preface
"How to get rid of the dilemma of constantly cutting pictures?"
This is not an article creating anxiety, but a Python promotion full of sincere suggestions.
When it comes to introductory programming languages, most recommend Python and JavaScript.
In fact, both languages are very powerful in every way.
Now we are familiar with ES6 language, many grammars are based on Python.
There is a saying that "those that can be implemented with js will be implemented with js in the end."
Then it can be said here: "those who can look like Python will eventually look like python."
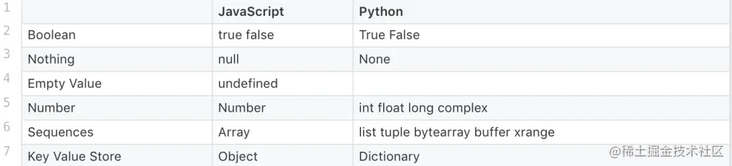
1. Syntax differences between Python and ES6
1. Basic type

It is worth noting that although both are dynamic types, python does not automatically convert types when connecting.
// JavaScript let coerced = 1; let concatenated = coerced + 'string';
// Python not_coerced = 1 concatenated = not_coerced + 'string'
Direct error: TypeError: cannot concatenate 'str' and 'int' objects
Only by converting num to string type in advance can it run correctly
# Python not_coerced = 1 concatenated = str(not_coerced) + 'string'
2. Functions ormethods?
In JavaScript and Python, the structure of functions and conditions is very similar. For example:
// JavaScript
function drSeuss(catInTheHat, thing1, thing2) {
if (catInTheHat == true &&
thing1 == true &&
thing2 == true) {
console.log('is cray');
} else if (catInTheHat != true) {
console.log('boring');
} else {
console.log('so boring');
}
}
# Python
def dr_seuss(cat_in_the_hat, thing1, thing2):
if cat_in_the_hat == True and
thing2 == True and
thing2 == True:
print 'is cray'
elif cat_in_the_hat != True:
print 'boring'
else:
print 'so boring'
However, in JavaScript, the popular definition of "methods" refers to the methods built in the language specification, such as function prototype. apply().
There are two explanations on MDN:
In most respects, Functions and methods are the same, but there are two main differences:
- Methods can be implicitly passed to the object that calls the methods.
- methods can operate on the data contained in the class.
However, in JavaScript, "class" is just the existence of syntax sugar, which we will compare later.
3. Template string
JavaScript was ahead of python in template strings.
// JavaScript
let exclamation = 'Whoa!';
let sentence = `They are really similar to Python.`;
console.log(`Template Literals: ${exclamation} ${sentence}`);
# python
print 'Print: {} {}'.format('Whoa.', 'Quite!')
# Print: Yup Quite!
{} acts as a placeholder. This grammar was criticized a lot, so later in Python 3 Version 6 also provides a string formatting syntax - f-strings.
Direct comparison:
name = "Tom"
age = 3
print(f"His name is {name}, {age} year")
# "His name is Tom, 3 years old"
4. Parameter default value
JavaScript once again perfectly "borrows" Python:
// JavaScript
function nom(food="ice cream") {
console.log(`Time to eat ${food}`);
}
nom();// Time to eat ice cream
# Python
def nom(food="ice cream"):
print 'Time to eat {}'.format(food)
nom() # Time to eat ice cream
5. Other parameters and * args
Rest parameter syntax allows us to express an indefinite number of parameters as arrays and pass them into the function.
- In Python, they are called * args
- In JavaScript xxx is expressed as other parameters.
// JavaScript
function joke(question, ...phrases) {
console.log(question);
for (let i = 0; i > phrases.length; i++) {
console.log(phrases[i]);
}
}
let es6Joke = "Why does JS single out one parameter?"
joke(es6Joke, "Because it doesn't", 'really like', 'all the REST of them!');
// Why does JS single out one parameter?
// Because it doesn't
// really like
// all the REST of them!
# Python
def pirate_joke(question, *args):
print question
for arg in args:
print arg
python_joke = "What's a Pyrate's favorite parameter?"
pirate_joke(python_joke, "*args!", "*arrgs!", "*arrrgs!")
# What's a Pyrate's favorite parameter?
# *args!
# *arrgs!
# *arrrgs!
6. Classes: Class
As we all know, the ES6 class is actually a syntax sugar. Python has built-in classes that make object-oriented programming fast and easy.
JavaScript prototype chain inheritance is a necessary lesson for each front end.
// JavaScript
class Mammal {
constructor() {
this.neocortex = true;
}
}
class Cat extends Mammal {
constructor(name, years) {
super();
this.name = name;
this.years = years;
}
eat(food) {
console.log('nom ' + food);
}
}
# Python
class Mammal(object):
neo_cortex = True
class Cat(Mammal):
def __init__(self, name, years):
self.name = name
self.years = years
def eat(food):
print 'nom %s' % (food)
fry_cat = Cat('Fry', 7)
fry_cat.eat('steak')
To be fair, Python is more elegant...
7. Modules and import:
ES6's modular language borrows from python, but it is better than it. There are some differences between the two:
- JavaScript import is static; Python is dynamic.
- JavaScript modules must be exported explicitly. In Python, all modules can be imported.
- JavaScript has the concept of default export. Python doesn't.
# python import mymodule mymodule.myfunc()
// javascript import * as myalias from "./mymodule"; myalias.myfunc();
1. Import sub module
In javascript, we want to import sub modules and directly deconstruct and assign values
// javascript
import { myvar, myfunc } from "./mymodule";
console.log(myvar);
myfunc();
In python, the semantics are the opposite:
# python from mymodule import myvar, myfunc print myvar myfunc()
2. Export empty function
How to export an empty function, python needs to use the keyword "pass" to avoid running errors. mymodule.py:
# python
def myfunc(): pass
// javascript
export function myfunc() {}
See this article for more detailed comparison: Modules and import in ES6 for Python developers
2. How can the front end learn Python gracefully?
The enthusiasm of many front ends for Python begins with curiosity and finally stops.
There is a technical gap between practical work and development, and there is no guidance. I don't know what the current level can do? In this cycle of doubt, programming skills are stagnant, and crawlers are one of the best advanced directions.
Web crawler is a common scene in Python. Internationally, google used Python language as the basis of web crawler in the early stage, which led to the application development of the whole Python language.
As far as my personal development is concerned, I also highly recommend using crawlers as an introduction to applications for several reasons:
- Crawler is an application technology for web pages. The front end can connect a lot of knowledge painlessly.
- The first step of the crawler is to obtain the page source code, and then extract information. For the class/id selection of the DOM node, the front end does not need to learn again.

