The QResource System
- Writing an application requires not only code, but also a lot of icons in the interface. Your application will even load data and so on.
- The dispersion of application data files is a common cause of this problem. If the data file you reference has a path, your application will only work if the correct path is given. But Qt solves this problem through its own resource system. The resource is bound as a python file, and this file can be distributed in the source code. Rebuild the corresponding ui file in different platforms. You can still open the corresponding resource file and continue to operate.
The Example application
- To explain how to use the resource system, we will create a simple application that will use two data files - two icon files. However, remember that you can package any type of data you like, including the data files your application depends on.
- The following example will show a button. When you press the button, the button icon will change
import sys
from PyQt5 import QtGui,QtWidgets
class MainWindow(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.value = 1
self.setWindowTitle("Hello World")
self.button = QtWidgets.QPushButton("My button")
icon = QtGui.QIcon(r"C:\Users\gray\Desktop\FacialEmotion\Facial-Emotion-Recognition\gui\image\monkey.png")
self.button.setIcon(icon)
self.button.clicked.connect(self.change_icon)
self.setCentralWidget(self.button)
self.show()
def change_icon(self):
if self.value == 1:
icon = QtGui.QIcon(r"C:\Users\gray\Desktop\FacialEmotion\Facial-Emotion-Recognition\gui\image\penguin.png")
self.button.setIcon(icon)
self.value = 0
else:
self.value = 1
icon = QtGui.QIcon(r"C:\Users\gray\Desktop\FacialEmotion\Facial-Emotion-Recognition\gui\image\monkey.png")
self.button.setIcon(icon)
app = QtWidgets.QApplication(sys.argv)
w = MainWindow()
app.exec_()
- Save and run the above code, and you will see a button on the window, but you can't see the icon, because you don't package the icon, but simply package the whole UI interface program.

- After downloading the file according to the path, you can run it. The effect is as follows

