Multiple pages can be displayed in QtCreator. It switches pages by the button on the left. This extends the page interface of the core plug-in so that it can add pages by plug-in and switch pages by the button on the left.
1. Page Interface
1.1, FancyPage page class
Create a FancyPage type with the following header file:
#ifndef FANCYPAGE_H
#define FANCYPAGE_H
#include <QObject>
#include "core_global.h"
#include <QPushButton>
namespace Core {
class CORE_EXPORT FancyPage : public QObject
{
Q_OBJECT
public:
explicit FancyPage(QObject *parent = nullptr);
QPushButton *pageButton();
QWidget *pageWidget();
private:
QPushButton *m_pageButton;
QWidget *m_pageWidget;
protected:
void setButtonName(const QString &text);
void setWidget(QWidget *widget);
signals:
};
}
#endif // FANCYPAGE_H
This class is used to create other pages. It contains a button and a Widget control. The button is displayed on the left side of the main page and is used to click Yes to switch pages.
1.2, Instantiation page
Creating other pages inherits from the FancyPage class, creating two pages as follows:
- Home Page
#ifndef HOMEPAGE_H
#define HOMEPAGE_H
#include <coreplugin/fancypage.h>
class HomePage : public Core::FancyPage
{
public:
HomePage();
};
#endif // HOMEPAGE_H
This page inherits FancyPage, in which form controls for Home pages are implemented.
- Tool Page
#ifndef TOOLPAGE_H
#define TOOLPAGE_H
#include <coreplugin/fancypage.h>
class ToolPage : public Core::FancyPage
{
public:
ToolPage();
};
#endif // TOOLPAGE_H
Tool pages also inherit FancyPage for creating Tool page forms.
2. Load Page
The two created pages above need to be added to the main interface layout by loading them in the following ways:
- Register the page object through addObject into the Object pool of the Plug-in Manager at the plug-in initialization first, with the official reference documentation: https://doc.qt.io/qtcreator-extending/pluginmanager.html
- Then, in the extensioninitized Coreplugin plug-in, all object objects are acquired through allObjects and converted to fancyPage, and the buttons and Widget controls are added to the layout of the main interface.
2.1, Create a page to add to Plug-in Manager
This is added directly during the initialization of Coreplugin:
bool CorePlugin::initialize(const QStringList &, QString *)
{
......
//home page load
ExtensionSystem::PluginManager::addObject(new HomePage());
//tool page load
ExtensionSystem::PluginManager::addObject(new ToolPage());
return true;
}
2.2. Loading in the main interface
(1) First add the layout manager to the main interface for the layout of the entire interface
bool CorePlugin::initialize(const QStringList &, QString *)
{
......
//add page layout
QWidget *mainWidget = new QWidget(mwin);
QHBoxLayout *mainLayout = new QHBoxLayout(mainWidget);
mainWidget->setLayout(mainLayout);
m_pageButtons = new QButtonGroup(mainWidget);
m_pageStacks = new QStackedWidget(mainWidget);
m_buttonLayout = new QVBoxLayout(mainWidget);
m_buttonLayout->setContentsMargins(0,0,0,0);
m_buttonLayout->setSpacing(0);
mainLayout->addLayout(m_buttonLayout);
mainLayout->addWidget(m_pageStacks);
mainLayout->setStretch(0,2);
mainLayout->setStretch(1,8);
mwin->setCentralWidget(mainWidget);
mwin->setMinimumSize(800,600);
m_mainWindow.reset(mwin);
......
}
The above layout is to place all page switch keys in the left column and all pages in the Stack control on the right so that pressing the left button displays different page effects.
(2) Load all pages
void CorePlugin::extensionsInitialized()
{
QVector<QObject*> pagesObject = ExtensionSystem::PluginManager::allObjects();
QPushButton *homeBtn = nullptr;
for(QObject* objPage:pagesObject){
FancyPage *page = qobject_cast<FancyPage*>(objPage);
if(!page->pageWidget()){
continue;
}
qDebug()<<" pages button add:"<<page->pageButton()->text();
if(page->pageButton()->objectName() == "Home"){
homeBtn = page->pageButton();
}
m_pageButtons->addButton(page->pageButton());
m_buttonLayout->addWidget(page->pageButton());
m_pageStacks->addWidget(page->pageWidget());
connect(page->pageButton(),&QPushButton::clicked,[=](){
m_pageStacks->setCurrentWidget(page->pageWidget());
page->pageButton()->setChecked(true);
});
//remove from plugin pool
connect(this, &IPlugin::destroyed, this, [=]{
ExtensionSystem::PluginManager::removeObject(objPage);
});
}
//init page
homeBtn->setChecked(true);
m_buttonLayout->addStretch();
}
These are the mechanisms of the Qt Plug-in Framework system, which allows you to get all previously registered Object objects from the plugin pool, and keys and Widget controls for the objects when converted to the actual page type FancyPage.
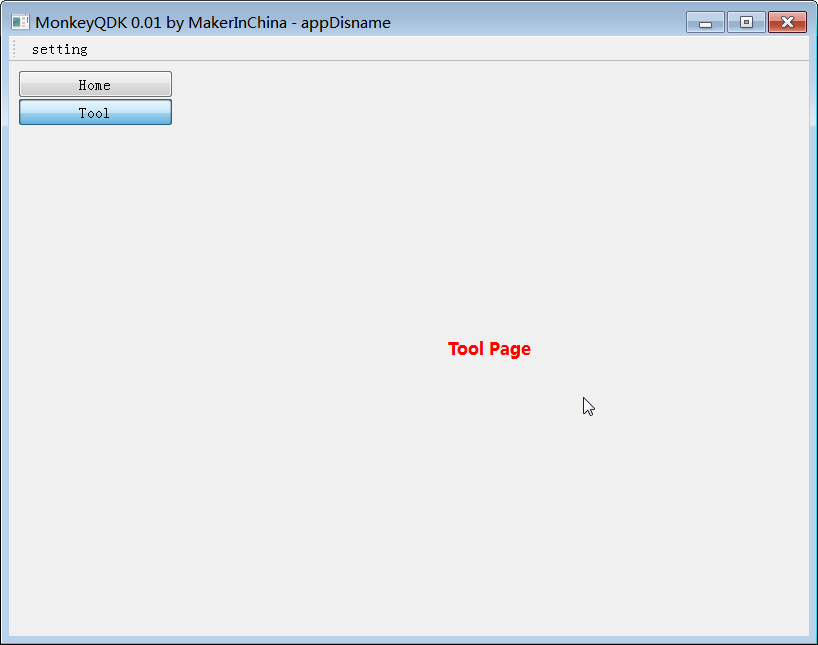
2.3. The final result is as follows