I. Preface
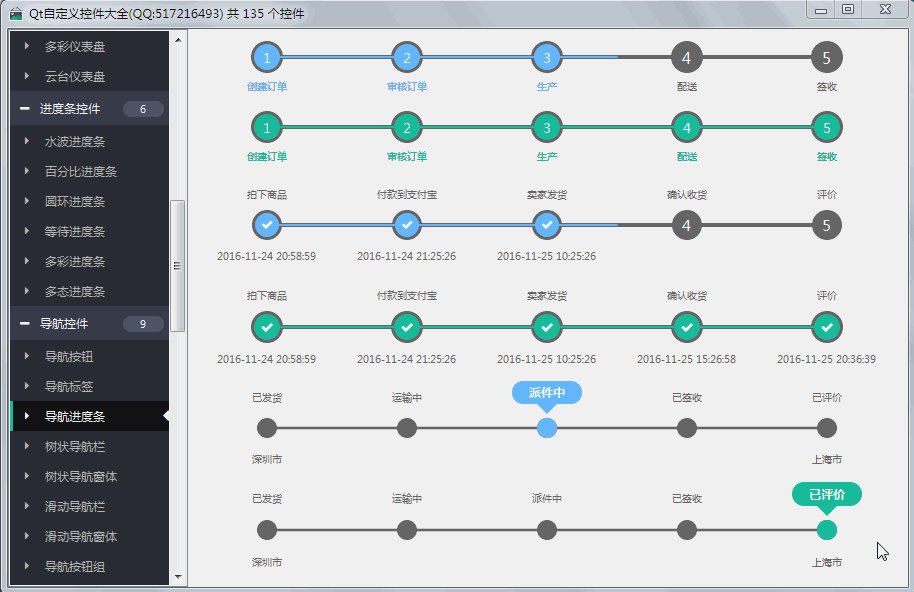
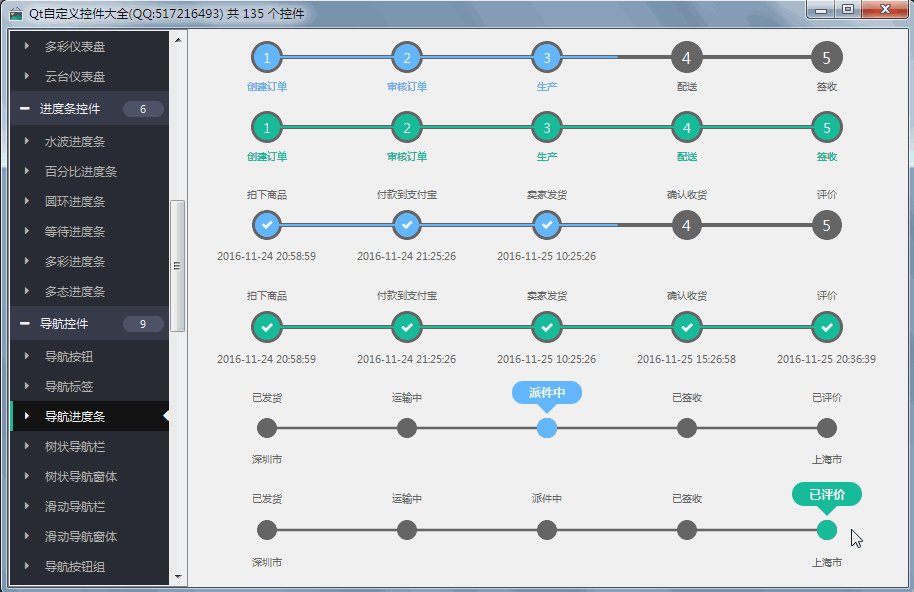
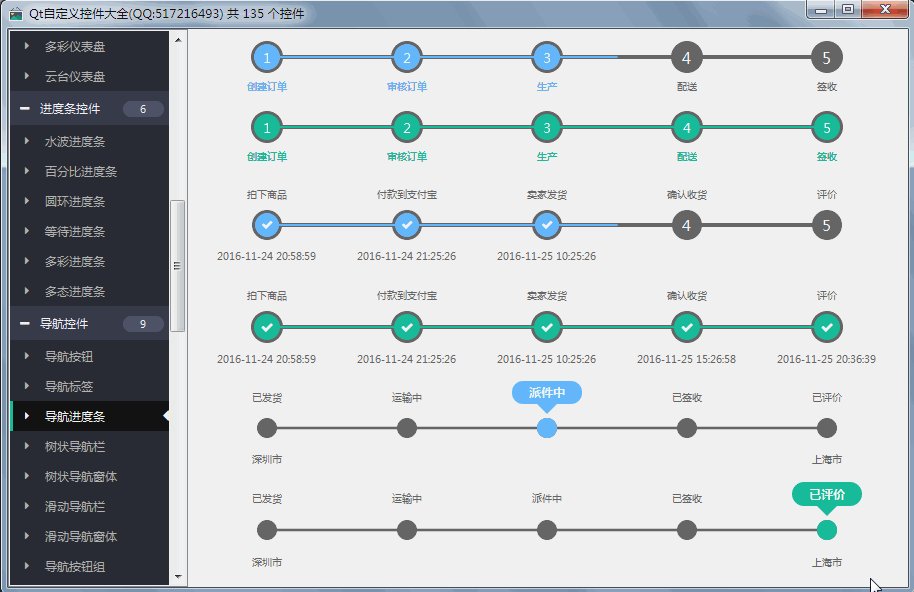
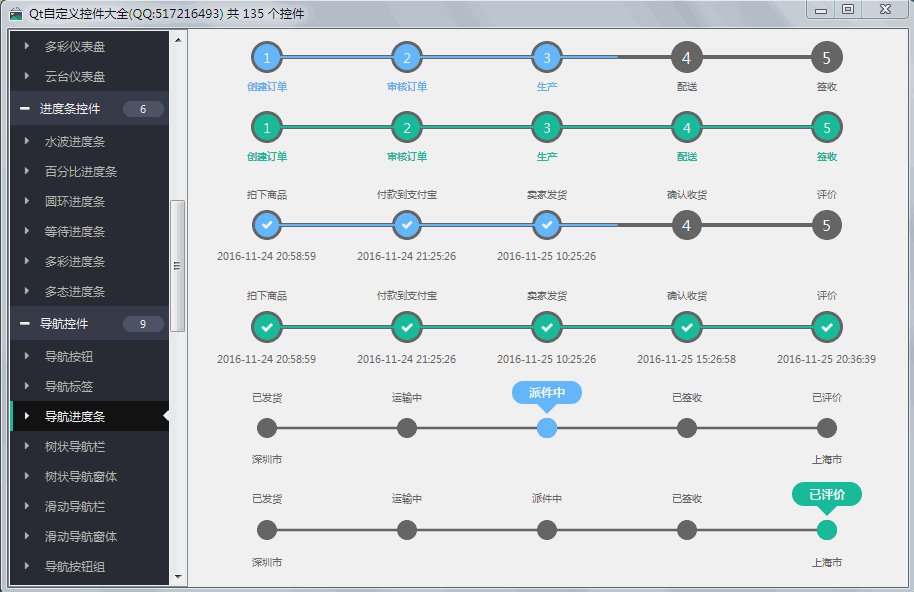
The navigation progress bar control is actually the progress control of Alipay, Jingdong and Taobao order page. It prompts the steps of the current step, a total of several steps, and then the current progress special color display, each progress with time text and other information, this control specifically integrates the three styles, Jingdong order process style / Taobao order process pattern / Alipay order flow pattern, can switch styles dynamically, controls adaptively to any resolution, and can adjust its size freely to adapt to the change of resolution. The total steps and the current steps are automatically calculating the occupied area ratio, providing the corresponding text information of the interface setup step, etc. The interface is very friendly.
II. Functions of Realization
- 1: Foreground/Background/Current Value Foreground/Current Value Background
- 2: Maximum steps and current steps can be set
- 3: Navigation Label Queue Text Information can be set
- 4: can set up three styles: Jingdong order process style / Taobao order process style / Alipay order process style.
