0. Introduction to position function
Qt provides many functions to obtain the position of the form and the size of the display area, which are called position functions. Common location functions are as follows:

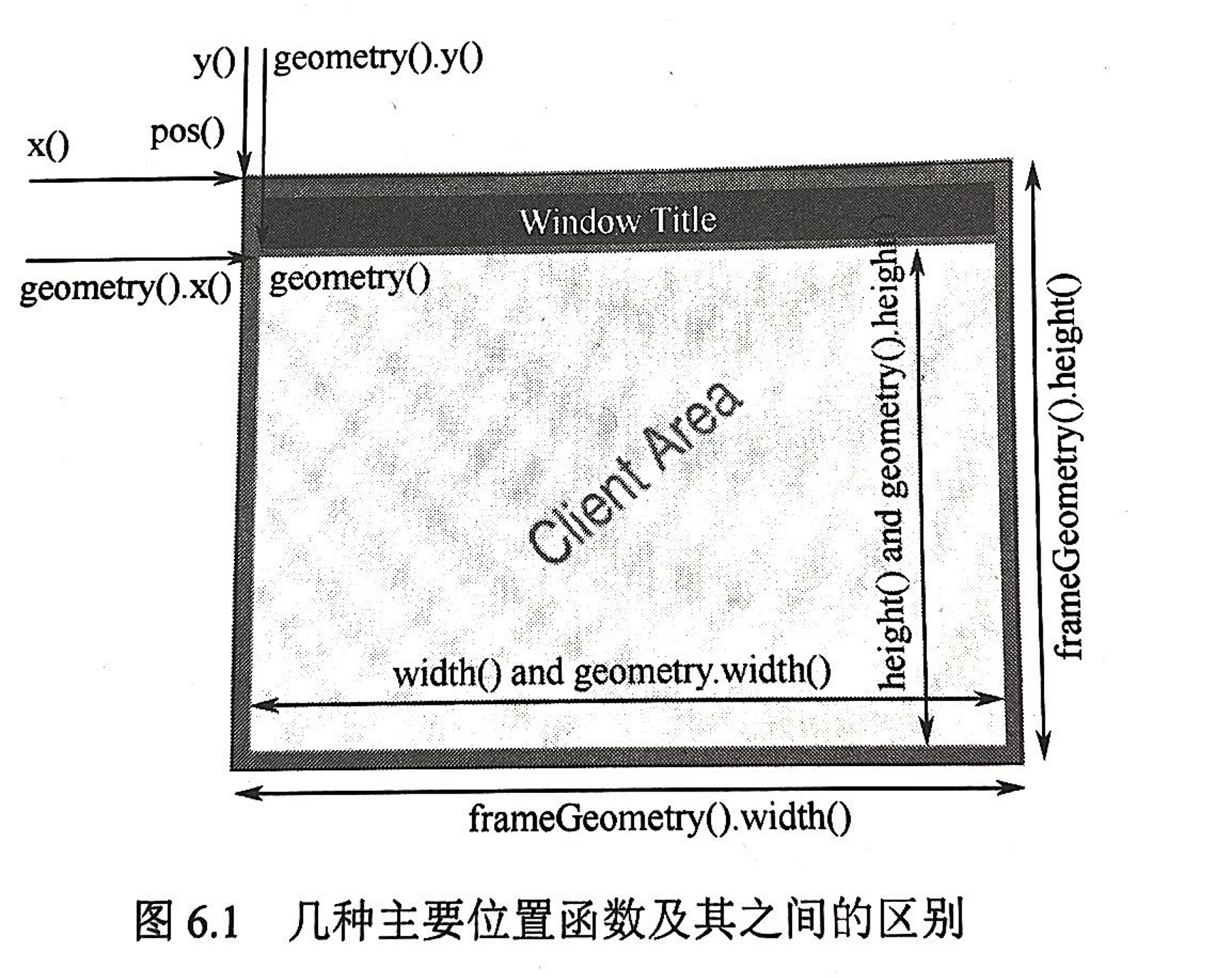
- x(),y(),pos() functions are used to obtain the coordinate position of the upper left corner of the whole form;
- The frameGeometry() function obtains the upper left vertex, length and width values of the whole form;
- The geometry() function obtains the upper left vertex coordinates and the length and width values of the central area in the form;
- The width(),height() function obtains the length and width of the central area;
- The size() function obtains the length and width values of the central area of the form;
- The rect() function is the same as the geometry() function. The QRect object is returned. The upper left vertex value obtained is always (0, 0), and the length and width value obtained is the same as the geometry() function;
[note]: when writing the program, pay special attention to the above differences to avoid unnecessary errors.
