PyQt5 is still used this time to create a time management tool, which supports the display of two time formats, full screen, window switching and some personalized settings. It can be used as a timer or screen saver.
1, Preparatory work
1.PyQt5
pyqt5 is a framework for Python binding Digia QT5 applications. It can be used with Python 2 and 3. This tutorial uses Python 3. The Qt library is one of the most powerful GUI libraries. pyqt5's official website http://www.riverbankcomputing.co.uk/news.
As a module of Python, pyqt5 has more than 620 classes and 6000 functions and methods. This is a cross platform toolkit that can run on all major operating systems, including UNIX, Windows, Mac OS. Pyqt5 is a dual license. Developers can choose between GPL and commercial license.
2.Qt Designer
Qt Designer is a tool that uses Qt Widgets to design and use graphical user interface (GUI). It allows us to build and customize our own Windows or Dialogs in a WYSIWYG manner and provides different ways to test them.
2, Preview
1. Start

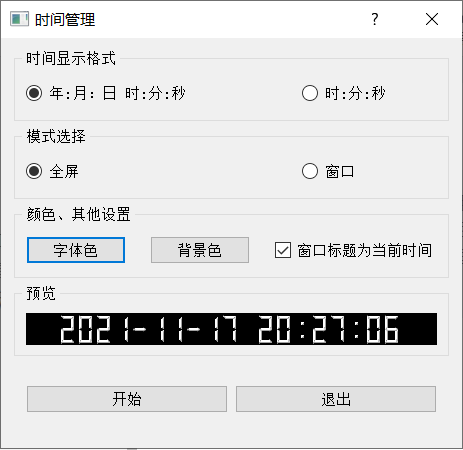
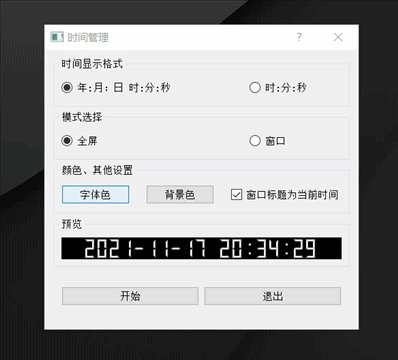
After starting the software, you will enter the software setting interface. You can preview the time to be displayed by selecting time display format, display mode, color and other settings.
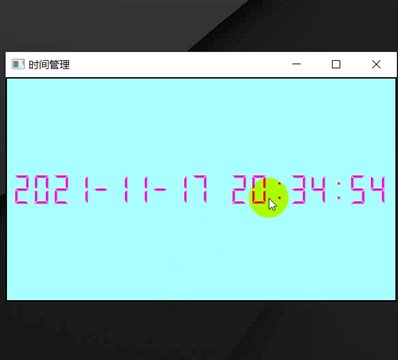
2. Start

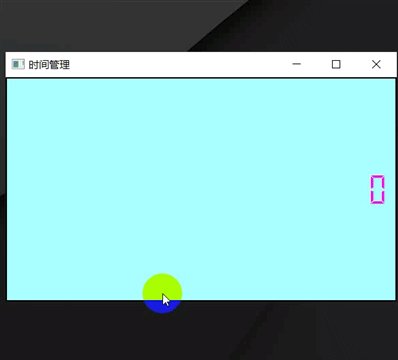
After clicking start, you will enter the main interface of the software, and the software will display the current time according to the mode and setting selected by the user.
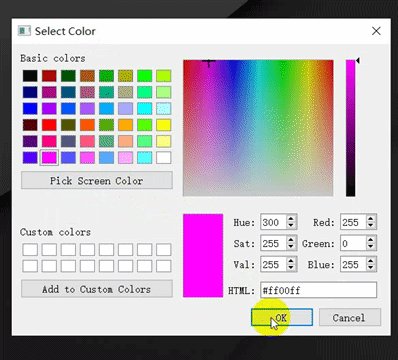
3. Custom style

You can customize the date and time display style
3, Design process
1.UI design
1.my_time.ui

This is the startup interface, with overall vertical layout and local horizontal layout.
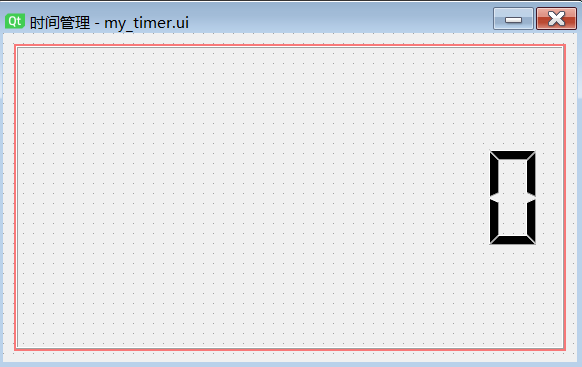
2.my_timer.ui

This is the main interface and the overall horizontal layout.
