1. Existing problems
Current GUI development mode: absolute positioning
Specify the location and size of each component directly at the pixel level
void QWidget::move(int x, int y)
void QWidget::resize(int w, int h);
Problem: the position and size of the component cannot adapt to the change of the parent window
2. Solution: Layout Manager
Provide relevant classes to manage the layout of interface components
It can automatically arrange the interface components in the window
Automatically update the size of interface components after window changes
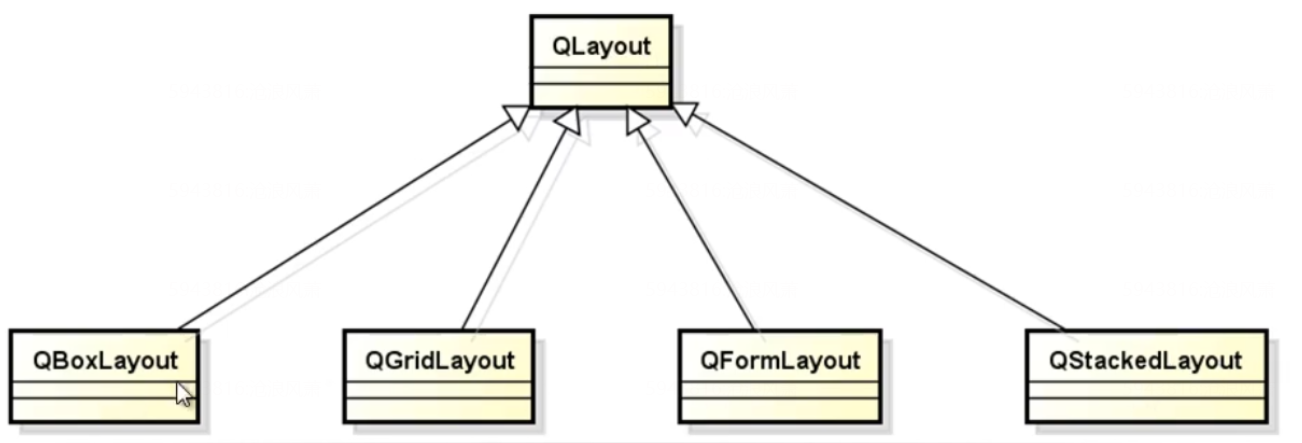
QLayout is the abstract base class of layout manager in Qt
By inheriting QLayout, the layout manager with different functions and complementary functions is realized
Qt can customize the layout manager as needed
Layout manager is not an interface component, but a positioning strategy of interface components

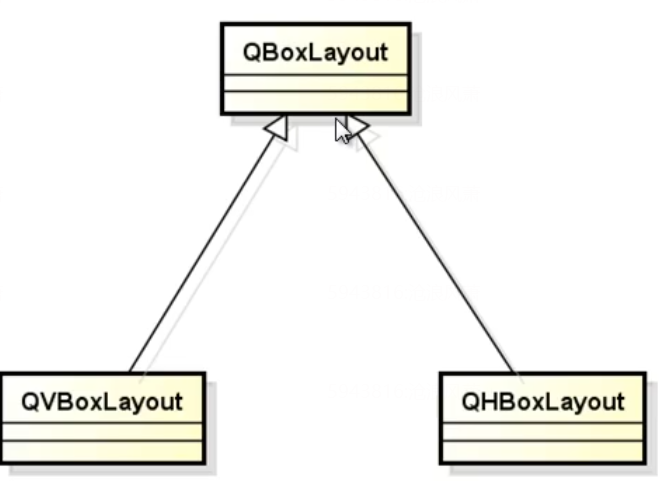
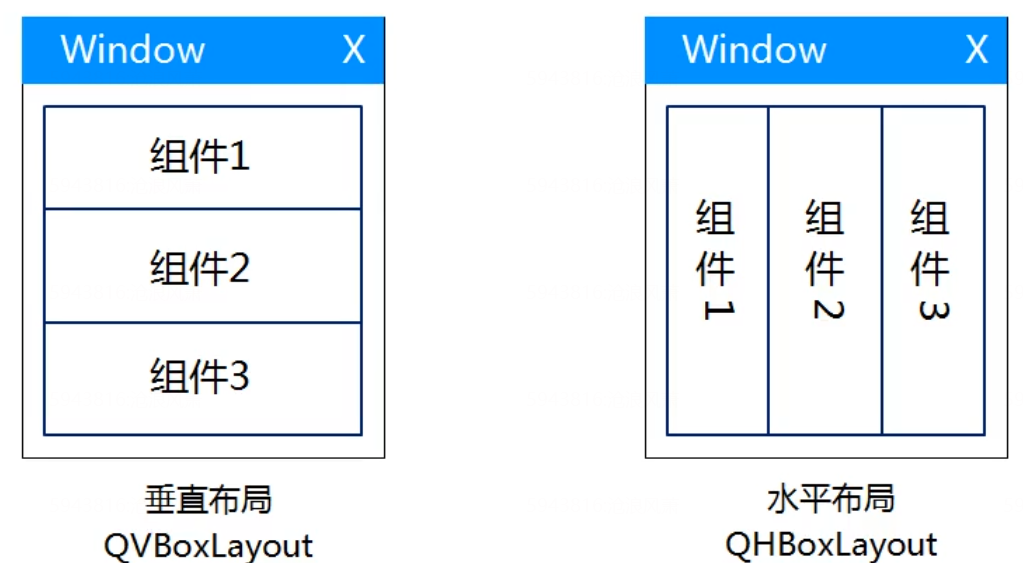
QBoxLayout layout manager
