Part1 what is PyWebIo
PyWebIO provides a series of command-based interactive functions to obtain user input and output on the browser, turning the browser into a "rich text terminal", which can be used to build simple Web applications or browser based GUI applications. Using PyWebIO, developers can write applications like writing terminal scripts (interactive based on input and print), without having to have relevant knowledge of HTML and JS; PyWebIO can also be easily integrated into existing Web services. It is very suitable for quickly building applications with low UI requirements.
Characteristics of Part2PyWebIo
-
Using synchronization instead of callback based method to get input, the coding logic is more natural
-
Non declarative layout, simple and efficient layout
-
The code is less intrusive. The old script code can be transformed into a Web service by modifying the input and output logic
-
It supports integration into existing Web services. At present, it supports integration with Flask, Django, Tornado, aiohttp and FastAPI(Starlette) frameworks
-
It also supports thread based execution model and co process based execution model
-
Support data visualization in combination with third-party libraries
Part3 installation
pip3?install?-U?pywebio
Part4 introduction example
We use this example to realize the submission and inspection of data.
from?pywebio.input?import?*
from?pywebio.output?import?*
from?pywebio.pin?import?*
from?pywebio?import?start_server
def?input_input():
????#? Validity verification of input
????#? Custom check function
????def?check_age(n):
????????if?n<1:
????????????return?"Too?Small!@"
????????if?n>100:
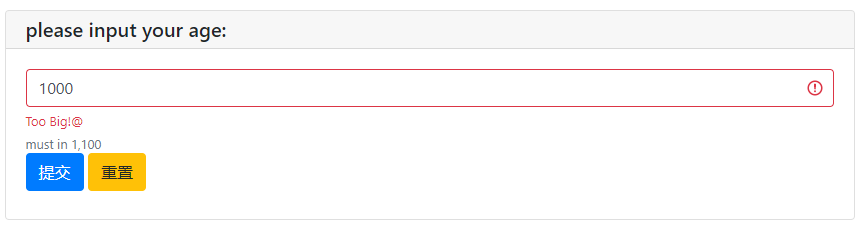
????????????return?"Too?Big!@"
????????else:
????????????pass
????myAge?=?input('please?input?your?age:',type=NUMBER,validate=check_age,help_text='must?in?1,100')
????print('myAge?is:',myAge)
if?__name__?==?'__main__':
????start_server(
????????applications=[input_input,],
????????debug=True,
????????auto_open_webbrowser=True,
????????remote_access=True,
????????)

