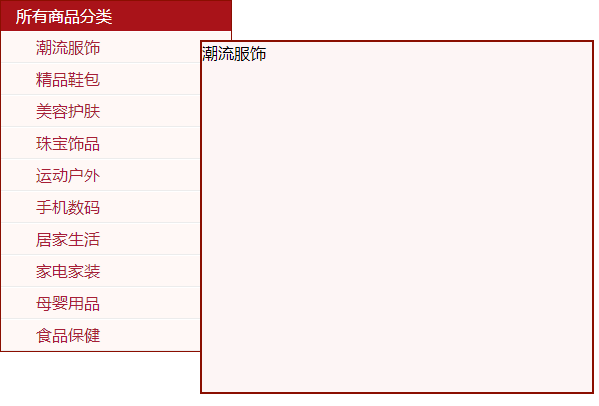
Whether on the pc side or the mobile phone side, there are similar categories on the left side, clicking on the right side to switch the content of the functional page.
To achieve this function, the first step is to master the method of left and right layout.
Left and right layout
Flexible Layout is recommended
.parent { display: flex; } .left { width: 200px; height: 100%; background-color: red; } .right { display: flex; flex: 1; height: 100%; background-color: blue; }
You can also use absolute positioning to adjust the position by left.
Then render the menu on the left
<ul id="J_category" class="item"> <li v-for="item in category" @click="clickme(item.id)">{{ item.text }}</li> </ul>
Add a click event to the menu, and click the event to pass in relevant parameters to get the right content.
Processing the display content on the right side in the click event, the complete code is as follows:
<!DOCTYPE html> <head> <title>Left Category Menu</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <style>html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,select,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,button,caption,cite,code,dfn,em,input,optgroup,option,select,strong,textarea,th,var{font:inherit}del,ins{text-decoration:none}li{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:baseline}sub{vertical-align:baseline}legend{color:#000} .sub-col{position:relative;z-index:999;} .category{width:230px;border:1px solid #8A0E00;} .category h3 {height:30px;line-height:30px;text-indent:15px;background:#A91319;color:#fff;} .category ul li{height:30px;line-height:30px;text-indent:35px;background:#FFF8F6 url(arrow-r.png) no-repeat 205px center;border-bottom:1px solid #ECECEC;border-top:1px solid #fff;cursor:pointer;color:#A71F37;} .category ul li:hover{background-color:#8A0E00;color:#fff;} .pop-category{border:2px solid #8A0E00;background:#FDF5F5;position:absolute;left:200px;top:40px;z-index:1000;} .pop-category .sub-item{width:390px;height:350px;} </style> <div class="category" id="test"> <h3>Classification of all commodities</h3> <ul id="J_category" class="item"> <li v-for="item in category" @click="clickme(item.id)">{{ item.text }}</li> </ul> <div id="J_popCategory" class="pop-category"> <div class='sub-item' style='display:none;' id="a">Fashion dress</div> <div class='sub-item' style='display:none;' id="b">Boutique bag</div> <div class='sub-item' style='display:none;' id="c">Skin care</div> <div class='sub-item' style='display:none;' id="d">Jewellery Accessories</div> <div class='sub-item' style='display:none;' id="e">Outdoor sports</div> <div class='sub-item' style='display:none;' id="f">Mobile phone digital</div> <div class='sub-item' style='display:none;' id="g">family life</div> <div class='sub-item' style='display:none;' id="h">Home appliances home appliances</div> <div class='sub-item' style='display:none;' id="i">Maternal and infant supplies</div> <div class='sub-item' style='display:none;' id="j">Food health care</div> </div> </div> <script> new Vue({ el: '#test', data: { category: [{ text: "Fashion dress", id: "a" }, { text: "Boutique bag", id: "b" }, { text: "Skin care", id: "c" }, { text: "Jewellery Accessories", id: "d" }, { text: "Outdoor sports", id: "e" }, { text: "Mobile phone digital", id: "f" }, { text: "family life", id: "g" }, { text: "Home appliances home appliances", id: "h" }, { text: "Maternal and infant supplies", id: "i" }, { text: "Food health care", id: "j" }] }, mounted: function () { this.init(); }, methods: { init() { // TODO Initialization Data }, clickme(id) { var subItems = document.getElementsByClassName('sub-item', 'div'); for (var j = 0; j < subItems.length; j++) { subItems[j].style.display = 'none'; } const ele = document.getElementById(id) console.log(id, ele) ele.style.display = 'block'; } } }) </script> </body> </html>

Re-evaluation is the greatest encouragement