- 5: Text adaptive size
III. EFFECT CHARACTERISTICS

Header file code
#ifndef NAVPROGRESS_H #define NAVPROGRESS_H /** * Author of navigation progress bar control: feiyangqingyun(QQ:517216493) 2016-11-29 * 1:Foreground/Background/Current Value Foreground/Current Value Background * 2:Maximum steps and current steps can be set * 3:Navigation label queue text information can be set * 4:Three styles can be set up: Jingdong order process style / Taobao order process style / Alipay order process style. * 5:Text adaptive size */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT NavProgress : public QWidget #else class NavProgress : public QWidget #endif { Q_OBJECT Q_ENUMS(NavStyle) Q_PROPERTY(int maxStep READ getMaxStep WRITE setMaxStep) Q_PROPERTY(int currentStep READ getCurrentStep WRITE setCurrentStep) Q_PROPERTY(NavStyle navStyle READ getNavStyle WRITE setNavStyle) Q_PROPERTY(QColor background READ getBackground WRITE setBackground) Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground) Q_PROPERTY(QColor currentBackground READ getCurrentBackground WRITE setCurrentBackground) Q_PROPERTY(QColor currentForeground READ getCurrentForeground WRITE setCurrentForeground) public: enum NavStyle { NavStyle_JD = 0, //Jingdong Order Process Style NavStyle_TB = 1, //Taobao Order Process Style NavStyle_ZFB = 2 //Alipay order process style }; explicit NavProgress(QWidget *parent = 0); protected: void paintEvent(QPaintEvent *); void drawBg_JD(QPainter *painter); void drawText_JD(QPainter *painter); void drawCurrentBg_JD(QPainter *painter); void drawCurrentText_JD(QPainter *painter); void drawBg_TB(QPainter *painter); void drawText_TB(QPainter *painter); void drawCurrentBg_TB(QPainter *painter); void drawBg_ZFB(QPainter *painter); void drawText_ZFB(QPainter *painter); void drawCurrentBg_ZFB(QPainter *painter); private: QStringList topInfo; //Navigation Top Label Data QStringList bottomInfo; //Navigation bottom label data int maxStep; //Maximum number of steps int currentStep; //What are the current steps? NavStyle navStyle; //Navigation Style QColor background; //background color QColor foreground; //Foreground color QColor currentBackground; //Current background color QColor currentForeground; //Current foreground color QFont iconFont; //Graphic font public: QStringList getTopInfo() const; QStringList getBottomInfo() const; int getMaxStep() const; int getCurrentStep() const; NavStyle getNavStyle() const; QColor getBackground() const; QColor getForeground() const; QColor getCurrentBackground() const; QColor getCurrentForeground() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //Setting navigation top label data void setTopInfo(const QStringList &topInfo); //Setting Navigation Bottom Label Data void setBottomInfo(const QStringList &bottomInfo); //Set the maximum number of steps void setMaxStep(int maxStep); //Setting the current steps void setCurrentStep(int currentStep); //Setting Navigation Style void setNavStyle(const NavStyle &navStyle); //set foreground color void setBackground(const QColor &background); //set foreground color void setForeground(const QColor &foreground); //Set the current foreground color void setCurrentBackground(const QColor ¤tBackground); //Set the current foreground color void setCurrentForeground(const QColor ¤tForeground); }; #endif // NAVPROGRESS_H
V. Core Code
void NavProgress::paintEvent(QPaintEvent *) { //Drawing preparation, enabling anti-aliasing QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //Drawing according to different styles if (navStyle == NavStyle_JD) { //Drawing Background drawBg_JD(&painter); //Drawing Text drawText_JD(&painter); //Draw the current background drawCurrentBg_JD(&painter); //Draw the current text drawCurrentText_JD(&painter); } else if (navStyle == NavStyle_TB) { //Drawing Background drawBg_TB(&painter); //Drawing Text drawText_TB(&painter); //Draw the current background drawCurrentBg_TB(&painter); } else if (navStyle == NavStyle_ZFB) { //Drawing Background drawBg_ZFB(&painter); //Drawing Text drawText_ZFB(&painter); //Draw the current background drawCurrentBg_ZFB(&painter); } } void NavProgress::drawBg_JD(QPainter *painter) { painter->save(); //The radius of the circle is a certain proportion of the height, the width is calculated, and the width is divided into equal parts. int width = this->width() / maxStep; int height = this->height() / 2; int radius = height / 2; int initX = 0; int initY = height / 2 + radius / 5; //Draw connection lines one by one initX = width / 2; QPen pen; pen.setWidthF((double)radius / 4); pen.setCapStyle(Qt::RoundCap); pen.setColor(background); painter->setPen(pen); painter->setBrush(Qt::NoBrush); for (int i = 0; i < maxStep - 1; i++) { painter->drawLine(QPoint(initX, initY), QPoint(initX + width, initY)); initX += width; } //Draw circles one by one initX = width / 2; painter->setPen(Qt::NoPen); painter->setBrush(background); for (int i = 0; i < maxStep; i++) { painter->drawEllipse(QPoint(initX, initY), radius, radius); initX += width; } //Drawing numbers in circles one by one initX = width / 2; QFont font; font.setPixelSize(radius); painter->setFont(font); painter->setPen(foreground); painter->setBrush(Qt::NoBrush); for (int i = 0; i < maxStep; i++) { QRect textRect(initX - radius, initY - radius, radius * 2, radius * 2); painter->drawText(textRect, Qt::AlignCenter, QString::number(i + 1)); initX += width; } painter->restore(); } void NavProgress::drawText_JD(QPainter *painter) { int width = this->width() / maxStep; int height = this->height() / 2; int initX = 0; int initY = height; painter->save(); QFont font; font.setPixelSize(height / 3); painter->setFont(font); painter->setPen(background); painter->setBrush(Qt::NoBrush); for (int i = 0; i < maxStep; i++) { QRect textRect(initX, initY, width, height); painter->drawText(textRect, Qt::AlignCenter, topInfo.at(i)); initX += width; } painter->restore(); }
Introduction of Control
- More than 149 exquisite controls, covering a variety of dashboards, progress bars, progress balls, compasses, curves, rulers, thermometers, navigation bars, navigation bars, flatui, highlighted buttons, sliding selectors, the lunar calendar and so on. Far more controls than qwt integrates.
- Each class can be separated into a separate control, zero-coupling, each control has a header file and an implementation file, independent of other files, to facilitate the integration of a single control in the form of source code into the project, less code. The control classes of qwt are interlinked and highly coupled. If you want to use one of the controls, you must include all the code.
- All pure Qt writing, QWidget+QPainter drawing, support any Qt version from Qt4.6 to Qt5.12, support mingw, msvc, gcc and other compilers, support any operating system such as windows+linux+mac + embedded linux, no scrambling, can be directly integrated into Qt Creator, as with its own controls, most of the effects as long as set up. Several attributes can be used, which is very convenient.
- Each control has a corresponding separate DEMO containing the source code of the control, which is convenient for reference. It also provides an integrated DEMO for all controls.
- The source code of each control has detailed Chinese annotations, which are compiled in accordance with the unified design specifications. It is convenient to learn how to compile custom controls.
- Each control's default color matching and demo's corresponding color matching are very beautiful.
- More than 130 visible controls and 6 invisible controls.
- Some controls provide a variety of style choices, a variety of indicator style choices.
- All controls adapt to form stretching changes.
- Integrate custom control property designer, support drag design, WYSIWYG, support import and export xml format.
- With activex control demo, all controls can run directly in ie browser.
- Integrate fontawesome graphic fonts + hundreds of graphic fonts collected by Alibaba iconfont to enjoy the fun of graphic fonts.
- All controls finally generate a dll Dynamic Library file, which can be directly integrated into the qtcreator for dragging design use.
- At present, there is a version of qml, pyqt version will be considered later, if the user demand is large.
7. SDK Download
- SDK Download Link: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ Extraction code: 877p
- The download link contains various versions of dynamic library files, header files of all controls, using demo, custom control + property designer.
- Custom control plug-in open dynamic library dll use (permanent free), without any back door and restrictions, please feel free to use.
- At present, 26 versions of dll have been provided, including qt5.12.3 MSVC 2017 32 + 64 MinGW 32 + 64.
- Increase control and improve control from time to time, update SDK from time to time. Welcome to make suggestions. Thank you!
- widget version (QQ: 517216493) qml version (QQ: 373955953) camel (QQ: 278969898).
- The Way to Advance Qt in Taoge's Knowledge Column https://zhuanlan.zhihu.com/TaoQt
- Welcome to pay attention to Wechat Public Number, C++/Python, learning methods, writing skills, popular technology, career development and other content, more dry goods, more benefits!