👉 About the author
As we all know, life is a long process, constantly overcoming difficulties and constantly reflecting on the process of progress. In this process, there will be a lot of questions and thoughts about life, so I decided to share all my thoughts, experiences and stories in order to find resonance!!!
Focus on Android/Unity and various game development skills, as well as various resource sharing (website, tools, materials, source code, games, etc.)
If there is any need to welcome private self, exchange group, so that learning is no longer lonely.
👉 premise

Non Xiaobai Wen, the author has several years of programming experience in developing Android and Unity. Because he wants to develop small games and learn TypeScript that cocos creator needs to use, he needs to understand the language knowledge. Xiaokong will pick the key points and simply bring them back without even mentioning them.
It's suitable for making a manual. It's OK to turn it over.
👉 Practice process
😜 tuple
Ordinary arrays store the same type of data, while elements have the function of storing different types. Of course, the any array in the basic type is excluded: any []
//tuple
let tupleOne = [1, false, "The type can be different"];
//push add element, queue form
tupleOne.push("Add content");
tupleOne.push(2);
//Delete last element
tupleOne.pop();
Tuples can be used as parameters of functions, as follows:
let tupleOne = [1, false, "The type can be different"];
this.methodSeven(tupleOne)
methodSeven(tupleCan: (number | boolean | string)[]) {
}
😜 Union type
Xiaokong also learned about union types for the first time. From the perspective of Java and C# it's really a little 666. So what is joint? To put it bluntly, a variable can be a string or a number, and it can be declared with | help
//Union type
let unionOne: string | number | boolean;
let unionTwo: string[] | number[];
unionOne = "union";
unionOne = 1;
unionOne = false;
this.methodSix(1);
this.methodSix("type");
//Union types can also be used in function parameters
methodSix(myName: string | number | boolean) {
}
😜 Namespace
His core purpose is to solve the problem of duplicate names (naming conflict). For example, two people are called Xiaokong. How do you distinguish? You can separate them from class one and class two. If the class of class 2 wants to communicate with class 1, it needs the consent of class 1.
Therefore, the class described above is declared with namespace, which is at the outermost layer of the class. If you want to access the contents in other places, you need to have export, that is, allow external calls to obtain them. This is actually the concept of module, which is similar to Java. All references to other classes need to be import ed, but TypeScript needs to declare the exposed variables, functions and classes with the keyword export.
Especially when large and medium-sized applications need to be developed by more than one person, there are some differences in each person's development habits and naming rules. Even if the company has standard documents, it is always possible to have the same name. The use of controls can effectively separate module development.

😜 generic paradigm
As an Android/Unity developer, Xiaokong uses generics frequently in Java and C# languages. It supports multiple types of data and is very flexible to use, especially when large systems or packaging frameworks are used.
When Xiaokong first knew about any type, he thought it was very similar to generic type. I wanted to try it like this. I didn't expect that there was inequality in data. Moreover, when more types and variables are used, it is easy to be confused and inevitable to make mistakes. God opened a door for you and closed a window for you.
Therefore, generic types are recommended. The function definitions and calls are as follows:
//Generic Functions
methodFan<T>(myName: T): T {
return myName;
}
//Generic function call
let fanHanShuOne = this.methodFan("With no specified generics");
let fanHanShuTwo = this.methodFan<string>("With specified generics");
//It can also be a generic type in the form of an array
methodFanOne<T>(myName: T[]): T[] {
return myName;
}
methodFanTwo<T>(myName: Array<T>): Array<T> {
return myName;
}
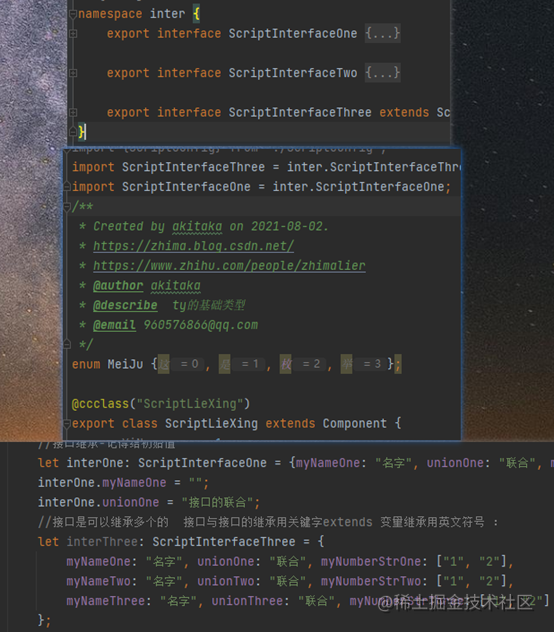
Not the interface as shown in the figure