Manage interface components horizontally or vertically


Layout managers can be nested with each other to form a more complex layout
Layout nesting can complete almost all common interface layouts
Custom layout class can achieve the effect of personalized interface layout
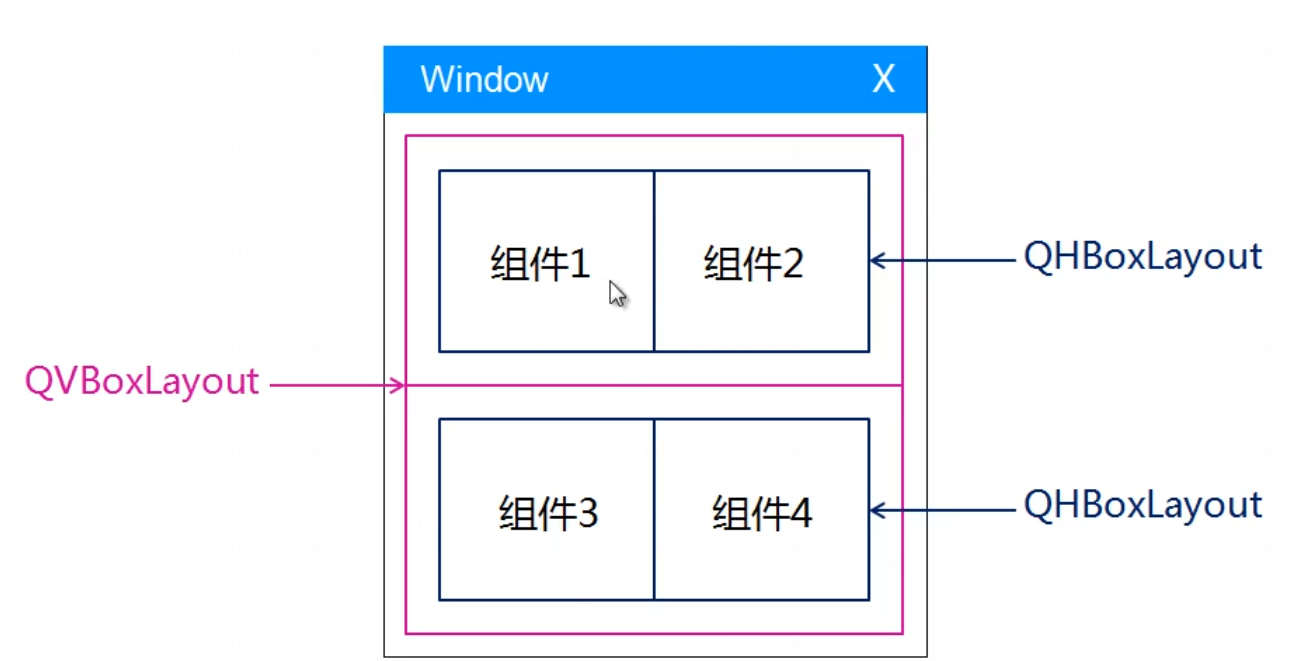
QBoxLayout nested instance

Experimental programming: QBoxLayout nested instance
void Widget::testVHBoxLayout()
{
QHBoxLayout* hLayout1 = new QHBoxLayout();
QHBoxLayout* hLayout2 = new QHBoxLayout();
QVBoxLayout* vLayout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
hLayout1->setSpacing(10);
hLayout1->addWidget(&TestBtn1);
hLayout1->addWidget(&TestBtn2);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
hLayout2->setSpacing(10);
hLayout2->addWidget(&TestBtn3);
hLayout2->addWidget(&TestBtn4);
vLayout->setSpacing(10);
vLayout->addLayout(hLayout1);
vLayout->addLayout(hLayout2);
setLayout(vLayout);
}
3. Layout manager (2)
Scale factor in layout manager:
By default, the size of components is updated in an equal scale