4, Source code
1.time_manger.py (main program call)
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from my_time import Ui_Set_Window
from my_timer import Ui_MainWindow
class My_Time(QDialog):
def __init__(self):
super().__init__()
self.ui=Ui_Set_Window()
self.ui.setupUi(self)
self.main_ui=mainwindow()
self.background_color_rgb_str="rgb(255, 255, 255)"#lcd background color initialization
self.font_color_rgb_str="rgb(0, 0, 0)"#lcd font color initialization
self.dateTimeFormat = "yyyy-MM-dd HH:mm:ss"#Date format initialization
self.lcd_number = 19#lcd bit initialization
self.full_size_flag=1
self.ui.radioButton.toggled.connect(self.process_radiobtn)
self.ui.radioButton_2.toggled.connect(self.process_radiobtn2)
self.ui.radioButton_5.toggled.connect(self.process_radiobtn5)
self.ui.radioButton_6.toggled.connect(self.process_radiobtn6)
self.ui.pushButton_2.clicked.connect(self.select_background_color)
self.ui.pushButton.clicked.connect(self.select_font_color)
self.ui.pushButton_4.clicked.connect(self.start_timer)
current_time = QDateTime.currentDateTime().toString(self.dateTimeFormat)
self.ui.lcdNumber.display(current_time)
qss_str = """ border: 2px solid black; color: {background_color} ; background:{font_color};""".replace(
"{font_color}", self.font_color_rgb_str).replace(" {background_color}", self.background_color_rgb_str)
self.ui.lcdNumber.setStyleSheet(qss_str)
def process_radiobtn5(self):
if self.ui.radioButton_5.isChecked():
self.main_ui.full_size_flag = True
else:
self.main_ui.full_size_flag = False
def process_radiobtn6(self):
if self.ui.radioButton_6.isChecked():
self.main_ui.full_size_flag=False
else:
self.main_ui.full_size_flag=True
def process_radiobtn(self):
if self.ui.radioButton.isChecked():
self.dateTimeFormat = "yyyy-MM-dd HH:mm:ss"
self.lcd_number=19
current_time = QDateTime.currentDateTime().toString(self.dateTimeFormat)
self.ui.lcdNumber.display(current_time)
def process_radiobtn2(self):
if self.ui.radioButton_2.isChecked():
self.dateTimeFormat="HH:mm:ss"
self.lcd_number=8
current_time = QDateTime.currentDateTime().toString(self.dateTimeFormat)
self.ui.lcdNumber.display(current_time)
def select_background_color(self):
color=QColorDialog.getColor()
if color.isValid():
self.background_color_rgb_str=f"rgb({color.red()},{color.green()},{color.blue()})"
qss_str = """ border: 2px solid black; color: {background_color} ; background:{font_color};""".replace(
"{font_color}", self.font_color_rgb_str).replace(" {background_color}", self.background_color_rgb_str)
self.ui.lcdNumber.setStyleSheet(qss_str)
def select_font_color(self):
color=QColorDialog.getColor()
if color.isValid():
self.font_color_rgb_str=f"rgb({color.red()},{color.green()},{color.blue()})"
qss_str = """ border: 2px solid black; color: {background_color} ; background:{font_color};""".replace(
"{font_color}", self.font_color_rgb_str).replace(" {background_color}", self.background_color_rgb_str)
self.ui.lcdNumber.setStyleSheet(qss_str)
def start_timer(self,):
#Close the window, send a signal and start the main window
self.main_ui.set_lcd_number.emit(self.lcd_number)
self.main_ui.time_format.emit(self.dateTimeFormat)
qss_str=""" border: 2px solid black; color: {background_color} ; background:{font_color};""".replace("{font_color}",self.font_color_rgb_str).replace(" {background_color}",self.background_color_rgb_str)
self.main_ui.set_qss_single.emit(qss_str)
if self.ui.checkBox_2.isChecked():
self.main_ui.show_time_on_title_flag=True
else:
self.main_ui.show_time_on_title_flag=False
self.hide()
self.main_ui.show()
self.main_ui.start()
def closeEvent(self,event):
reply = QMessageBox.question(self, 'close', "Are you sure you want to exit?",
QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
class mainwindow(QMainWindow):
set_qss_single=pyqtSignal(str)
set_lcd_number=pyqtSignal(int)
time_format=pyqtSignal(str)
def __init__(self):
super().__init__()
self.ui=Ui_MainWindow()
self.ui.setupUi(self)
self.set_qss_single.connect(self.set_lcd_qss)
