QT learning notes (2): QT objects, window coordinates, signals and slots
Note: QT version used for learning is Qt5 nine
I QT object
You need to know that qt after creating an object, the programmer does not need to destroy it manually. To facilitate memory management, when the parent object is destructed, all objects in the child object list will be destructed. When the child object is destructed, it will be automatically deleted from the child object list of the parent object. At the same time, we need to create the parent object first, and then create the child object
II Window coordinates of QT
Coordinate system:
Taking the upper left corner as the origin (0.0), X increases to the right and Y increases downward
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (IMG dgutgzpk-1642916223258) (E: \ learning_materials \ QT learning notes \ image \ coordinates. jpg)]
III Signals and slots in QT
You can connect through the connect function
connect(Sender of signal, specific signal sent, receiver of signal, signal processing (slot))
The advantage of the signal slot is loose coupling. The transmitting end and receiving end of the signal are not associated. The two ends are coupled together through connect
Next, use the signal and slot mechanism to close the window. Connect btn3 to the window through connect. The signal slot is closed
#include "mywidget.h"
#include "qpushbutton.h" / / the header file is required to create the button
#include "mypushbutton.h"
myWidget::myWidget(QWidget *parent)
: QWidget(parent)
{
//Create first button
QPushButton *btn = new QPushButton;
//btn->show(); // The show method displays the window control in the top-level method by default
//Let the btn object depend on the window we currently create ourselves
btn->setParent(this);
//Set what the button displays
btn->setText("First button");
//display
btn->show();
//Button size
btn->resize(150,150);
//Create a second button to create a window according to the size of the control
QPushButton *btn2 = new QPushButton("Second button",this);
//Set the position of the button
btn2->move(300,300);
//Set the third custom button
QPushButton *btn3 =new myPushButton();
//Sets the parent object of the button
btn3->setParent(this);
//Set button display
btn3->setText("Third button");
//Set button position
btn3->move(400,400);
//Set window title
setWindowTitle("miss you!");
//Reset window size
resize(800,600);
//Set fixed window size
setFixedSize(800,600);
//Parameter 1 sender of signal parameter 2 transmitted signal (function address) parameter 3 receiver of signal parameter 4 processed slot function
connect(btn3,&QPushButton::clicked,this,&QPushButton::close);
}
myWidget::~myWidget()
{
qDebug("Destroyed a window");
}
IV Custom signals and slots
be careful:
1. Signals can be connected
2. One signal can connect multiple slot functions
3. Multiple signals can be connected to the same slot function
4. The parameters of signal and slot must correspond one by one
5. The number of parameters of the signal can be more than the number of parameters of the slot
6. The signal slot can disconnect the disconnect function
(1) Create a Student class
#ifndef STUDENT_H
#define STUDENT_H
#include <QObject>