- The virtual login and Selenium in the crawler can improve the front-end's understanding of automated testing.
- The final form of crawler is search engine, and SEO is the point that each front end needs to pay attention to.
- In the process of understanding search engine crawlers, the front end can find out the different roles of server rendering SSR and single page application CSR.
There are two ways for crawlers: page oriented and interface oriented
- Facing the page, the front end is naturally familiar with the road.
- Interface oriented, you need to know how to use packet capturing software (Fiddler/Charles).
- In this process, you can learn another skill - bag grabbing. You don't have to watch the Network refresh in the future.
Started with reptiles, but not just reptiles:
Crawler - > Data Cleaning - > database operation - > Data Cleaning - > Data Mining - > Data Analysis
You can learn a lot from this chain:
Scrapy crawler framework, Redis distributed transaction, Pandas for data processing, NLP for natural language analysis, complete data visualization, etc
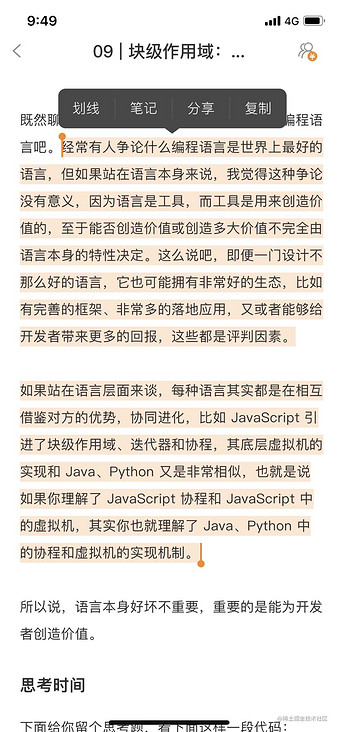
On the discussion of language, I agree with Mr. Li Bing very much:

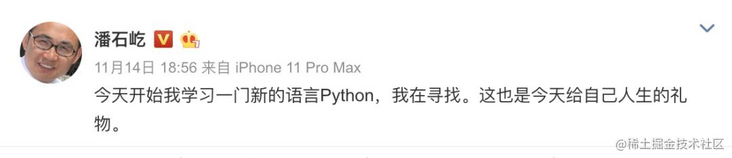
3. Pan Shiyi is learning Python


This article is transferred from https://juejin.cn/post/6844904004154064910 , in case of infringement, please contact to delete.