It is a scheme of abstract method, which extracts some feature content, and then allows specific classes to implement it. For example, parents make money and children spend money when they are young.
-
Interface and interface inheritance are extensions, and variable inheritance is in English:
-
For variable inheritance, it is recommended to give the initial value first
interface ScriptInterfaceOne {
myNameOne: string;
myNumberStrOne: string[];
//Union type
unionOne: string | number | boolean;
}
interface ScriptInterfaceTwo {
myNameTwo: string;
myNumberStrTwo: string[];
//Union type
unionTwo: string | number | boolean;
}
interface ScriptInterfaceThree extends ScriptInterfaceOne, ScriptInterfaceTwo {
myNameThree: string;
myNumberStrThree: string[];
//Union type
unionThree: string | number | boolean;
}
//Interface inheritance - remember to give initial values
let interOne: ScriptInterfaceOne = {myNameOne: "name", unionOne: "union", myNumberStrOne: ["1", "2"]};
interOne.myNameOne = "";
interOne.unionOne = "Union of interfaces";
//Interfaces are interfaces that can inherit multiple interfaces. The keyword for interface inheritance and the English symbol for extension variable inheritance are as follows:
let interThree: ScriptInterfaceThree = {
myNameOne: "name", unionOne: "union", myNumberStrOne: ["1", "2"],
myNameTwo: "name", unionTwo: "union", myNumberStrTwo: ["1", "2"],
myNameThree: "name", unionThree: "union", myNumberStrThree: ["1", "2"]
};
😜 class
l class is different from the interface. It can only inherit individually, that is, class A can only inherit class B or class C, and class B and class A cannot inherit at the same time. However, class B can inherit class C, and class A can inherit class B. in this way, class A also has the attribute of C.
There is only one constructor for class l, otherwise an error occurs.
l subclasses can access the properties in the parent class and override the parent class methods.
l class can implement the interface with implements and class inheritance with extensions.
Class l is public and visible by default, while Java and C # are non-public by default.
l the abstract class is consistent with Java, with the keywords abstract and extends, and the derived class must implement the methods in the abstract class
The instanceof operator is used to judge whether the object is of the specified type. If yes, it returns true; otherwise, it returns false.
//instanceof keyword to judge whether the variable is the corresponding type
let isType = lei instanceof ScriptLei;
//Normal ordinary class
class ScriptLei implements ScriptInterfaceTwo {
private _myName: string | null = null;
private _myAge: number | null = null;
set myName(value: string | null) {
this._myName = value;
}
set myAge(value: number | null) {
this._myAge = value;
}
get myName(): string | null {
return this._myName;
}
get myAge(): number | null {
return this._myAge;
}
constructor() {
}
private _myNameTwo: string | null = null;
private _myNumberStrTwo: string[] | null = null;
private _unionTwo: string | number | boolean | null = null;
get myNameTwo(): string | null {
return this._myNameTwo;
}
set myNameTwo(value: string | null) {
this._myNameTwo = value;
}
get myNumberStrTwo(): string[] | null {
return this._myNumberStrTwo;
}
set myNumberStrTwo(value: string[] | null) {
this._myNumberStrTwo = value;
}
get unionTwo(): string | number | boolean | null {
return this._unionTwo;
}
set unionTwo(value: string | number | boolean | null) {
this._unionTwo = value;
}
}
//Call class
let lei = new ScriptLei();
lei.myName = "My name";
lei.myAge = 18;
👉 other
📢 Author: Xiaokong and Xiaokong in Xiaozhi
📢 Reprint instructions - be sure to indicate the source: https://zhima.blog.csdn.net/
📢 Welcome to praise 👍 Collection 🌟 Leaving a message. 📝