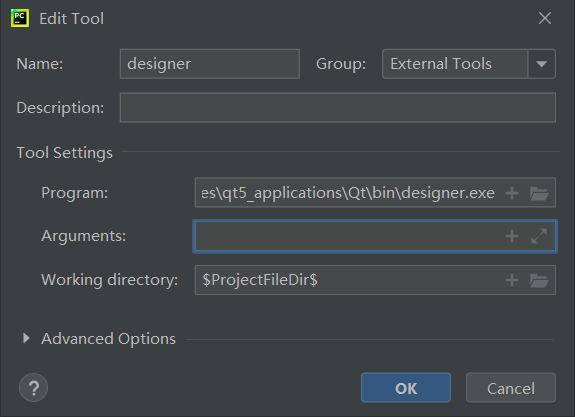
2. Click the "+" button to add "designer"

Note: the content of the Program is:
D:\PythonProjects\TDTool\venv\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
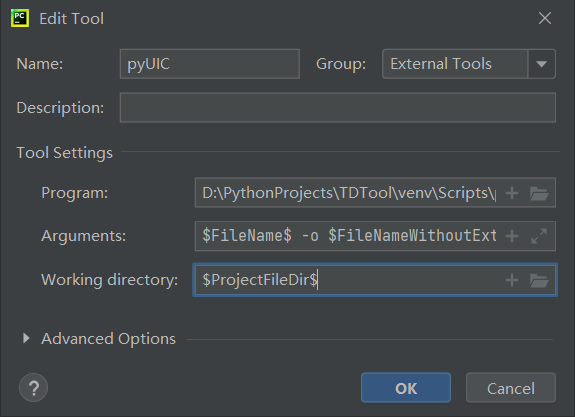
3. Click the "+" button again to add "pyUIC"

Note: the content of the Program is:
D:\PythonProjects\TDTool\venv\Scripts\pyuic5.exe
The contents of Arguments are:
$FileName$ -o $FileNameWithoutExtension$.py
4. After completing the above steps, right click - > external tools on the project to see designer and pyUIC
5. Select designer to open the ui design interface, complete the interface design by dragging the control, and save it as * ui file
6. In * Right click - > external tools - > pyuic on the ui file to convert the ui file into python code
Write the logic code of interface control
1. Startup interface
After completing the conversion from ui file to py file, we need to define a new class to realize the function of the interface. This class should inherit the interface class and interface type class
from about import Ui_About
from PyQt5.QtWidgets import QDialog
class AboutDialog(QDialog, Ui_About):
def __init__(self):
super().__init__()
self.setupUi(self)
Note: "Ui_About" class is generated by converting UI file to py. When designing this interface with designer, I use "QDialog" type and call "setupUi" method to initialize the interface.
Run the following code again to open the interface
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5.QtCore import Qt, QCoreApplication
QCoreApplication.setAttribute(Qt.AA_EnableHighDpiScaling) # Resolution adaptation
app = QApplication(sys.argv)
about = AboutDialog()
about.show()
sys.exit(app.exec_())
2. Modify the properties of the control
- Keep only minimized and closed (interface maximization is not supported)
self.setWindowFlags(Qt.WindowMinimizeButtonHint | Qt.WindowCloseButtonHint)
- Modify interface title
self.setWindowTitle("TDTool")
- Modify interface Icon
self.setWindowIcon(QIcon(icon_path))
- Form control - disable automatic line numbering
self.tableWidget.verticalHeader().setVisible(False)
- Form control - set a column width adaptive
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) self.tableWidget.horizontalHeader().setSectionResizeMode(0, QHeaderView.ResizeToContents)
- prompt box
msg_box = QMessageBox(QMessageBox.Warning, "warning", str(e)) msg_box.exec_()
3. Implement the action of the control
- Button
self.start_button.clicked.connect(self.start) # Write what to do in start
- Drop down box
self.comboBox_func.currentIndexChanged.connect(self.show) # Write in show what to do when the serial number of the drop-down box changes
- action in the menu
self.action1.triggered.connect(self.show1) # In show1, write what to do by clicking action1 in the menu
4. If the work to be done is time-consuming, it needs to be done in the thread to prevent the interface from being unresponsive for a long time
To implement qt thread, you only need to inherit QThread and override run method
from PyQt5.QtCore import QThread, pyqtSignal
class DoSomethingThread(QThread):
info_signal = pyqtSignal(str) # Define the signal to communicate with the main interface
def __init__(self, *args):
super().__init__()
def run(self) -> None:
"""Write here what the thread wants to do"""
self.info_signal.emit("hello world!") # to signal to
mythread = DoSomethingThread()
mythread.info_signal.connect(doinfo) # doinfo is a function that processes signals
mythread.start()
5. Program packaging
reference resources pyinstaller packaging pyqt program