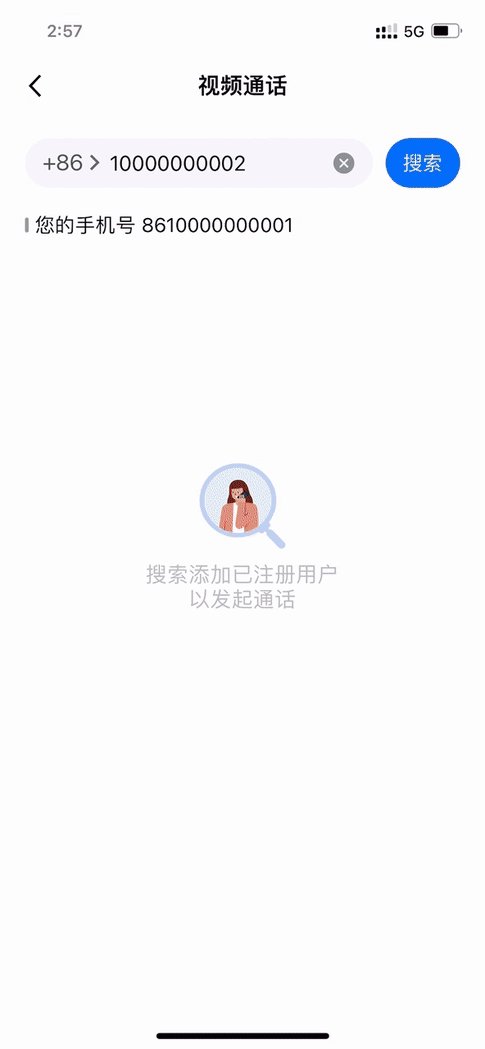
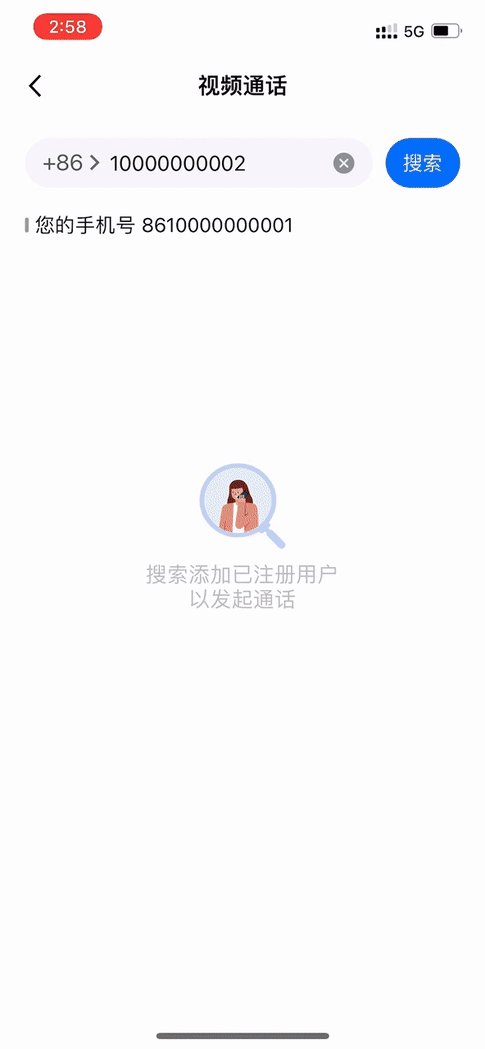
This article is the third to realize the wechat effect function by using uni app and nvue. Today, we implement the example project of uniapp imitation wechat audio and video call plug-in based on