This article will explain to you a form data acquisition written by Falsk - data acquisition
preparation:
- python3.7.3
- falsk2.0.1 (latest version)
1, request method
Request is an object, whether Python or other, although the name of the object request may be different (it may be called HttpRequest in other languages).
When the client browser goes to visit a www.baidu.com Com address, Http protocol will pass a request object to the server. The request object contains the request header, request parameters, and request method. Of course, the request can be obtained in the background. Then the logic processing is carried out.
2, Get and Post
- I think everyone is familiar with GET and POST - pass parameters
- Another difference between them is a get and an invisible post
- GET and POST have nothing to do with how data is passed
GET and POST are defined by the HTTP protocol. In the HTTP protocol, Method and Data (URL, Body, Header) are two orthogonal concepts, that is, which Method to use is not related to how the application layer Data is transmitted. - The HTTP protocol does not limit the length of GET and POST
The HTTP protocol clearly points out that there is no length requirement for HTTP header and Body. There are two reasons for the limitation of URL length: browser. It is said that early browsers limited the length of URLs. It is said that IE will limit the URL length to 2048 characters (it is widely spread, and countless colleagues agree). But I tried it myself. I constructed a 90K URL to access live through IE9 CO M, it's normal. You can't believe anything on the Internet, even on Wikipedia. The server. The URL is long, which is also a burden on the server processing. Originally, there was not much data in a session. Now, if someone maliciously constructs several URLs with the size of several megabytes and keeps accessing your server. The maximum number of concurrent servers will obviously decrease. Another attack method is to tell the server that the content length is a large number, and then send only a little data to the server. Hey hey, wait for the server. Even if you have a timeout setting, this intentional access timeout can make the server feel overwhelmed. In view of this, most servers limit the URL length for security and stability. However, this restriction is applicable to all HTTP requests and has nothing to do with GET and POST.
3, Falsk run logic flow


According to the above figure, we analyze:
- Open web page locally first
- Page default display default parameters
- User form filling and submitting
- Background processing display
- Back to front end
Therefore, when we open the page again, we need to set the default value for the form first to prevent the data obtained for the first time from being empty and reporting errors;
4, Form parameter acquisition
Here's the form data acquisition we use
args method in request
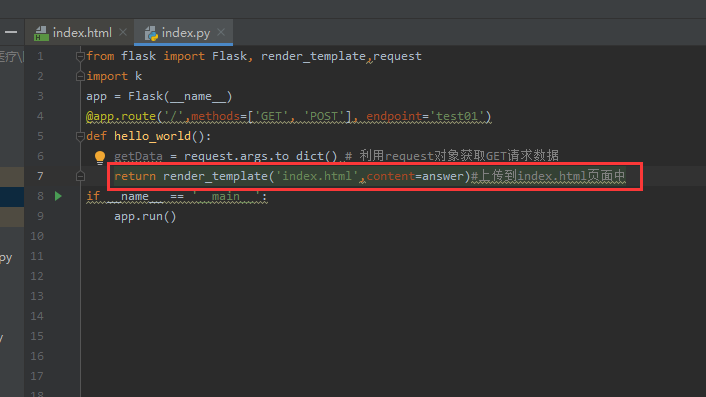
code:
falsk
from flask import Flask, render_template,request
# import k
app = Flask(__name__)
@app.route('/',methods=['GET', 'POST'], endpoint='test01')
def hello_world():
getData = request.args.to_dict() # GET request data using request object
try:
return render_template('index.html',content=getData)#Upload to index HTML page
except:
getData='empty'
return render_template('index.html', content=getData) # Upload to index HTML page
if __name__ == '__main__':
app.run()
to_dict is to convert the acquired data into the form of dictionary to facilitate data acquisition
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Question answering system</title>
</head>
<body>
<div style="width:350px;height:80px;margin: auto;font-size: 40px;margin: auto; ">
</div>-
<div style="width: 600px;height: 600px;margin: auto">
<form action="/" method="get" >
<div>
<label for="username">account number:</label>
<input type="text" name="username" id="username" style="width: 400px"/>
<input type="submit" value="Submit" style="background-color: red"/>
</div>
<div><label for="password">password:</label></div>
<div>
<textarea name="password" id="password" cols="90" rows="20" disabled="disabled" style="border:1px solid">{{content}}</textarea>
</div>
</form>
</div>
</body>
</html>
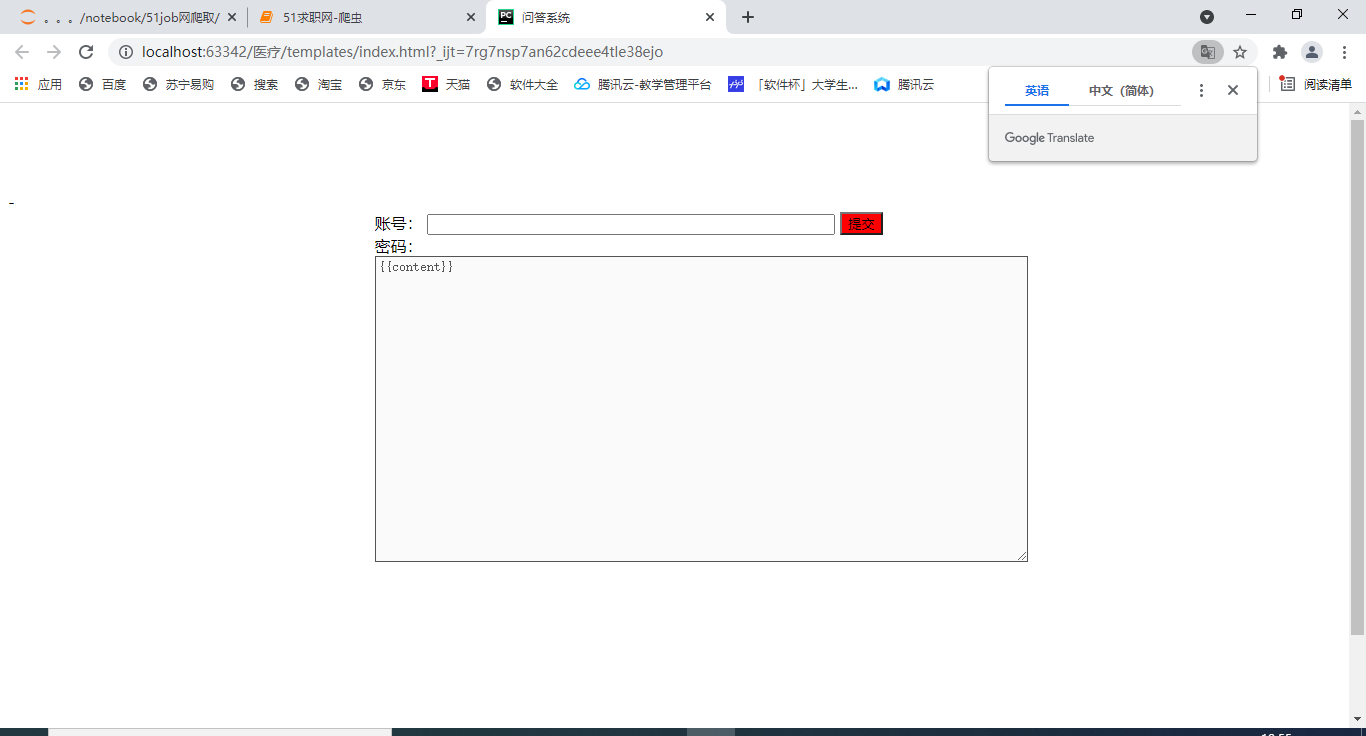
Effect display