#include <QString>
class Student : public QObject
{
Q_OBJECT
public:
explicit Student(QObject *parent = nullptr);
signals:
public slots:
//It can be written to public or global
//The return value is void, which needs to be declared and implemented
//You can also have parameters and overload can occur
void Studentslots(); //No parameters
void Studentslots(QString Nfood); //With parameters
};
#endif // STUDENT_H
(2) Create a Teacher class
#ifndef TEACHER_H
#define TEACHER_H
#include <QObject>
class Teacher : public QObject
{
Q_OBJECT
public:
explicit Teacher(QObject *parent = nullptr);
signals:
//Custom signal definition location
//The return value is void. You only need to declare it, not implement it
//It can have parameters and can be overloaded
void Teachersignals(); //No parameters
void Teachersignals(QString Nfood); //With parameters
public slots:
};
#endif // TEACHER_H
(3)widget. Content in CPP
#include "widget.h"
#include "ui_widget.h"
#include "QPushButton"
//Teacher class
//Student class student class
//After class, the teacher will send a signal, and the students will respond to this signal
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//Create a teacher object
this->A = new Teacher(this);
//Create a student object
this->a = new Student(this);
QPushButton *btn = new QPushButton("class is over",this);
this->resize(800,600);
void (Teacher::*T)(QString A) = &Teacher::Teachersignals;
void (Student::*S)(QString B) = &Student::Studentslots;
connect(this->A,T,this->a,S);
connect(btn,&QPushButton::clicked,this,&Widget::classisover);
}
Widget::~Widget()
{
delete ui;
}
void Widget::classisover()
{
emit A->Teachersignals("Kung Pao Chicken");
}
(4) After running the program, click the button


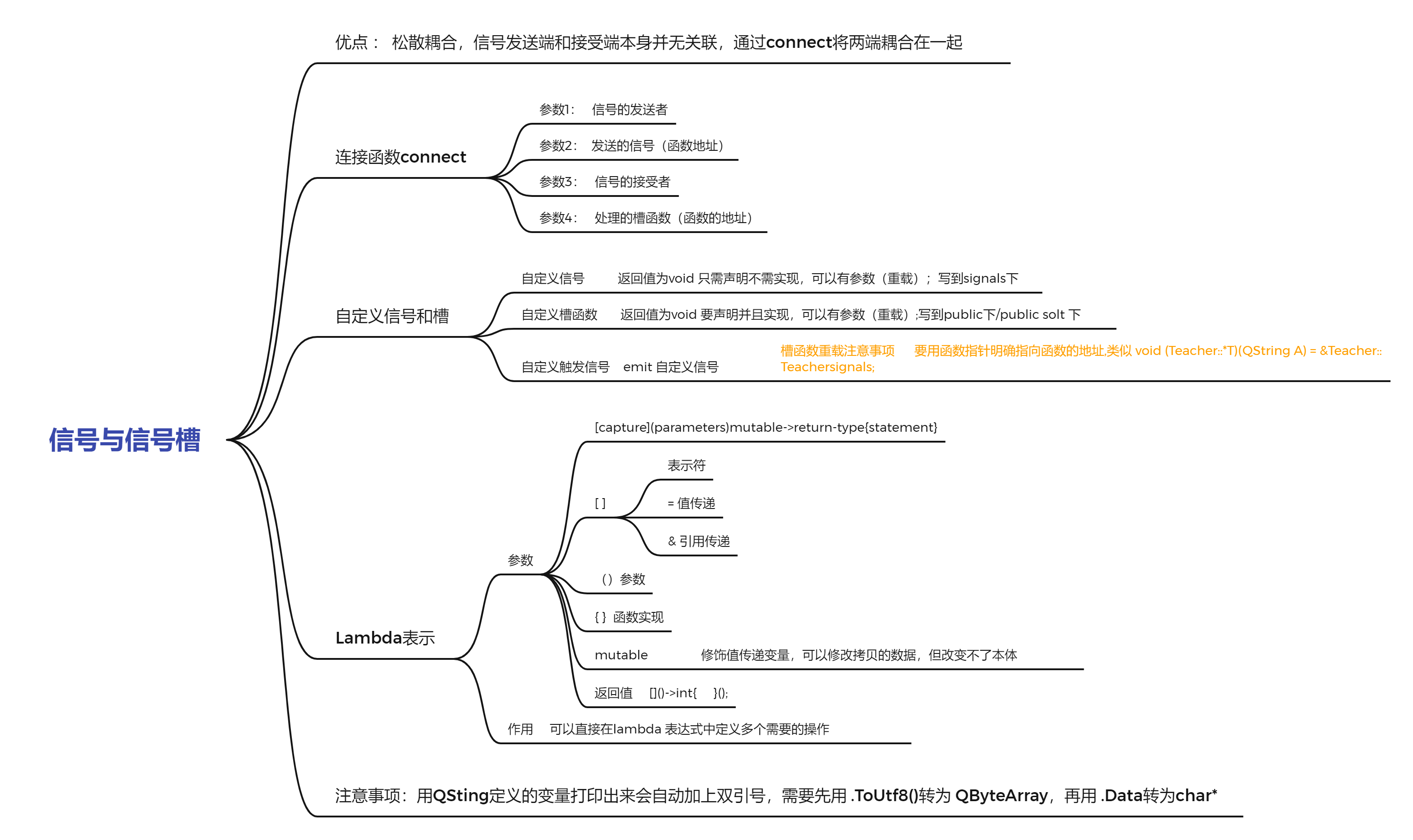
V Summary of signals and slots

Vi practice
Use two buttons to open and close the interface, use one button to open and close the interface, and create two new classes to inherit the QWidget parent class
The code is as follows:
#include "widget.h"
#include "ui_widget.h"
#include "QPushButton"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//Create three keys
QPushButton *btn1 = new QPushButton("open",this);
QPushButton *btn2 = new QPushButton("close",this);
QPushButton *btn3 = new QPushButton("open",this);
//Set the position of the three keys
btn1->move(0,0);
btn2->move(100,0);
btn3->move(400,400);
//Set the size and title of the main window
this->resize(800,600);
this->setWindowTitle("QT_demo");
//Define flag variables
static bool flag = 0;
//Connecting signal and signal slot
connect(btn1,&QPushButton::clicked,this,[=](){
if(!flag)
{
this->blankwindow = new myWidget();
blankwindow->show();
flag = 1;
}
});
connect(btn2,&QPushButton::clicked,this,[=](){
if(flag)
{
blankwindow->deleteLater();
flag = 0;
}
});
connect(btn3,&QPushButton::clicked,this,[=](){
if(flag)
{
blankwindow->deleteLater();
flag = 0;
btn3->setText("open");
}
else
{
this->blankwindow = new myWidget();
blankwindow->show();
flag = 1;
btn3->setText("close");
}
});
}
Widget::~Widget()
{
delete ui;
}
btn3->setText("open");
}
else
{
this->blankwindow = new myWidget();
blankwindow->show();
flag = 1;
btn3->setText("close");
}
});
}
Widget::~Widget()
{
delete ui;
}