design sketch
Part5 more usage
1input
#? Input box
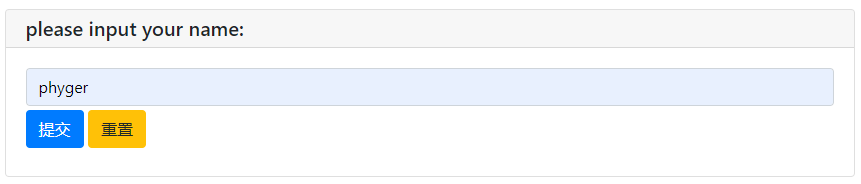
input_res?=?input("please?input?your?name:")
print('browser?input?is:',?input_res)
#? Password box
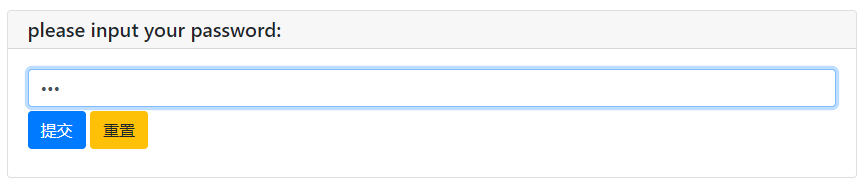
pwd_res?=?input("please?input?your?password:",type=PASSWORD)
print('password:',?pwd_res)
#? Drop down box
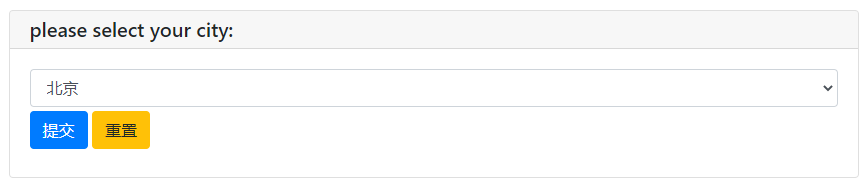
select_res?=?select("please?select?your?city:",['Beijing','Xi'an','Chengdu'])
print('your?city?is:',select_res)
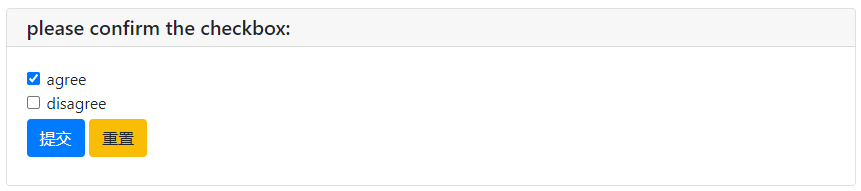
#?checkbox
checkbox_res?=?checkbox("please?confirm?the?checkbox:",options=['agree','disagree'])
print('checkbox:',?checkbox_res)
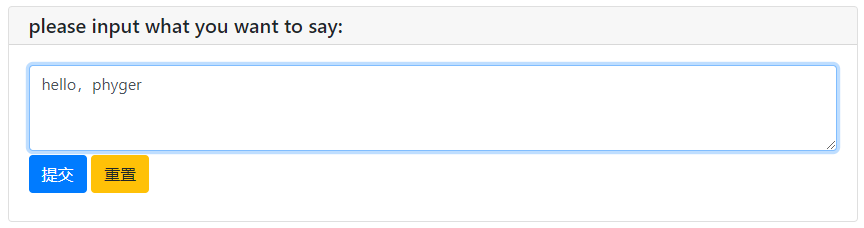
#? Text box
text_res?=?textarea("please?input?what?you?want?to?say:",rows=3,placeholder='...')
print('what?you?said?is:',text_res)
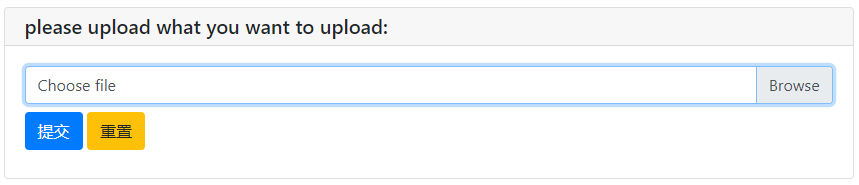
#? File upload
upload_res?=?file_upload("please?upload?what?you?want?to?upload:",accept="image/*")
with?open(upload_res.get('filename'),mode='wb')?as?f:?#? Because the read picture content is binary, it should be opened in wb mode
????f.write(upload_res.get('content'))
print('what?you?uploaded?is:',upload_res.get('filename'))