self.time_format.connect(self.set_time_format)
self.set_lcd_number.connect(self.set_lcd_number_)
self.show_time_on_title_flag=True
self.full_size_flag=True
def do_procress_full_size(self,flag):
if flag==True:
self.showFullScreen()#all screen
elif flag==False:
self.showNormal()#Normal windowing
def start(self):
self.timer = QTimer(self)
self.timer.setInterval(1000)
self.do_procress_full_size(self.full_size_flag)
self.timer.timeout.connect(self.show_current_time)
self.timer.start()
@pyqtSlot(str)
def set_lcd_qss(self,qss):
self.ui.lcdNumber.setStyleSheet(qss)
@pyqtSlot(int)
def set_lcd_number_(self,number):
self.lcd_number=number
self.ui.lcdNumber.setDigitCount(number)
@pyqtSlot(str)
def set_time_format(self,time_fmt):
self.time_fmt=time_fmt
def show_current_time(self):
if self.lcd_number==19:
current_time=QDateTime.currentDateTime().toString(self.time_fmt)
else:
current_time=QTime.currentTime().toString(self.time_fmt)
if self.show_time_on_title_flag:
self.setWindowTitle(current_time)
else:
self.setWindowTitle("time management")
self.ui.lcdNumber.display(current_time)
def closeEvent(self,event):
reply = QMessageBox.question(self, 'close', "Are you sure you want to exit?",
QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
if reply == QMessageBox.Yes:
event.accept()
ui.show()
self.timer.stop()
else:
event.ignore()
def keyPressEvent(self, event):
if event.key() == Qt.Key_Escape: # When we press and hold the esc key on the keyboard
self.close() # close program
ui.show()
if __name__ == '__main__':
app=QApplication(sys.argv)
ui=My_Time()
ui.show()
sys.exit(app.exec_())
2.my_time.py (setting interface)
# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtWidgets
class Ui_Set_Window(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.setEnabled(True)
Dialog.resize(461, 410)
self.verticalLayout_2 = QtWidgets.QVBoxLayout(Dialog)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.groupBox = QtWidgets.QGroupBox(Dialog)
self.groupBox.setObjectName("groupBox")
self.verticalLayout = QtWidgets.QVBoxLayout(self.groupBox)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.radioButton = QtWidgets.QRadioButton(self.groupBox)
self.radioButton.setChecked(True)
self.radioButton.setObjectName("radioButton")
self.horizontalLayout.addWidget(self.radioButton)
self.radioButton_2 = QtWidgets.QRadioButton(self.groupBox)
self.radioButton_2.setObjectName("radioButton_2")
self.horizontalLayout.addWidget(self.radioButton_2)
self.horizontalLayout.setStretch(0, 2)
self.horizontalLayout.setStretch(1, 1)
self.verticalLayout.addLayout(self.horizontalLayout)
self.verticalLayout_2.addWidget(self.groupBox)
self.groupBox_4 = QtWidgets.QGroupBox(Dialog)
self.groupBox_4.setObjectName("groupBox_4")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.groupBox_4)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.horizontalLayout_7 = QtWidgets.QHBoxLayout()
self.horizontalLayout_7.setObjectName("horizontalLayout_7")
self.radioButton_5 = QtWidgets.QRadioButton(self.groupBox_4)
self.radioButton_5.setChecked(True)
self.radioButton_5.setObjectName("radioButton_5")
self.horizontalLayout_7.addWidget(self.radioButton_5)
self.radioButton_6 = QtWidgets.QRadioButton(self.groupBox_4)
self.radioButton_6.setObjectName("radioButton_6")
self.horizontalLayout_7.addWidget(self.radioButton_6)
self.horizontalLayout_7.setStretch(0, 2)
self.horizontalLayout_7.setStretch(1, 1)
self.verticalLayout_3.addLayout(self.horizontalLayout_7)
self.verticalLayout_2.addWidget(self.groupBox_4)
self.groupBox_3 = QtWidgets.QGroupBox(Dialog)
self.groupBox_3.setObjectName("groupBox_3")
self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.groupBox_3)
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.pushButton_2 = QtWidgets.QPushButton(self.groupBox_3)
self.pushButton_2.setMinimumSize(QtCore.QSize(100, 0))
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_3.addWidget(self.pushButton_2)
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem)
self.pushButton = QtWidgets.QPushButton(self.groupBox_3)
