First, there are two ways to use vue:
1. Download vue.js
<script src="vue.js"></script>
2. use npm
npm install vue
2. On the basis of vue's mvc idea, there will be many functions to be realized, which can be written without being native. For example, ajax requests, various plug-ins.
Install vue-cli to enable these plug-ins to run on vue.
npm install vue-cli -g
3. Successful vue Installation Test
In cmd, (vue templates)
vue -V
vue list
4. Develop with vue and web pack.
From the point of view of vue, modularization is used to write code.
From the perspective of webpack, the compiled code, pages are all written by js, others can not understand, but also compressed file size.
V. Simple process operation of vue+webpack
1. In the folder, shift + right-click, select "Open Command Window Here"
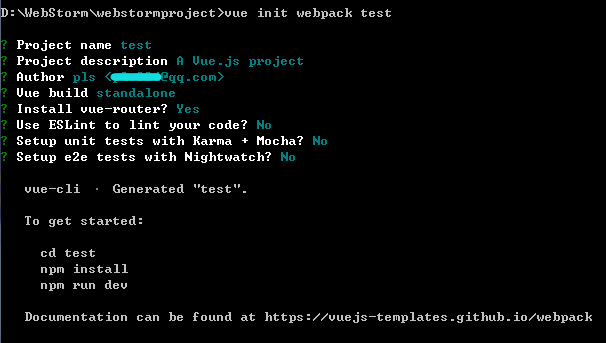
vue init webpack test
test is the project name
2,
1. Project name,
2. Project description.
3. Project author,
4. What mode to use vue?
5. Whether to install vue routing,
6. Whether to use eslink to check the code (recommend no, strictly require es6 coding)
7. I don't know.
8. I don't know.
3. Enter the project folder, shift + right-click, and select "Open Command Window Here"
npm install
This step is to install the default plug-ins in package.json.
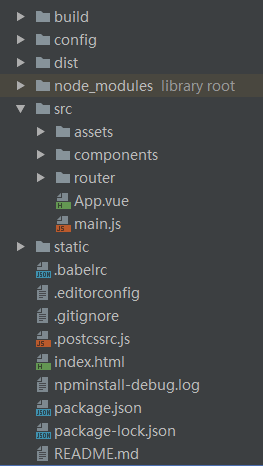
4. Engineering structure
Project Structure . ├── build/ # webpack config files │ └── ... ├── config/ │ ├── index.js # main project config │ └── ... ├── src/ │ ├── main.js # app entry file │ ├── App.vue # main app component │ ├── components/ # ui components │ │ └── ... │ └── assets/ # module assets (processed by webpack) │ └── ... ├── static/ # pure static assets (directly copied) ├── test/ │ └── unit/ # unit tests │ │ ├── specs/ # test spec files │ │ ├── eslintrc # config file for eslint with extra settings only for unit tests │ │ ├── index.js # test build entry file │ │ ├── jest.conf.js # Config file when using Jest for unit tests │ │ └── karma.conf.js # test runner config file when using Karma for unit tests │ │ ├── setup.js # file that runs before Jest runs your unit tests │ └── e2e/ # e2e tests │ │ ├── specs/ # test spec files │ │ ├── custom-assertions/ # custom assertions for e2e tests │ │ ├── runner.js # test runner script │ │ └── nightwatch.conf.js # test runner config file ├── .babelrc # babel config ├── .editorconfig # indentation, spaces/tabs and similar settings for your editor ├── .eslintrc.js # eslint config ├── .eslintignore # eslint ignore rules ├── .gitignore # sensible defaults for gitignore ├── .postcssrc.js # postcss config ├── index.html # index.html template ├── package.json # build scripts and dependencies └── README.md # Default README file

1.build, vue can be modularized, depending on its configuration file
2.config, web pack can be packaged, depending on its configuration file
3.dist, which is a folder that appears after packaging. It contains the packaged project files.
4.node_modules, where vue plug-ins are installed
5.src, local assets for project writing, places for loading resources, pictures, fonts, etc.
components, where to install modules, or web pages. All documents are **.vue router, configure routing, which address, which web page under component App.vue itself is a component hanging on index.html outside. Index is equivalent to investor, shook hands in the closet, App.vue is equivalent to professional manager, it is in charge of web pages. main.js, with the Supervisor App.vue, Supervisor js.
6.static, with which git project version management can be used
7.index.html, vue page entry
8.package.json, built-in initial plug-in name. Later install the plug-in, npm i plug-in name - save, can be saved into the file
5. vue can be seen as. html, with tag code area, js area, css style area.
Unlike. html, scopes are independent. So the js reference must be import ed and export ed.
6. Operation Project
In the project file, shift + right-click and select "Open Command Window Here"
npm run dev
npm run build
npm start
dev is the development mode of webpack. The development mode is before compressing files.
build is to start compressing files after the project is completed. The dist folder appears in the folder, which is the compressed project.
Enter the dist folder, shift + right-click, and select "Open Command Window Here" (Run Project)