uniapp + nvue, which realizes the following functions:
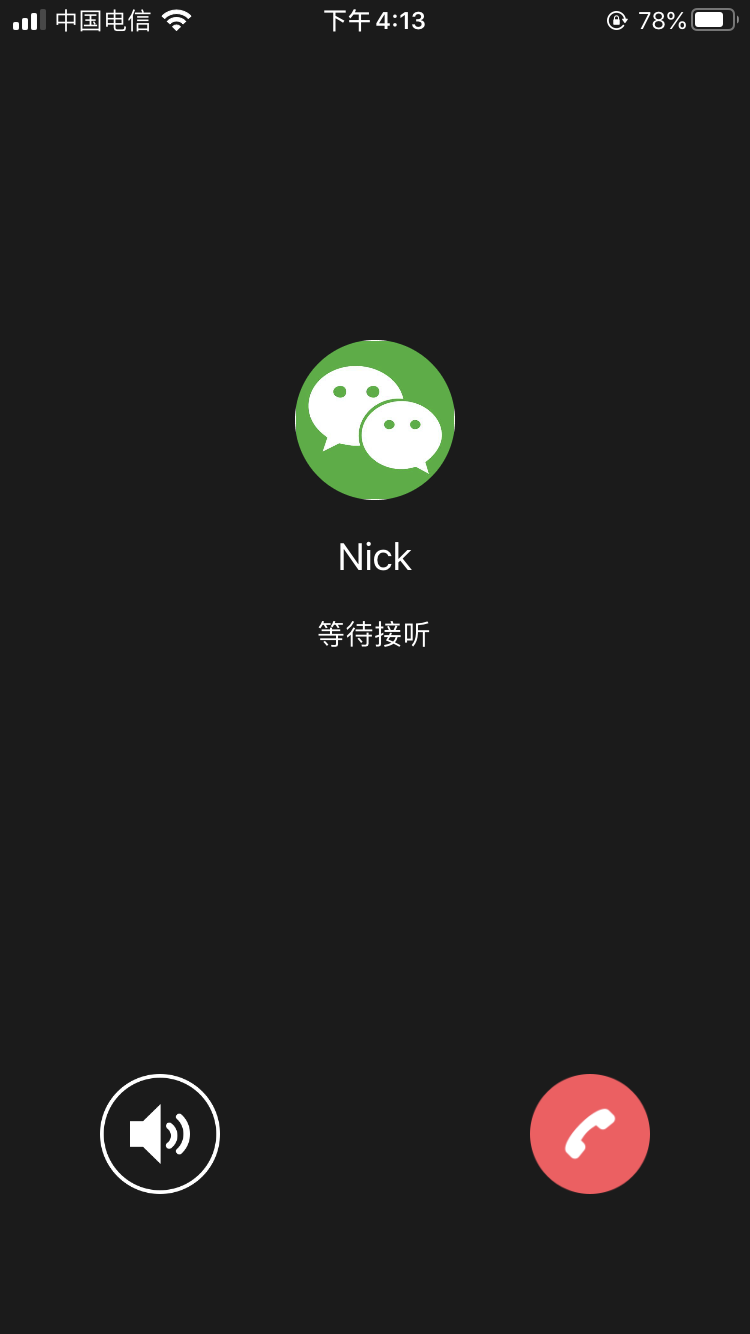
1: Voice call
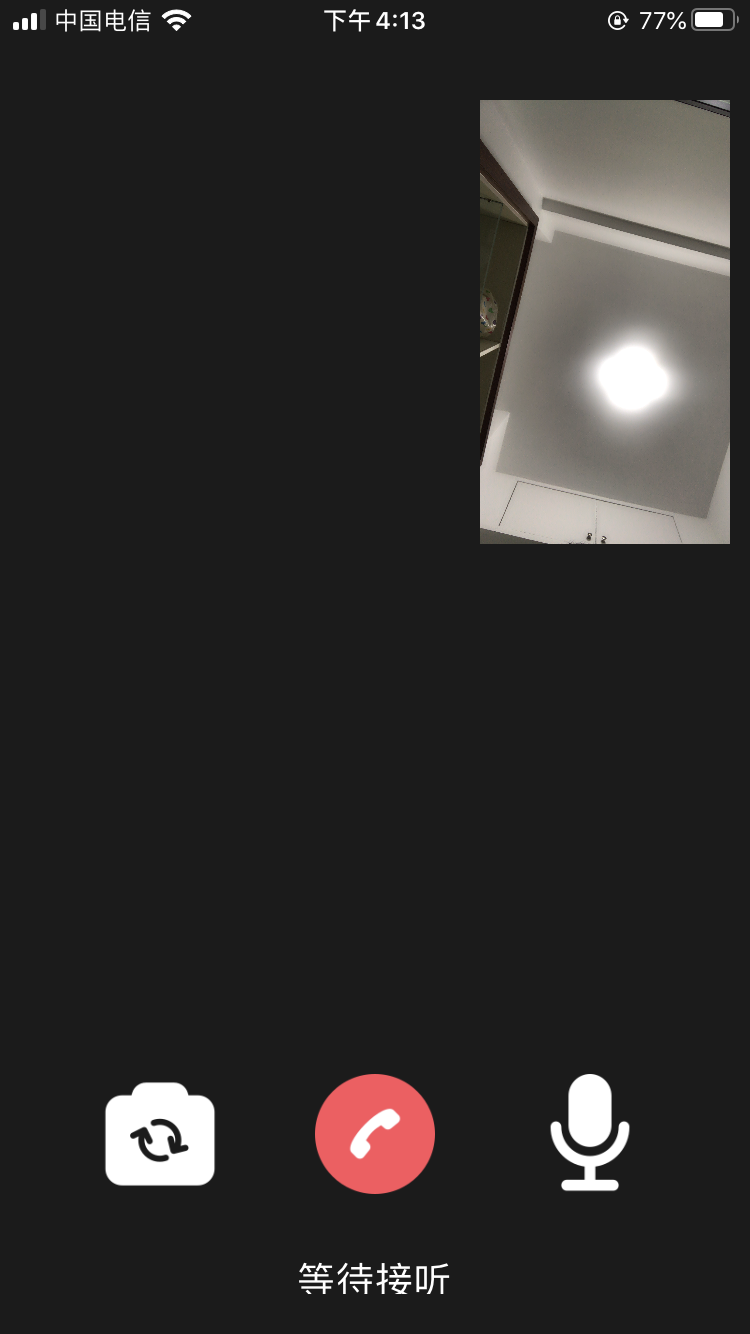
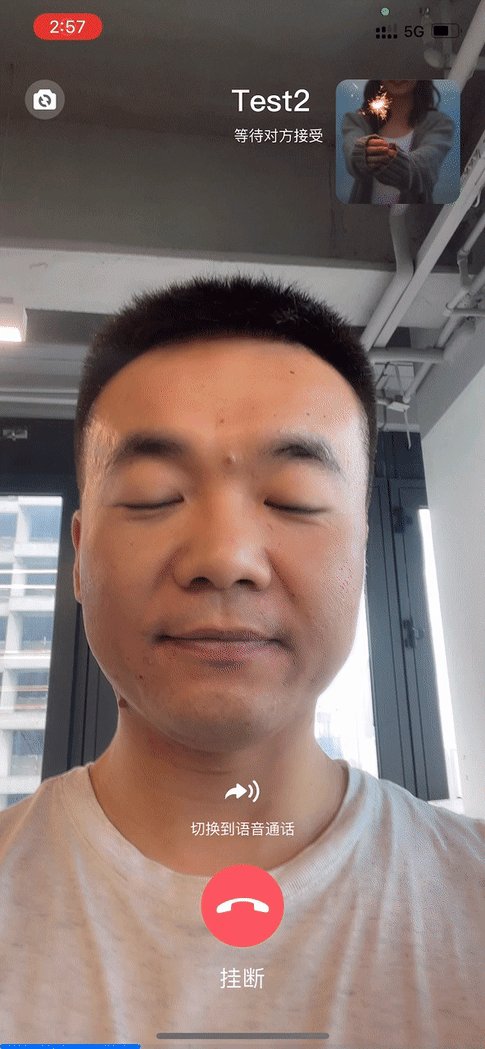
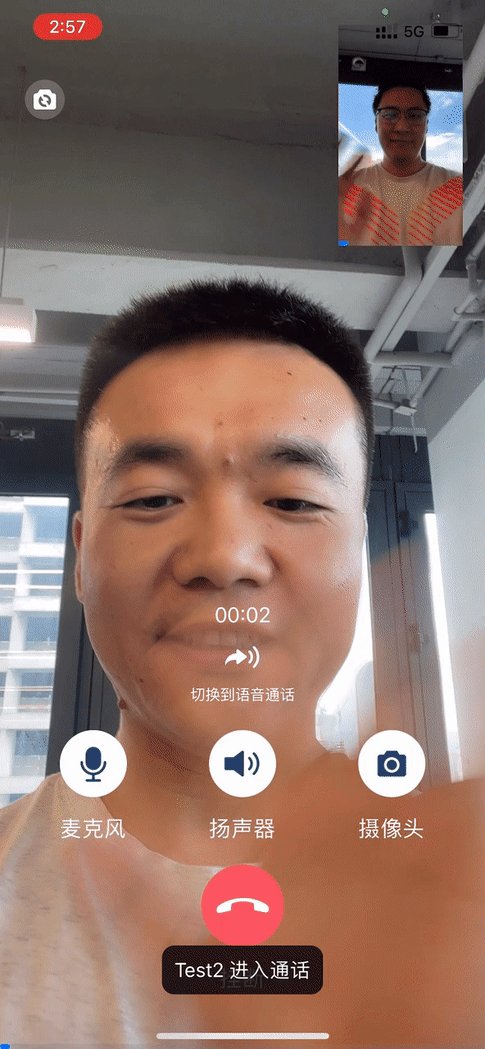
2: Video call
3: Paging status feedback
