Understanding the front-end language can help us better understand and tap the front-end vulnerabilities. In the process of social work, we can also use the front-end technology to build puddle attacks or fishing attacks.
The design idea of front-end page usually divides the page into three levels: structure layer (HTML), presentation layer (CSS) and behavior layer (Javascript). If the front-end page is compared to a complete person, then html is the human body, CSS is the skin, and JavaScript is the soul. A person who has lost his soul or skin can not be called a healthy person. Similarly, HTML, CSS and JavaScript are equally important for the front-end.
1. What is HTML (Hypertext Markup Language). Html is a language used to describe Web pages.
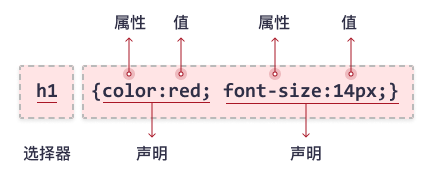
2. CSS (Cascading Style Sheets), which defines how to display HTML elements. The syntax is: selector {property: value} (selector {property: value})
3. JavaScript is a scripting language. Its source code does not need to be compiled before it is sent to the client. Instead, it sends the character code in text format to the browser for interpretation and operation
HTML Basics
Html is the most widely used language in the network field in the world, and it is also the main language of documents. HTML document is a descriptive text composed of HTML tags. HTML tags can identify text, graphics, animation, sound, tables, links, etc.
HTML syntax
Before understanding the basics of HTML language, you need to clarify a few points
1. Web pages can be understood as containers composed of elements and tags.
2. Each label is composed of pairs. The first label (such as) represents the start position of the identification, and the second label (such as) represents the end position of the identification. Tags contain and tags, and tags are ranked side by side.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
//Document meta information
</head>
<body>
//Web content subject
</body>
</html>
3. All labels are included in the start and end identifiers of "<" and ">". In HTML documents, most elements have start tags and end tags, and the element body is contained between the start tag and end tag.
For example:<body>and</body>The middle contains the main body of the web page content.
4. The start tag contains the name of the element and optional attributes, that is, the name and attributes of the element must be in the start tag. The end tag starts with a backslash and then appends the element name.
For example:<a href="http://www.baidu.com" target="_ Self "> click and you will know</a>
It is also impossible for the attributes of a few elements to contain no attribute value and only one attribute name. Logically, such attributes can be regarded as Boolean values. If the flag exists, it is true, otherwise it is false.
For example:
This paragraph should be hidden.
5. Tags can be nested with each other to form a document structure. All information of HTML document must be included in the, all document meta information should be included in the sub tag, and HTML transmission information and web page display content should be included in the sub tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<div style="color: brown;">
<p>Red team notes: red team front end language foundation</p>
</div>
</body>
</html>
Introduction to common labels
<! DOCTYPE > label
It is used to tell the Web browser which HTML version the page uses
< head > label
It is a container for all header elements and must contain the title of the document. It can contain scripts, styles, meta information and more
< title > label
As the only tag to be included in < head >, it describes the title of this web page. In the information collection process of the red team, you can basically judge what the business of the website is by judging the tag.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
</body>
</html>

< body > label
The body of HTML, which contains all the contents of the document, such as text, hyperlinks, images, tables, lists, and so on
< div > label
Div can style a document as an independent area. It can be used as a strict organization tool for web pages. It usually uses id or class to mark div, which makes it easier to identify and manipulate div attributes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<div id = "div1" style="background-color: blue;height: 400px;width: 400px;padding: 10px">
<a href="http://www.baidu.com" target="_self">
Blue team
</a>
</div>
<div id = "div2" style="background-color: red;height: 400px;width: 400px;padding: 10px">
<a href="http://www.baidu.com" target="_self">
Red team
</a>
</div>
</body>
</html>
< a > label
Used to link from one page to another. The most important attribute of an element is the href attribute, which indicates the target of the link
<a href="http://https://blog.csdn.net/CoreNote"></a>
| route | describe |
|---|---|
| < img src="picture.jpg"> | picture.jpg is located in the same folder as the current web page |
| < img src="images/picture.jpg"> | picture.jpg is located in the images folder of the current folder |
| < img src="/images/picture.jpg"> | picture.jpg is in the images folder of the root directory of the current site |
| < img src=".../picture.jpg"> | picture.jpg is located one level above the current folder |
HTML file path
The file path describes the location of a file in the site folder structure.
The file path is used when linking external files:
- Webpage
- image
- style sheet
- JavaScript
File import
Absolute file path
The absolute file path is the full URL to an Internet File:
example
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
Tags and src and alt attributes are explained in the HTML image chapter.
Relative path
The relative path points to the file relative to the current page.