- The following is to package and save the files with QRC resource system.
Simple QRC example
- qrc file is generated by QT resource system qrc file is a simple XML file format, which can be opened with a text editor.
- The following shows a very simple resource file, which contains only a simple resource tag.
<!DOCTYPE RCC>
<RCC version="1.0">
<qresource prefix="icons">
<file alias="animal-penguin.png">animal-penguin.png</file>
<file alias="animal-monkey.png">animal-monkey.png</file>
</qresource>
</RCC>
- In the middle of the tag is the path of the file, which is related to the resource file. Alias refers to the alias, which refers to the well-known name of the current file in the application, not the original name of the file. You can use the renamed file inside the app, but the original name of the external file will not be changed. The name of the file inside the app and its own name outside the file do not interfere with and affect each other.
- The external label refers to the prefix, which is mainly used to group multiple resources. This is a virtual folder, under which all internal resources can be found. Our current structure is that our two icons are grouped under the virtual folder icon /.
- Save the above file as resources QRC file, which is the resource file we are currently using.
<!DOCTYPE RCC>
<RCC version="1.0">
<qresource prefix="icons">
<file alias="penguin.png">animal-penguin.png</file>
<file alias="monkey.png">animal-monkey.png</file>
</qresource>
</RCC>
Using a QRC file
- If you want to use it in your application qrc file, you first need to compile it into python In pyqt5, this requires the use of command line parameters. The input file is a qrc file and the output file is a qrc file py file, which contains the compiled data. In this way, it can be imported into your application as a python file or module.
- The command line to compile qrc into py file is as follows
pyrcc5 resources.qrc -o resources.py
- To use resource files in applications, we need to make some small changes. First, we need to import the corresponding resource file at the top of the app, import resources, and then update the path of the icon file. Configure it in the following way:
- Prefix“ 😕” Indicates that this is a resource file path.
- The first name "icons" is the prefix namespace
- The file name is obtained from the file alias
- These are defined in resources In the QRC file, the specific modified code is as follows
import sys
from PyQt5 import QtGui, QtWidgets
import resources
class MainWindow(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Hello World")
self.button = QtWidgets.QPushButton("My button")
icon = QtGui.QIcon(":/icons/penguin.png")
self.button.setIcon(icon)
self.button.clicked.connect(self.change_icon)
self.setCentralWidget(self.button)
self.show()
def change_icon(self):
icon = QtGui.QIcon(":/icons/monkey.png")
self.button.setIcon(icon)
app = QtWidgets.QApplication(sys.argv)
w = MainWindow()
app.exec_()
- If you run the above code, the effect will be the same as before, but now these icons are through resources Py compiled file.
Resources in Qt Designer and Qt Creator
- Although resource files can be edited directly through QRC files, QtDesigner can also be used to edit resource file libraries. Through QtDesigner, you can see all mutations and re plan them by dragging.
Adding Resources in Qt Desinger
-
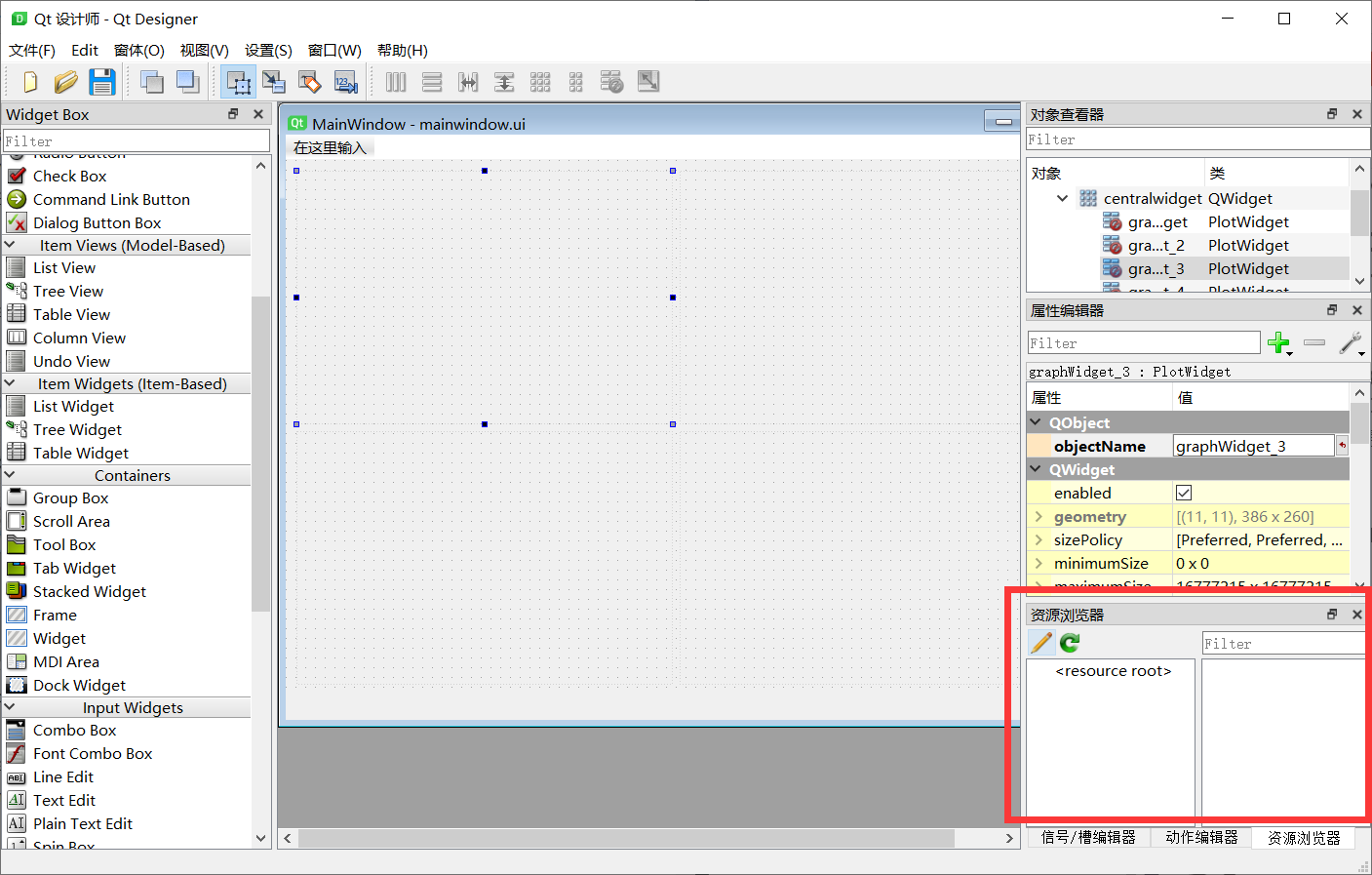
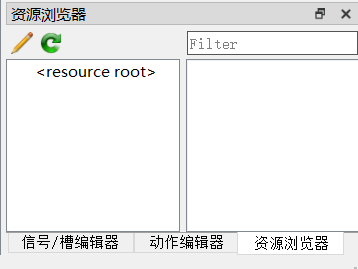
If you use a separate Qt Designer, the team member browser can exist in the form of a movable widget, which can be seen in the lower right by default. If you can't see it, you can control it through the View menu