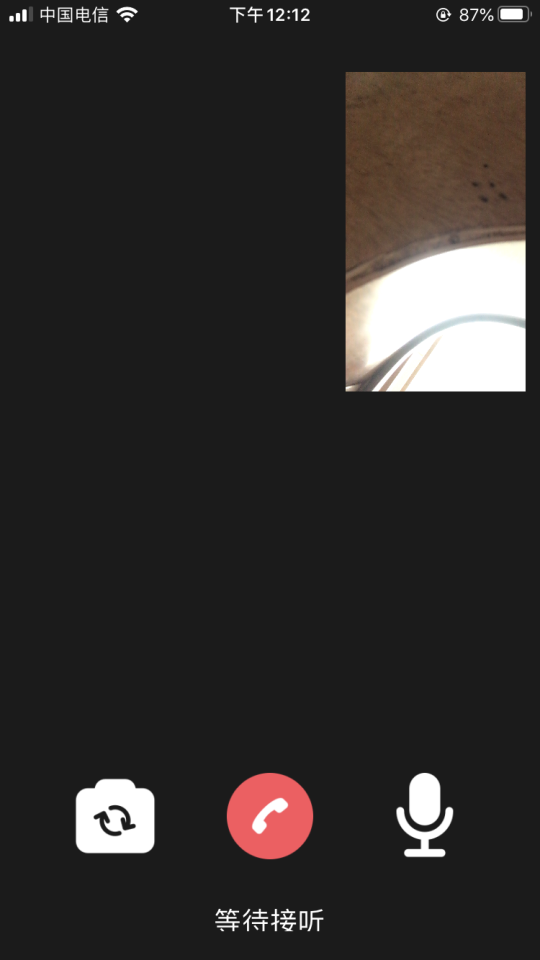
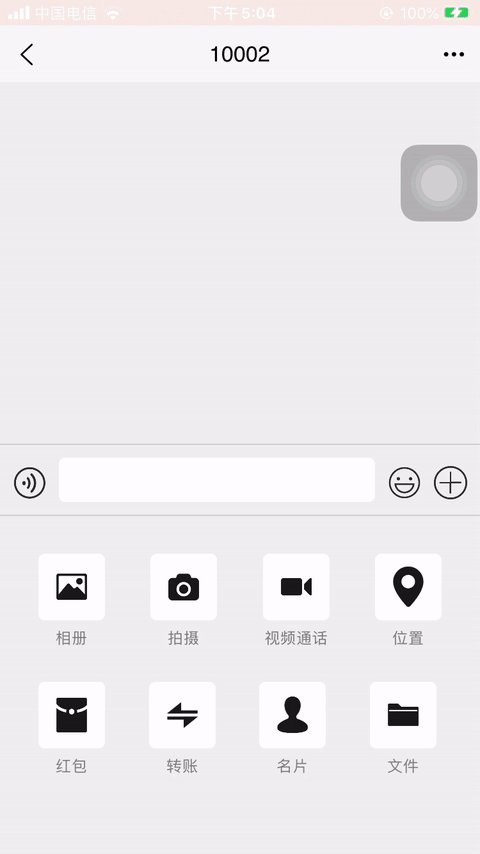
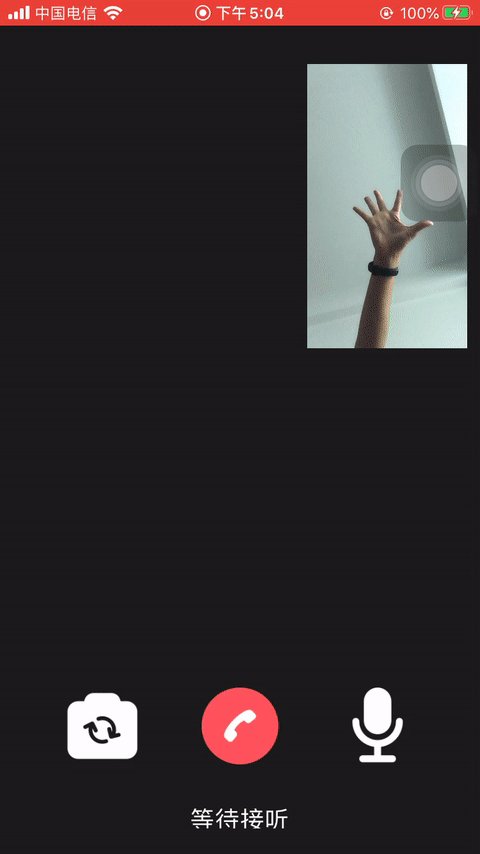
Software effect:


Technical realization
- Development environment: HbuilderX + nodejs
- Technical framework: uniapp + vue2. X + node sass
- Test environment: App side (Android + IOS)
- Plug in: Zhimi trtccalling
- Code: open source
Effect overview
By connecting to IM, combined with IM signaling function, we can easily and conveniently realize analog wechat audio and video calls. We only need to focus on the interface logic after access.



Free layout control
Compared with the design of fixed layout, fixed style and json configuration layout, the plug-in adopts the free layout mode more in line with the front-end development, that is, it provides a simple way of native components + modules, so that developers have the space for free and flexible layout.
<trtc_video_view class="call_video_self" ref="localVideoView"></trtc_video_view>
import trtcCalling from '../../tx-jssdk/trtc-calling-jssdk'
txcalling.$on('onUserVideoAvailable', this.onUserVideoAvailable)
txcalling.$on('onUserAudioAvailable', this.onUserVideoAvailable)
// User leaving voip
txcalling.$on('onUserLeave', this.onUserLeave)
// Reject call
txcalling.$on('onReject', this.onReject)
txcalling.$on('onCallingCancel', this.onReject)
// End of call
txcalling.$on('onCallEnd', this.onCallEnd)
txcalling.openCamera(true, this.$refs.localVideoView)
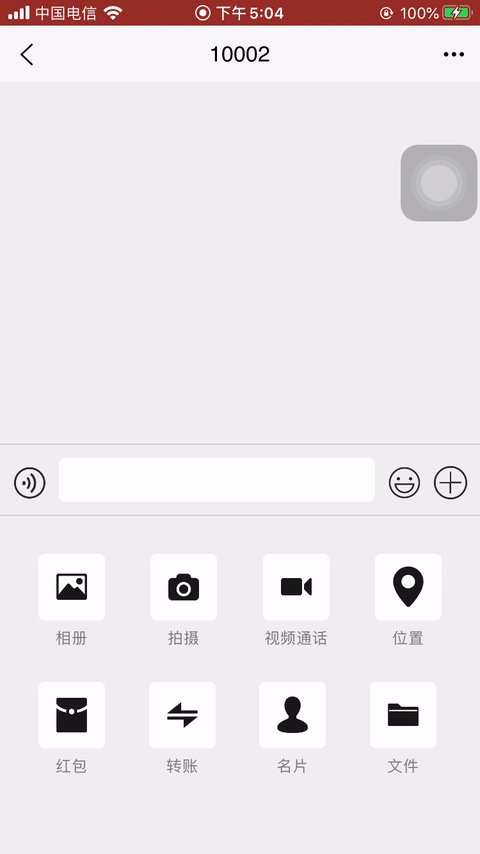
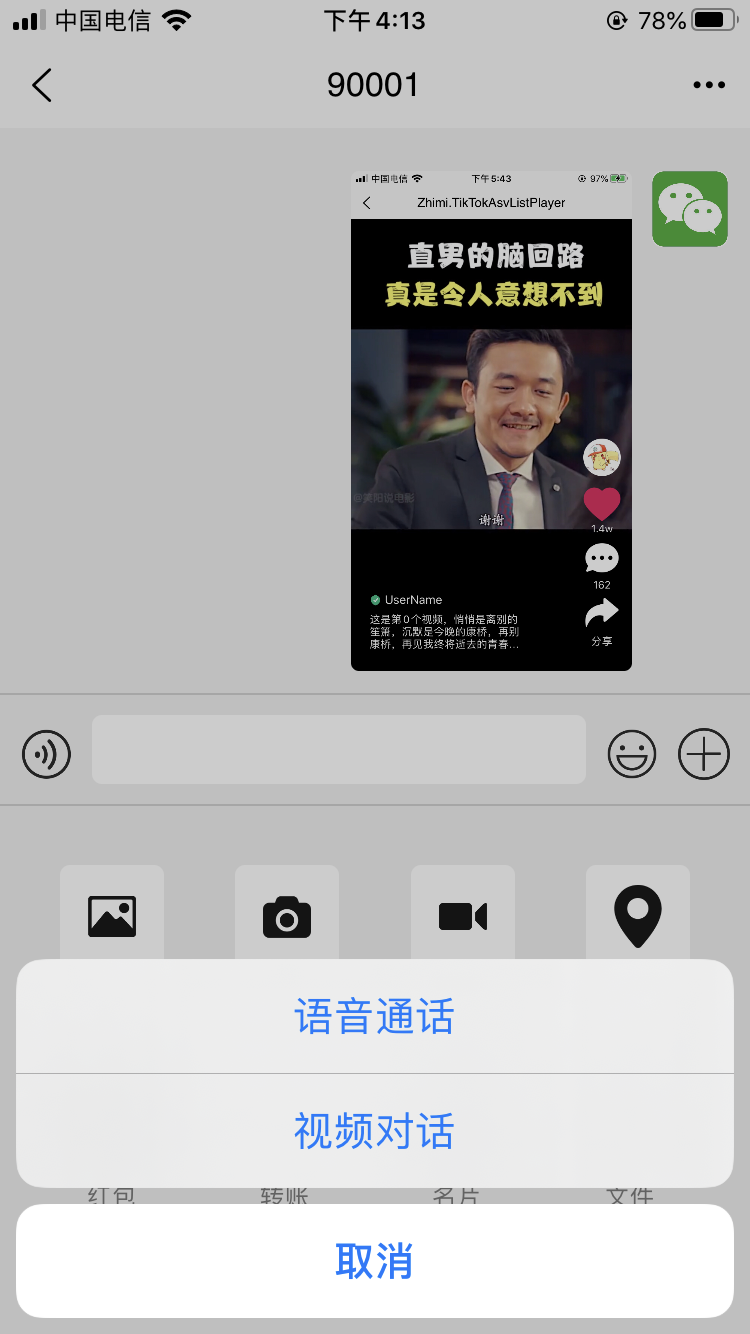
Voice / video call
For voice calls, it can be realized without introducing native components, and video calls need to introduce native components
// Video calls need to introduce native components <trtc_video_view class="call_video_self" ref="localVideoView"></trtc_video_view>
// Voice dialing 0 = voice call
txcalling.call('callid', 0)
// Video call 1 = video call
txcalling.call('callid', 1)
// Group dialing
txcalling.groupCall(callids, callType)The response of the receiver can be realized by using two very simple APIs
// Accept call txcalling.accept() // End Call txcalling.reject()
Enter the call play screen


After entering the call, the developer will receive a callback event from Tencent, as follows
txcalling.$on('onUserVideoAvailable', this.onUserVideoAvailable)
txcalling.$on('onUserAudioAvailable', this.onUserVideoAvailable)
// Here, after the userId is obtained, play the other party's screen through startRemoteView
function onUserVideoAvailable() {
this.isWaiting = false
this.startCountDate()
let EnterUserId = res.data.userId
if (this.voipType === 'audio') {
txcalling.setHandsFree(this.handsFree)
return
}
if (res.type === 'onUserVideoAvailable' && !res.data.available) {
trtcCalling.stopRemoteView(EnterUserId, this.$refs[`remoteVideoView${EnterUserId}`][0])
return
}
if (this.remotes.indexOf(EnterUserId) < 0) {
this.remotes.push(EnterUserId)
this.$nextTick(e => {
trtcCalling.startRemoteView(EnterUserId, this.$refs[`remoteVideoView${EnterUserId}`][0])
})
} else {
trtcCalling.startRemoteView(EnterUserId, this.$refs[`remoteVideoView${EnterUserId}`][0])
}
}So far, the development of uniapp imitates wechat audio and video call sharing. That's all
For the native plug-ins used in this part of the code, you can refer to the plug-ins in the uniapp plug-in market. There are also open source code projects in the plug-in market.

Open source code can be imported directly through the corresponding buttons in the plug-in market, but remember to install HbuilderX first