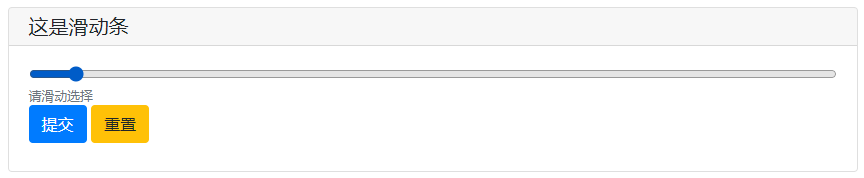
#? Sliding bar
sld?=?slider('This is the slider',help_text='Please slide to select')??#? The disadvantage is that the current sliding value cannot be displayed
toast('Submitted successfully')
print(sld)
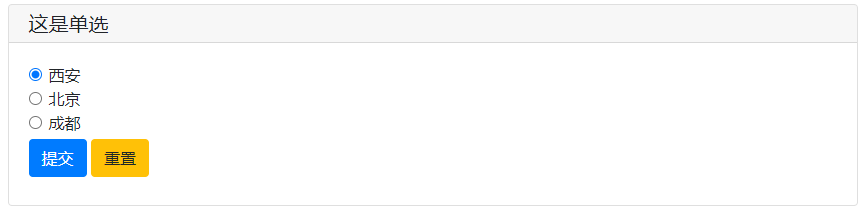
#? Radio option
radio_res?=?radio(
????'This is a single choice',
????options=['Xi'an','Beijing','Chengdu']
????)
print(radio_res)
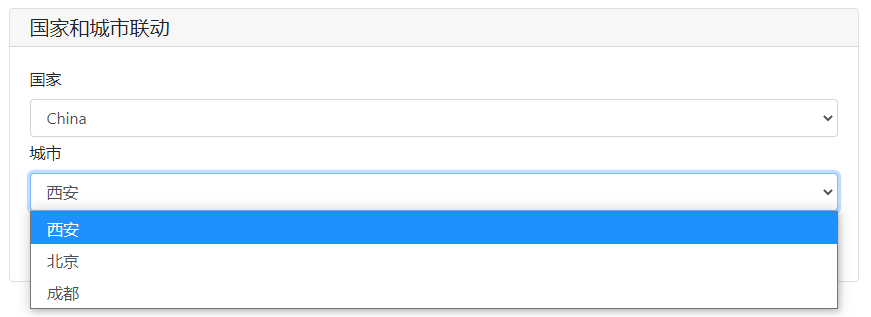
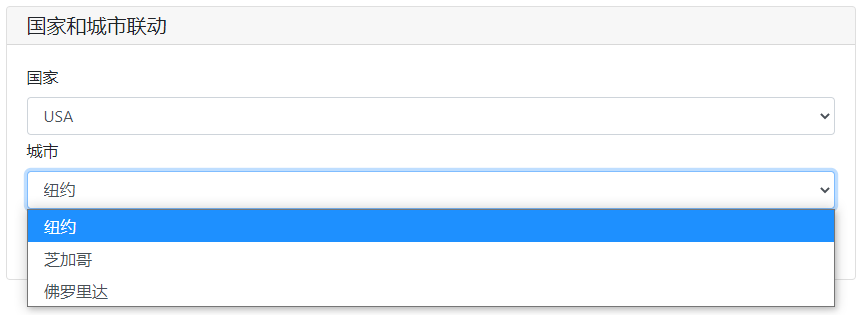
#? Update input
Country2City={
????'China':['Xi'an','Beijing','Chengdu'],
????'USA':?['New York',?'Chicago',?'Florida'],
}
countries?=?list(Country2City.keys())
update_res?=?input_group(
????"National and urban linkage",
????[
????????#? onchange triggers input when the country changes_ The update method updates the option with name=city. The updated content is Country2City[c], and c represents the option value of the country
????????select('country',options=countries,name='country',onchange=lambda?c:?input_update('city',options=Country2City[c])),
????????select('city',options=Country2City[countries[0]],name='city')
????]
)
print(update_res)

Input box

Password box

Selection box

Check box

Text box

File upload

Sliding bar

Radio

Input box linkage-1

Input box linkage-2
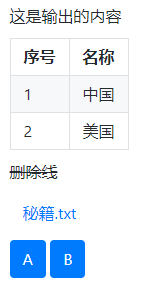
2output
#? Text output
put_text('This is the output')
#? Table output
put_table(
????tdata=[
????????['Serial number','name'],
????????[1,'China'],
????????[2,'U.S.A']
????]
)
#? MarkDown output
put_markdown('~~Delete line~~')
#? File output
put_file('Secret script.txt','Eighteen dragon subduing palms')
#? Button output
put_buttons(
????buttons=['A','B'],
????onclick=toast
)

effect
Part 3 advanced usage
#?==========================? 1 - input box parameters==============================
#? More parameters for input
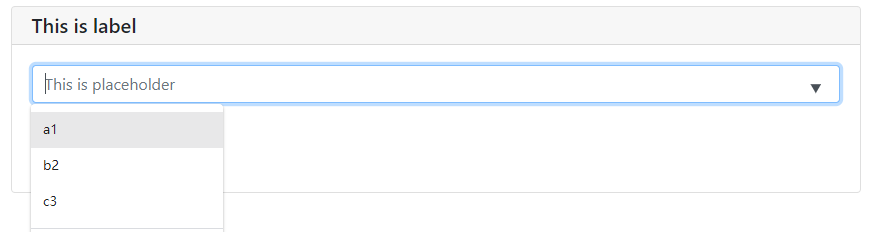
ipt?=?input(
????'This?is?label',
????type=TEXT,
????placeholder='This?is?placeholder',??#? seize a seat
????help_text='This?is?help?text',??#? Tips
????required=True,??????????????????#? Required
????datalist=['a1',?'b2',?'c3'])????#? Resident input Association
print('what?you?input?is:',ipt)
#?===========================? 2 - input box custom verification=============================
#? Validity verification of input
#? Custom check function
def?check_age(n):
????if?n<1:
????????return?"Too?Small!@"
????if?n>100:
????????return?"Too?Big!@"
????else:
????????pass
myAge?=?input('please?input?your?age:',type=NUMBER,validate=check_age,help_text='must?in?1,100')
print('myAge?is:',myAge)
#?============================? 3 - code editing============================
#? Code mode of textare
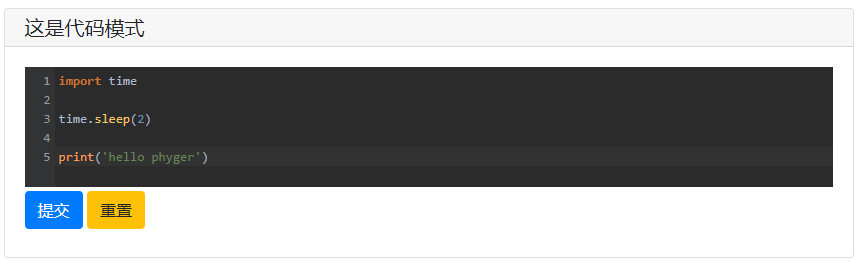
code?=?textarea(
????label='This is code mode',
????code={
????????'mode':'python',
????????'theme':'darcula',
????},
????value='import?time
time.sleep(2)'
????)
print('code?is:',code)
#?==============================? 4 - input group==========================
def?check_age(n):
????if?n<1:
????????return?"Too?Small!@"
????if?n>100:
????????return?"Too?Big!@"
????else:
????????pass
def?check_form(datas):
????print(datas)
????if?datas.get("age")==1:
????????#return?'you?are?only?one?years?old!'
????????return?('age','you?are?only?one?years?old!')
????if?len(datas.get("name"))<=3:
????????return?('name','Name?Too?short!!!')
#? Input group
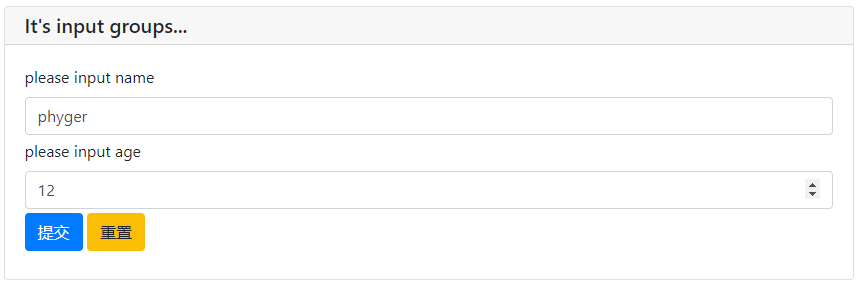
datas?=?input_group(
????"It's?input?groups...",
????inputs=[
????????input('please?input?name',name='name'),
????????input('please?input?age',name='age',type=NUMBER,validate=check_age)
????],
????validate=check_form
????)
#?======================================? 5 - action in the input box=========================================
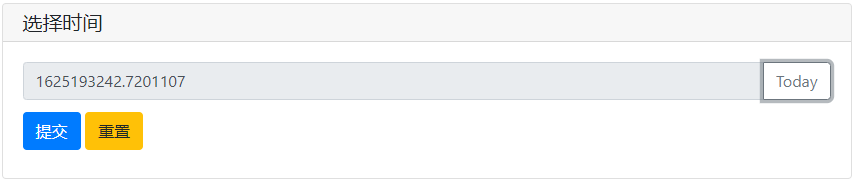
import?time
def?set_today(set_value):
????set_value(time.time())
????print(time.time())
tt?=?input('Select time',action=('Today',set_today),readonly=True)
print(tt)
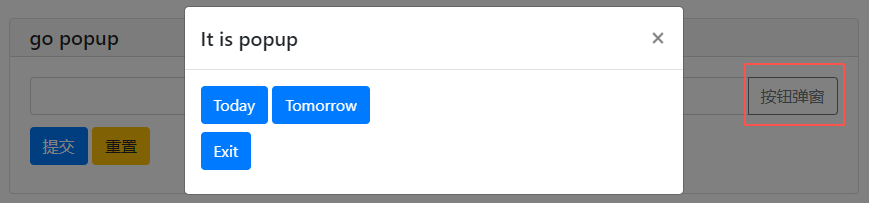
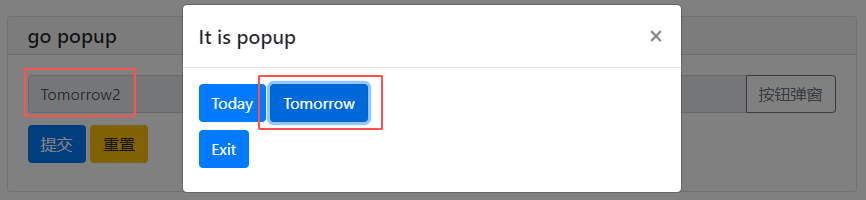
#?======================================? 5 - pop up window of input box=========================================
def?set_some(set_value):??#? This method can convert the selected English into Chinese
????with?popup('It?is?popup'):????#? popup? Yes? output? Methods in modules
????????put_buttons(['Today','Tomorrow'],onclick=[lambda:?set_value('today','Today1'),lambda:set_value('tomorrow','Tomorrow2')])???# set_value('Today ','Today')? Press the button of Today to enter Today1. The actual correspondence is Today
????????put_buttons(['Exit'],onclick=lambda?_:?close_popup())
pp?=?input('go?popup',type=TEXT,action=('Button pop-up',set_some))
print(pp)

Associative word resident + help_text

Code editing mode

Input group

action of input box

Pop up window of input box

onclick of button
The print content in the code will be printed out in the background console.
Part 6 reference
- https://pywebio.readthedocs.io/zh_CN/latest/
That's all for today. Thank you for reading. I'll see you in the next section.
finish
Previous recommendation
Gevent | use it asynchronously!
5 minutes to get to know Scrum
5 minutes to learn how to build local Pypi source
FastApi-20-Token acquisition and use
jenkins client | easy to use jenkins client
PySimpleGUI classic practice: how to read this Chinese character?
I'm watching!