-
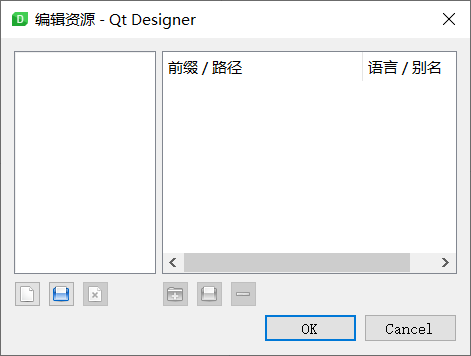
You can add, edit and delete source files by clicking the pencil icon in the resource browsing interface. The resource editor opens.

-
In the resource editor view, you can open an existing resource file by clicking the document file icon.
-
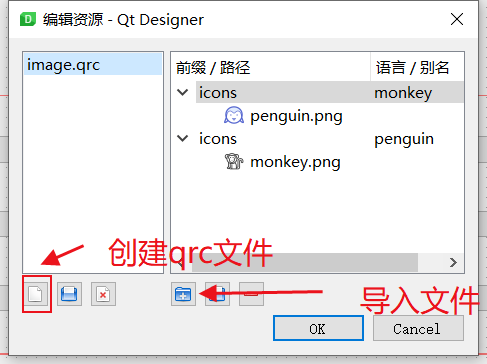
You can also create and delete resource files from your UI in the left interface on the left. In the right half of the interface, you can create new prefixes, add or delete specific prefixes or files in prefixes. All changes to the resource file are automatically saved.
-
Directly create a qrc file in QtDesigner and import specific pictures

Using resources in Qt Creator and Qt Designer
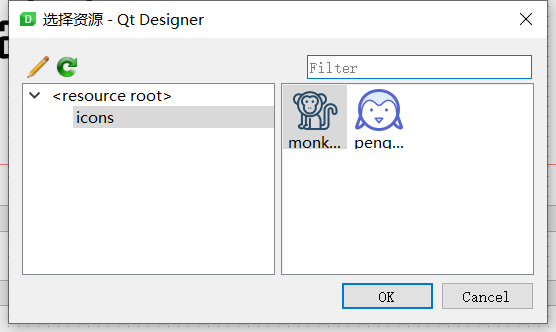
- Once the resource file is loaded, you will be able to get it through the designer's properties. The screenshot shows that an application designer has been opened and one of the buttons has been selected. Select the icon attribute, select the small arrow, select the drop-down button, and select "select resources" to select the resources you have imported

- Directly select the corresponding resource, and the corresponding resource file will be bound to the corresponding button icon. This can ensure that they can always be displayed normally, as long as you compile them and bind the compiled resource files to your application.
USing a QRC file with Compiled UI files
- If you are designing your UI in QtDesigner and compiling the final UI file into python file. The UI editor will automatically import the corresponding Qt Resource. You do not need to import your resources into the corresponding py file.
pyuic5 mainwindow.ui -o MainWindow.py
- But you also need to compile the corresponding qrc file
pyrcc5 resources.qrc -o resources_rc.py
summary
- This eliminates the problem of path, but it has not been put into practice. Up to now, I have completely read the use of qtdesigner and feel that it is not good enough.