1, Project introduction
A dialog interface is designed to display the position change information in real time when the corresponding position of the dialog box is changed.
2, Project basic configuration
Create a new Qt case, the project name is "Geometry", select "QDialog" for the base class, and uncheck the check box of create UI interface to complete the project creation.
3, UI interface design
No UI interface
4, Main program implementation
4.1 dialog.h header file
Add header file:
#include<QLabel> #include<QGridLayout>
Declare functions and variables:
public:
void updateLabel();
private:
QLabel *xLabel; //Show X:
QLabel *xValueLabel;//Displays the value of x
QLabel *yLabel;
QLabel *yValueLabel;
QLabel *FrmLabel ;
QLabel *FrmValueLabel;
QLabel *posLabel;
QLabel *posValueLabel;
QLabel *geoLabel;
QLabel *geoValueLabel;
QLabel *widthLabel;
QLabel *widthValueLabel;
QLabel *heightLabel;
QLabel *heightValueLabel ;
QLabel *rectLabel;
QLabel *rectValueLabel ;
QLabel *sizeLabel;
QLabel *sizeValueLabel;
QGridLayout *mainLayout;//layout
protected:
void moveEvent(QMoveEvent *);//Window movement event
void resizeEvent(QResizeEvent *);//Window resizing event
4.2 dialog.cpp source file
First set the window title in the source file:
setWindowTitle("Geometry");//Set window title
Then define 18 labels:
//Define 18 labels
xLabel=new QLabel("x():");
xValueLabel=new QLabel;
yLabel=new QLabel("y():");
yValueLabel=new QLabel;
FrmLabel=new QLabel("Frame:");
FrmValueLabel=new QLabel;
posLabel=new QLabel("pos():");
posValueLabel=new QLabel;
geoLabel=new QLabel("geometry():");
geoValueLabel=new QLabel;
widthLabel=new QLabel("width():");
widthValueLabel=new QLabel;
heightLabel=new QLabel("height():");
heightValueLabel=new QLabel;
rectLabel=new QLabel("rect():");
rectValueLabel=new QLabel;
sizeLabel=new QLabel("size():");
sizeValueLabel=new QLabel;
mainLayout=new QGridLayout(this);
- x(),y(),pos() functions are used to obtain the coordinate position of the upper left corner of the whole form; [based on the computer screen, the upper left corner of the computer screen is (0,0)]
- The frameGeometry() function obtains the position coordinates, length and width values of the upper left vertex of the whole form; [the coordinate value of the upper left vertex is the same as the x(), y() function, and the length and width are the length and width of the outer contour]
- The geometry() function obtains the upper left vertex coordinates and the length and width values of the central area in the form; [the top left vertex is the vertex coordinate inside the form, and the length and width is the length and width of the inner contour (i.e. the central area)]
- The width(),height() function obtains the length and width of the central area; [same as the length and width obtained by geometry() function]
- The size() function obtains the length and width values of the central area of the form; [that is, the same as the width() and height() functions]
- The rect() function is the same as the geometry() function. The QRect object is returned. The upper left vertex value obtained is always (0, 0), and the length and width value obtained is the same as the geometry() function; [the length and width obtained by rect() function are the same as the width() and height() functions]
Then lay out the 18 labels:
//Set the position of 18 labels