You can customize the scale factor when the component size is updated
Scale factor setting in QBoxLayout:
void setStretch(int index, int stretch)
bool setStretchFactor(QWidget* widget, int stretch)
bool setStretchFactor(QLayout* layout, int stretch)
Note: the initial size of the component is set independently of the layout manager, so it cannot be guaranteed that the size of the component always conforms to the setting of the scale factor!
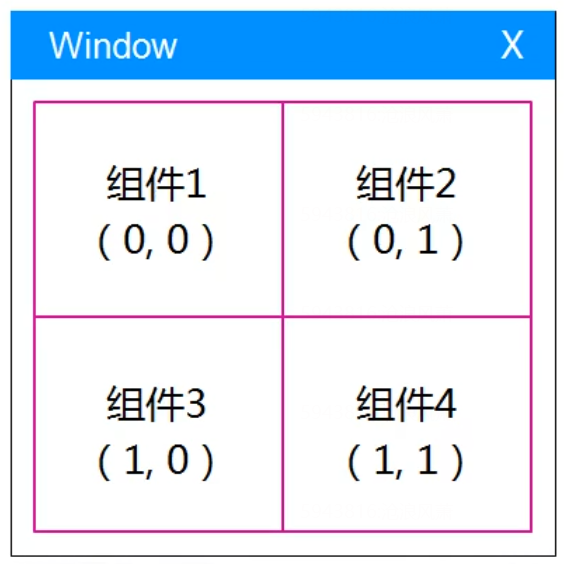
QGridLayout layout manager
Manage interface components in a grid (two-dimensional) manner
 Scale factor setting in QGridLayout:
Scale factor setting in QGridLayout:
void setColumnStretch(int column, int stretch) / / scale factor of the column
void setRowStretch(int row, int stretch) / / scale factor of the row
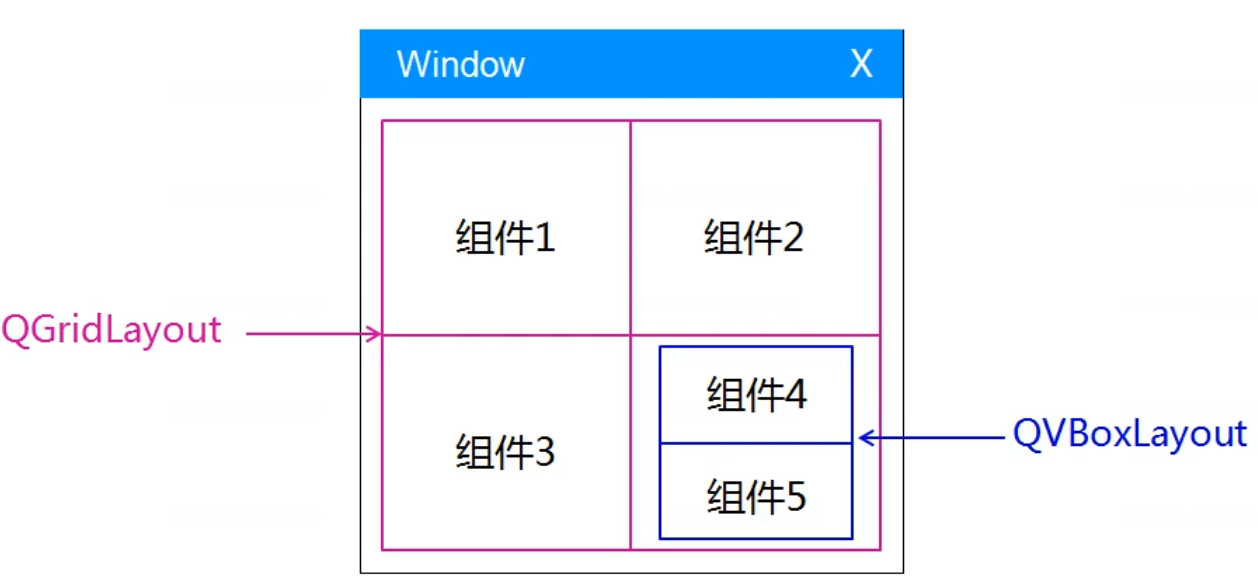
Nesting of layout manager:
QGridLayout supports nesting other layout managers as its management objects

4. Layout manager (III)
Thinking: how to design the following graphical user interface?