self.pushButton.setMinimumSize(QtCore.QSize(100, 0))
self.pushButton.setObjectName("pushButton")
self.horizontalLayout_3.addWidget(self.pushButton)
spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_3.addItem(spacerItem1)
self.checkBox_2 = QtWidgets.QCheckBox(self.groupBox_3)
self.checkBox_2.setChecked(True)
self.checkBox_2.setObjectName("checkBox_2")
self.horizontalLayout_3.addWidget(self.checkBox_2)
self.horizontalLayout_4.addLayout(self.horizontalLayout_3)
self.verticalLayout_2.addWidget(self.groupBox_3)
self.groupBox_2 = QtWidgets.QGroupBox(Dialog)
self.groupBox_2.setObjectName("groupBox_2")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.groupBox_2)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.lcdNumber = QtWidgets.QLCDNumber(self.groupBox_2)
self.lcdNumber.setLayoutDirection(QtCore.Qt.LeftToRight)
self.lcdNumber.setFrameShape(QtWidgets.QFrame.NoFrame)
self.lcdNumber.setSmallDecimalPoint(True)
self.lcdNumber.setDigitCount(19)
self.lcdNumber.setSegmentStyle(QtWidgets.QLCDNumber.Filled)
self.lcdNumber.setProperty("value", 0.0)
self.lcdNumber.setProperty("intValue", 0)
self.lcdNumber.setObjectName("lcdNumber")
self.horizontalLayout_2.addWidget(self.lcdNumber)
self.horizontalLayout_2.setStretch(0, 10)
self.verticalLayout_2.addWidget(self.groupBox_2)
self.frame = QtWidgets.QFrame(Dialog)
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.horizontalLayout_5 = QtWidgets.QHBoxLayout(self.frame)
self.horizontalLayout_5.setObjectName("horizontalLayout_5")
self.horizontalLayout_6 = QtWidgets.QHBoxLayout()
self.horizontalLayout_6.setObjectName("horizontalLayout_6")
self.pushButton_4 = QtWidgets.QPushButton(self.frame)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout_6.addWidget(self.pushButton_4)
self.pushButton_5 = QtWidgets.QPushButton(self.frame)
self.pushButton_5.setObjectName("pushButton_5")
self.horizontalLayout_6.addWidget(self.pushButton_5)
self.horizontalLayout_5.addLayout(self.horizontalLayout_6)
self.verticalLayout_2.addWidget(self.frame)
self.retranslateUi(Dialog)
self.pushButton_5.clicked.connect(Dialog.close)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "time management"))
self.groupBox.setTitle(_translate("Dialog", "Time display format"))
self.radioButton.setText(_translate("Dialog", "year:Month: day hour:branch:second"))
self.radioButton_2.setText(_translate("Dialog", "Time:branch:second"))
self.groupBox_4.setTitle(_translate("Dialog", "Mode selection"))
self.radioButton_5.setText(_translate("Dialog", "Full screen"))
self.radioButton_6.setText(_translate("Dialog", "window"))
self.groupBox_3.setTitle(_translate("Dialog", "Color, other settings"))
self.pushButton_2.setText(_translate("Dialog", "Font color"))
self.pushButton.setText(_translate("Dialog", "Background color"))
self.checkBox_2.setText(_translate("Dialog", "The window title is the current time"))
self.groupBox_2.setTitle(_translate("Dialog", "preview"))
self.pushButton_4.setText(_translate("Dialog", "start"))
self.pushButton_5.setText(_translate("Dialog", "sign out"))
3.my_timer.py (main interface)
# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(574, 329)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout.setObjectName("verticalLayout")
self.lcdNumber = QtWidgets.QLCDNumber(self.centralwidget)
self.lcdNumber.setSmallDecimalPoint(True)
self.lcdNumber.setDigitCount(8)
self.lcdNumber.setMode(QtWidgets.QLCDNumber.Dec)
self.lcdNumber.setProperty("value", 0.0)
self.lcdNumber.setObjectName("lcdNumber")
self.verticalLayout.addWidget(self.lcdNumber)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "time management"))
5, Summary
This time, PyQt5 is used to make a time management tool, which can be used as a clock or screen saver, simple and generous. This time, we mainly practiced QTimer, QLcdNumber, signal and slot mechanism. Finally, I hope you can manage your time and cherish every minute. The program is packaged and placed in the LAN Zuoyun . What are the deficiencies in ideas and codes? You are welcome to correct and criticize!