In this example, the file path points to a file located in the images folder in the root directory of the current website:
example
<img src="/images/picture.jpg" alt="flower">
In this example, the file path points to a file located in the images folder in the current folder:
example
<img src="images/picture.jpg" alt="flower">
In this example, the file path points to a file located in the images folder in the upper folder of the current folder:
example
<img src="../images/picture.jpg" alt="flower">
For more information, refer to w3school
CSS Basics
Because the design purpose of HTML language is to describe the content of web pages, it does not have the ability to describe styles at first. After HTML 3.2 specification, programmers can set the style of text through tags or attributes, which is the beginning of the nightmare. For large websites, modifying the style of each page and each tag is cumbersome and collapsing. In order to solve this problem To solve this problem, the World Wide Web Consortium (W3C) has created css. css effectively solves the problem of programmers changing the properties of each tag by means of selectors.
CSS syntax
The CSS rule set consists of a selector and a declaration block:

The selector points to the HTML element that you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each Declaration contains a CSS property name and a value, separated by colons.
Multiple CSS declarations are separated by semicolons, and declaration blocks are enclosed in curly braces.
As follows, let all
The elements are centered and aligned with the red text color:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<div>
<p>Red team notes: red team front end language foundation</p>
</div>
</body>
</html>
CSS selector
The CSS selector is used to "find" (or select) the HTML element to style.
CSS element selector
The element selector selects HTML elements based on their names.
For example, let all on the page
The elements are centered with a red text color
p {
text-align: center;
color: red;
}
CSS id selector
The id selector uses the id attribute of the HTML element to select a specific element. The id of the element is unique in the page, so the id selector is used to select a unique element! To select an element with a specific id, write a pound sign () followed by the id of the element.
For example, the HTML element with id = "para1" is aligned in the center with red text color
#para1 {
text-align: center;
color: red;
}
CSS class selector
The class selector selects HTML elements with specific class attributes. To select an element with a specific class, write a period (.) character followed by the class name.
For example, align the HTML element with class = "center" in the center and with the red text color
.center {
text-align: center;
color: red;
}
CSS universal selector · universal selector (*) selects all HTML elements on the page.
For example, center and align each HTML element with red text color
* {
text-align: center;
color: blue;
}
For more information, refer to w3school
Javascript Basics
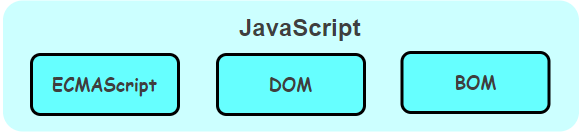
JavaScript is an interpretative scripting language. After inserting an HTML page, you can add interactive behavior to the page. JavaScript is composed of three cores, which endow JavaScript with different types of capabilities.

ECMAScript describes the syntax and basic objects of the language
DOM describes the methods and interfaces for processing web page content
The BOM describes the methods and interfaces for interacting with the browser
Basic structure of Javascript
Adding the < script > tag in Html text can declare a piece of JavaScript code, which can be included anywhere in the document, as long as these codes are read and loaded before being used.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
<!--JavaScript sentence-->
</script >
</body>
</html>
Javascript core syntax
Assignment of variables
JavaScript is a weakly typed language. It does not have the type requirements of strong typed languages such as Java. It uniformly uses var to declare variables, such as
var name = "1"; //string var number = 1; //int var array = [1,2,3,4,5,6]; //array
Logic control statement
Conditional statement
If else statement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
if (condition) {
//Code block executed when condition is true
} else {
// Code block executed when condition is false
}
</script >
</body>
</html>
switch Statements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
switch(expression) {
case n:
Code block
break;
case n:
Code block
break;
default:
Default code block
}
</script >
</body>
</html>
Circular statement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
for (Statement 1; Statement 2; Statement 3) {
Code block to execute
}
</script >
</body>
</html>
Interrupt statement
break jumps out of the current loop, that is, interrupt the loop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
for(i=0;i<=5;i++){
if(i==3){
break;
}
document.write("This number is:"+i+"<br/>");
}
</script >
</body>
</html>
continue skips the current loop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
for(i=0;i<=5;i++){
if(i==3){
continue;
}
document.write("This number is:"+i+"<br/>");
}
</script >
</body>
</html>
Manipulating HTML (DOM based)
Find HTML elements
| method | describe |
|---|---|
| document.getElementById(id) | Find elements by element id |
| document.getElementsByTagName(name) | Find elements by tag names |
| document.getElementsByClassName(name) | Find elements by class name |
Change HTML elements
| method | describe |
|---|---|
| element.innerHTML = new html content | Change the inner HTML of the element |
| element.attribute = new value | Changing attribute values of HTML elements |
| element.setAttribute(attribute, value) | Changing attribute values of HTML elements |
| element.style.property = new style | Change the style of HTML elements |
Add and remove elements
| method | describe |
|---|---|
| document.createElement(element) | Create HTML element |
| document.removeChild(element) | Delete HTML element |
| document.appendChild(element) | Add HTML element |
| document.replaceChild(element) | Replace HTML element |
| document.write(text) | Write HTML output stream |
Add event handler
| method | describe |
|---|---|
| document.getElementById(id).onclick = function(){code} | Add an event handler to the onclick event |
Example: change the attributes of HTML elements (used with xss + phishing)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<li id='old'>
<a href="http://Www.w3school. Com. CN / index. HTML "> old nodes</a>
</li>
<script>
document.getElementById("old").innerHTML = "<a href=\"http://Blog. CSDN. Net / corenote \ "> old node < / a >";
</script>
</body>
</html>
Example: adding elements (used with xss + fishing)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<div id="main">
<p>Red team notes: red team front end language foundation</p>
</div>
<script>
// Create a p tag with createElement
var add = document.createElement('a');
// Set properties for p Tags
add.innerHTML = "<a href=\"http://Blog. CSDN. Net / corenote \ "> Red Team front end language foundation of red team notes < / a >";
// Gets the element with id main
var main = document.getElementById('main');
// Add the new p tag to the element with id main
main.appendChild(add);
</script>
4. Listen for browser events and handle them
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<button id="myBtn">Don't order me</button>
<script>
//Listen for the click action with id myBtn and execute the function
document.getElementById("myBtn").addEventListener("click", attack);
function attack() {
//Here is a demonstration of your attack code. It is convenient to replace it with dead loop alert
var arrays = [1,2,3];
for (var i=0;i<arrays.length;)
{
window.alert("Don't order me")
}
}
</script>
</body>
</html>
Action browser (BOM based)
Open a page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<script>
// Open a web page in a pop-up mode (usually blocked by the browser)
window.open("http://blog.csdn.net/CoreNote")
// Open the page directly in the current
location.href="http://blog.csdn.net/CoreNote"
</script>
</body>
</html>
Get website cookie
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<script>
document.cookie = "Initialize a cookie,Normal websites are generated by themselves"
var cookie = document.cookie;
// alert is used here for demonstration. In practice, cookie s may be sent to attackers
window.alert(cookie)
</script>
</body>
</html>
Javascript content output
Output is mostly used for program debugging. There are three main output modes of jsp
//The current window pops up
window.alert("Specific parameters")
//Write in doc
document.write("Specific parameters")
//Output at console (F12)
console.log("Specific parameters")
Javascript custom functions
A function is a block of code designed to perform a specific task. A function is usually executed when called
Basic syntax of function
1. JavaScript functions are defined by the function keyword,
2. Function is followed by the function name we defined
3. The () after the function name is the parameter that needs to be passed in to call the function. When no parameter is required, the bracket can also be empty
function name(Parameter 1, Parameter 2, Parameter 3) {
// Code to execute
}
Method of calling function
1. When an event occurs (when the user clicks the button)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<button id="myBtn" onclick="attack()">Don't order me</button>
<script>
function attack() {
//Here is a demonstration of your attack code. It is convenient to replace it with dead loop alert
var arrays = [1,2,3];
for (var i=0;i<arrays.length;)
{
window.alert("Don't order me")
}
}
</script>
</body>
</html>
2. When JavaScript code calls
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<button id="myBtn">Don't order me</button>
<script>
//Listen for the click action with id myBtn and execute the function
document.getElementById("myBtn").addEventListener("click", attack);
function attack() {
//Here is a demonstration of your attack code. It is convenient to replace it with dead loop alert
var arrays = [1,2,3];
for (var i=0;i<arrays.length;)
{
window.alert("Don't order me")
}
}
</script>
</body>
</html>
3. Self call
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Red team notes: red team front end language foundation</title>
</head>
<body>
<button id="myBtn" onclick="attack()">Don't order me</button>
<script>
(function(/*Here are the formal parameters of the parameter*/){
var arrays = [1,2,3];
for (var i=0;i<arrays.length;)
{
window.alert("Don't order me")
}
})(/*Here are the arguments that need to be passed during the actual call*/)
</script>
</body>
</html>
This article is only for technical exchange. For the happiness of you and your family, please don't use the technology in this article to carry out penetration test without authorization!!!
Criminal law of the people's Republic of China
Article 285
Whoever, in violation of state regulations, intrudes into computer information systems in the fields of state affairs, national defense construction or cutting-edge science and technology shall be sentenced to fixed-term imprisonment of not more than three years or criminal detention.
Article 286
Whoever, in violation of state regulations, deletes, modifies, adds or interferes with the functions of the computer information system, thereby causing the computer information system to fail to operate normally, if the consequences are serious, shall be sentenced to fixed-term imprisonment of not more than five years or criminal detention; if the consequences are especially serious, he shall be sentenced to fixed-term imprisonment of not less than five years.
Whoever, in violation of state regulations, deletes, modifies or adds data and application programs stored, processed or transmitted in the computer information system, if the consequences are serious, shall be punished in accordance with the provisions of the preceding paragraph.
Whoever intentionally creates or spreads computer viruses and other destructive programs, thereby affecting the normal operation of the computer system, with serious consequences, shall be punished in accordance with the provisions of the first paragraph