void Widget::testGridLayout1()
{
QGridLayout* layout = new QGridLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(10);
layout->addWidget(&TestBtn1, 0, 0);
layout->addWidget(&TestBtn2, 0, 1);
layout->addWidget(&TestBtn3, 1, 0);
layout->addWidget(&TestBtn4, 1, 1);
layout->setRowStretch(0, 1);
layout->setRowStretch(1, 3);
layout->setColumnStretch(0, 1);
layout->setColumnStretch(1, 3);
setLayout(layout);
}
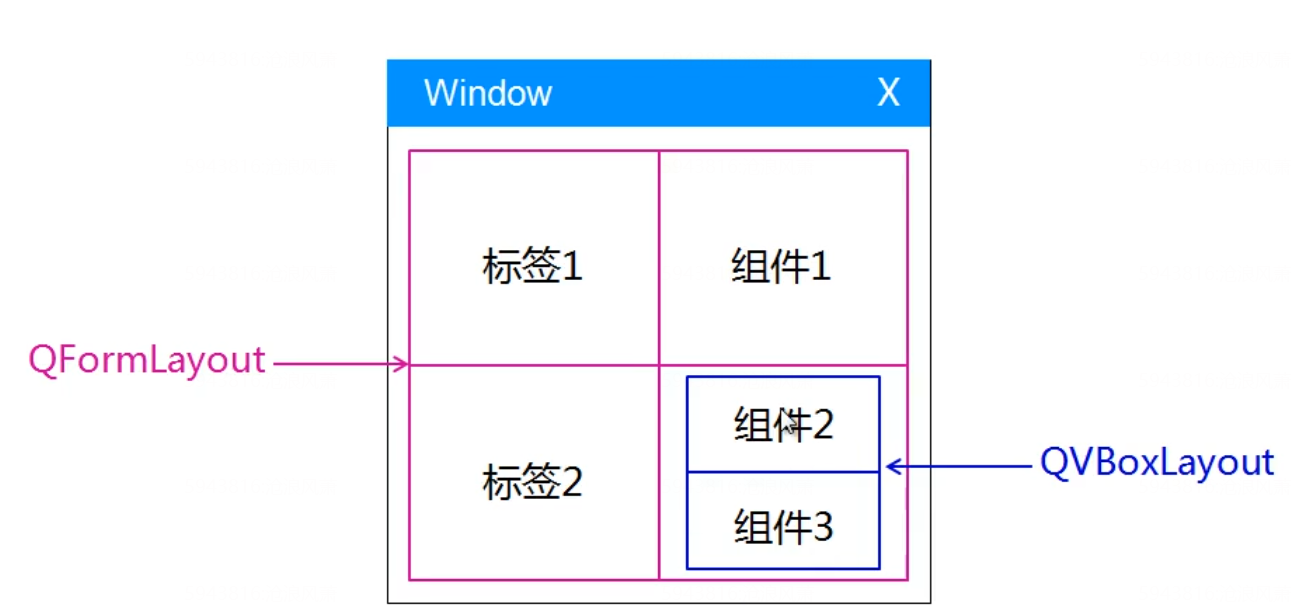
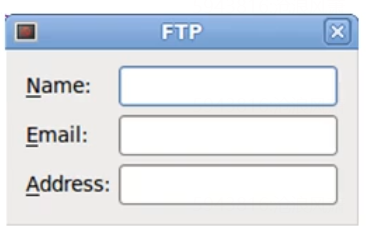
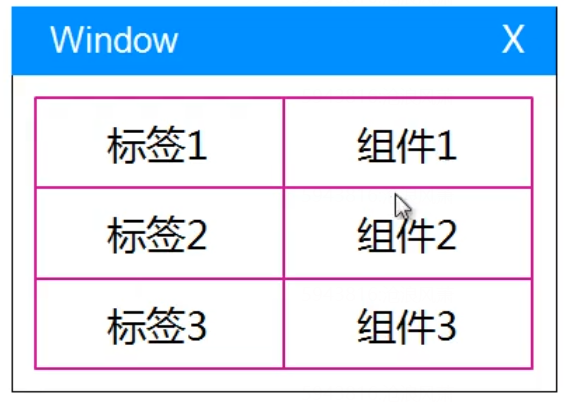
QFormLayout layout manager
Manage interface components in form
The labels and components in the form layout correspond to each other
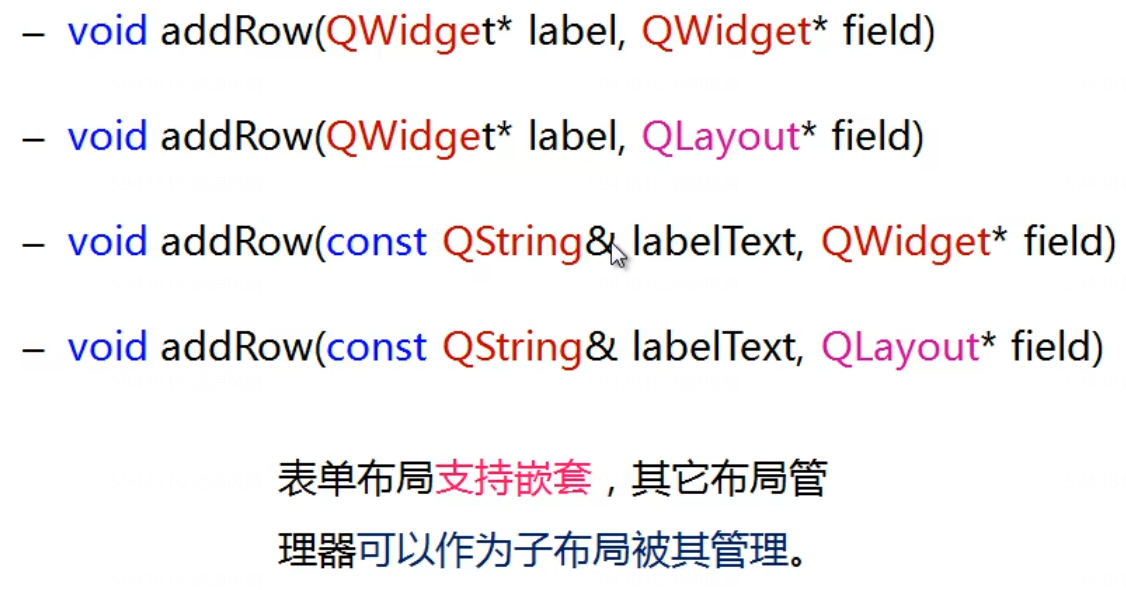
 Usage Summary of QFormLayout:
Usage Summary of QFormLayout:
 Style function of QFormLayout:
Style function of QFormLayout:
void setRowWrapPolicy(RowWrapPolicy policy)
void setLabelAlignment(QT::ALIgnment)
Widget::Widget(QWidget *parent) : QWidget(parent, Qt::WindowCloseButtonHint)
{
QLineEdit* nameEdit = new QLineEdit();
QLineEdit* mailEdit = new QLineEdit();
QLineEdit* addrEdit = new QLineEdit();
QFormLayout* layout = new QFormLayout();
layout->addRow("Name:", nameEdit);
layout->addRow("Email:", mailEdit);
layout->addRow("Address:", addrEdit);
layout->setRowWrapPolicy(QFormLayout::WrapLongRows);
//layout->setLabelAlignment(Qt::AlignRight);
layout->setSpacing(10);
setLayout(layout);
setWindowTitle("FTP");
}
Nesting of layout manager: