1. Structure design of QR code page
Definition list
Definition lists are often used to explain and describe terms or nouns. Unlike unordered and ordered lists, the list items of a definition list do not have any bullets in front of them. Define list to < DL ></ DL > build a list container, which contains two parts: definition item and interpretation body. The definition item uses < DT ></ DT > function, the interpreter of each definition item can be one or more < DD ></ DD > function. The syntax format is as follows:
<dl>
<dt>Noun 1</dt>
<dd>Noun 1 interpretation 1</dd>
<dd>Noun 1 interpretation 2</dd>
...
<dt>Noun 2</dt>
<dd>Noun 2 interpretation 1</dd>
<dd>Noun 2 interpretation 2</dd>
...
</dl>
Usage example:
<dl>
<dt>gules</dt>
<dd>The color at the end of a long wave in the visible spectrum.</dd>
<dd>It is one of the three primary colors of light and psychological primary colors.</dd>
<dd>It shows auspiciousness, festivity, enthusiasm, boldness, passion, fighting spirit and revolution.</dd>
<dd>The complementary color of red is cyan.</dd>
</dl>
The operation effect is as follows: 
span label
The span tag is an inline tag. It is often used to define some special displayed text in web pages. In line labels do not occupy an independent area, and only rely on their own font size and image size to support the structure. Generally, width, height, alignment and other attributes cannot be set< Span > and < / span > can only contain text and various inline tags.
Programming tasks
For the contents of the Begin - End area in the editor on the right, add labels and label attributes. The specific requirements are as follows:
-
In < body ></ The definition table label (dl) is used in body > to define the content.
-
Define project use < DT ></ DT > function, and the content is empty.
-
The interpretive body of the definition consists of four parts:
width:170px;
height:270px;
padding:10px;
margin:10px;
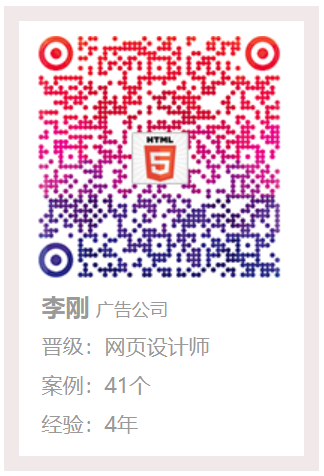
border:10px solid #f1e9e9; (1) The first part uses < DD ></ DD > the label function text "Li Gang advertising company", in which the text "Li Gang" uses the span label function and sets the class name to "poo1", and the text "advertising company" uses the span label function and sets the class name to "poo2"
(2) The second part uses the < DD >... < / DD > tag function text "promotion: web designer"
(3) The third part uses < DD >... < / DD > label action text "cases: 41"
(4) Part IV Use < DD >... < / DD > label function text "experience: 4 years"
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Designer business card</title>
</head>
<body>
<!-- ********* Begin ********* -->
<dl>
<dd>
<span class="poo1">Li Gang</span>
<span class="poo2">advertising agency</span>
</dd>
<dd>Promotion: Web Designer</dd>
<dd>Cases: 41</dd>
<dd>Experience: 4 years</dd>
</dl>
<!-- ********* End ********* -->
</body>
</html>
2. Style design of QR code page
Programming tasks and effects
Supplement style rules for the text content in the Begin - End area in the right editor to achieve the following page effect. 
specific requirement
-
Use the group selector to style the contents of < body >, < DL >, < DT >, < DD > labels. Set the outer margin and inner margin values to 0, and set the border lineweight to 0
-
Style the < DL > label:
-
The width of the content area is set to 170px and the height is set to 270px
-
The inner margin is set to 10px and the outer margin is set to 10px
-
The border line width is set to 10px, the line style is set to single solid line, and the border line color is set to #f1e9e9
- Style the < DT > label:
- The width of the content area is set to 170px and the height is set to 162px
- The background image is not tiled. The horizontal positioning value of the background image is set to - 17px and the vertical positioning value is set to center
- The bottom outer margin is set to 5px
- Style the < DD > label:
- The width of the content area is set to 170px and the height is set to 26px
- The text line height is set to 26px and the text color is set to #999
- The left inner margin is set to 5px
- Style the element named poo1.
- Set the text font weight to bold
- Set the text size to 16px
- Style the element named poo2. Set the text size to 12px
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Designer business card</title>
<!-- ********* Begin ********* -->
<style type=text/css>
body,dl,dt,dd{
margin:0;
padding:0;
border:0;
}
dl{
width:170px;
height:270px;
padding:10px;
margin:10px;
border:10px solid #f1e9e9;
}
dt{
width:170px;
height:162px;
background:url(https://www.educoder.net/api/attachments/2032559) no-repeat -17px center;
margin-bottom:5px;
}
dd{
width:170px;
height:26px;
line-height:26px;
color:#999;
padding-left:5px;
}
.poo1{
font-weight:bold;
font-size:16px;
}
.poo2{
font-size:12px;
}
</style>
<!-- ********* End ********* -->
</head>
<body>
<dl>
<dt></dt>
<dd><span class="poo1">Li Gang</span> <span class="poo2">advertising agency</span></dd>
<dd>Promotion: Web Designer</dd>
<dd>Cases: 41</dd>
<dd>Experience: 4 years</dd>
</dl>
</body>
</html>