mainLayout->addWidget(xLabel,0,0);
mainLayout->addWidget(xValueLabel,0,1);
mainLayout->addWidget(yLabel,1,0);
mainLayout->addWidget(yValueLabel,1,1);
mainLayout->addWidget(posLabel,2,0);
mainLayout->addWidget(posValueLabel,2,1);
mainLayout->addWidget(FrmLabel,3,0);
mainLayout->addWidget(FrmValueLabel,3,1);
mainLayout->addWidget(geoLabel,4,0);
mainLayout->addWidget(geoValueLabel,4,1);
mainLayout->addWidget(widthLabel,5,0);
mainLayout->addWidget(widthValueLabel,5,1);
mainLayout->addWidget(heightLabel,6,0);
mainLayout->addWidget(heightValueLabel,6,1);
mainLayout->addWidget(rectLabel,7,0);
mainLayout->addWidget(rectValueLabel,7,1);
mainLayout->addWidget(sizeLabel,8,0);
mainLayout->addWidget(sizeValueLabel,8,1);
updateLabel();
The update function is used to obtain and display the information of each location function. The code is as follows:
xValueLabel->setText(QString::number(x()));//Converts the obtained value of x() to a string type
yValueLabel->setText(QString::number(y()));//Gets the display result of the y() function
QString frameStr;//Get the result of the frameGeometry() function and display it
frameStr=QString::number(frameGeometry().x())+","+
QString::number(frameGeometry().y())+","+
QString::number(frameGeometry().width())+","+
QString::number(frameGeometry().height());
FrmValueLabel->setText(frameStr);
QString positionStr;//Get the result of the pos() function and display it
positionStr=QString::number(pos().x())+","+
QString::number(pos().y());
posValueLabel->setText(positionStr);
QString geoStr; //Get the result of the geometry() function and display it
geoStr=QString::number(geometry().x())+","+
QString::number(geometry().y())+","+
QString::number(geometry().width())+","+
QString::number(geometry().height());
geoValueLabel->setText(geoStr);
widthValueLabel->setText(QString::number(width()));//Get the result of the width() function and display it
heightValueLabel->setText(QString::number(height()));//Get the result of the height() function and display it
QString rectStr;
rectStr=QString::number(rect().x())+","+
QString::number(rect().y())+","+
QString::number(/*rect().width()*/width())+","+
QString::number(height()/*rect().height()*/);
rectValueLabel->setText(rectStr);
QString sizeStr;
sizeStr=QString::number(size().width())+","+
QString::number(size().height());
sizeValueLabel->setText(sizeStr);
Then rewrite the moveEvent() function to respond to the dialog box movement event, so that the display results of each function can be updated synchronously when the form moves. The code is as follows:
void Dialog::moveEvent(QMoveEvent *){
updateLabel();//Update label
}
Rewrite the resizeEvent() function to respond to the dialog box resizing event, so that the display results of each function can be updated synchronously when the window size changes. The code is as follows:
void Dialog::resizeEvent(QResizeEvent *){
updateLabel();//Update label
}
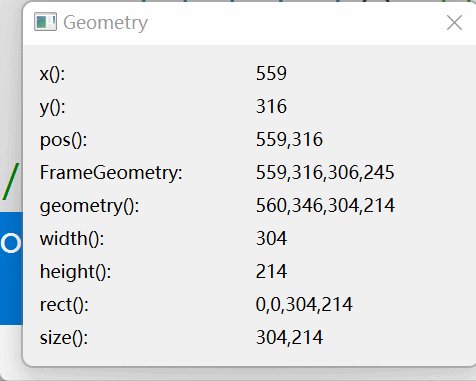
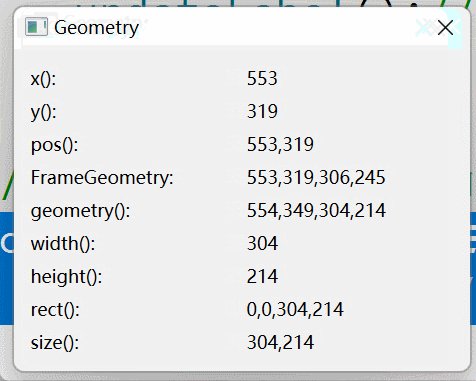
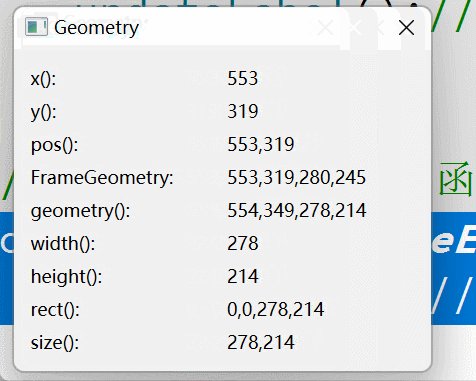
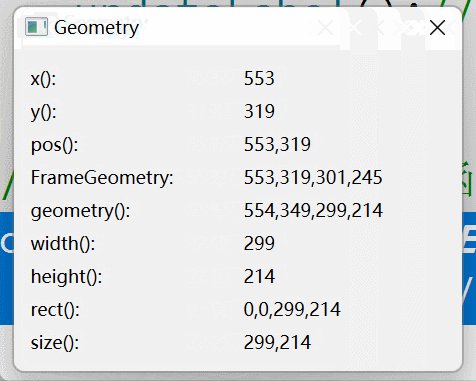
5, Effect demonstration
The complete effect is as follows:

If you don't understand it, you can refer to the complete code: https://download.csdn.net/download/didi_ya/74442876
ok, the above is the whole content of the article. If it helps you, remember to like it~