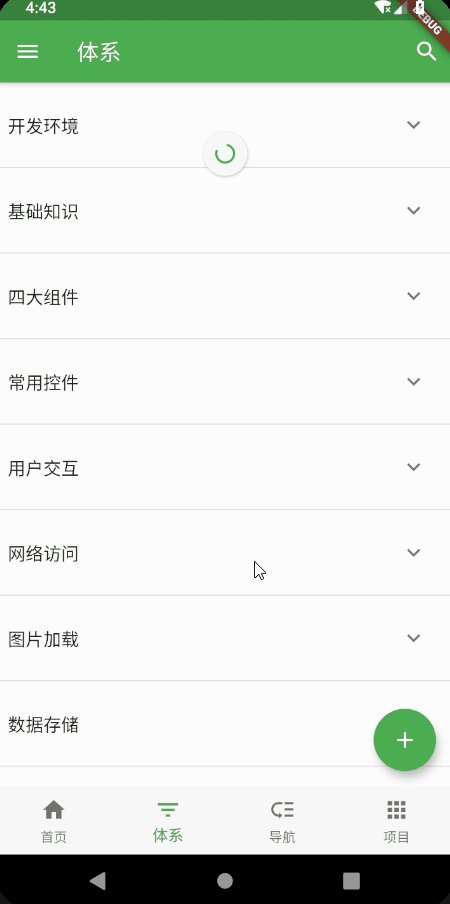
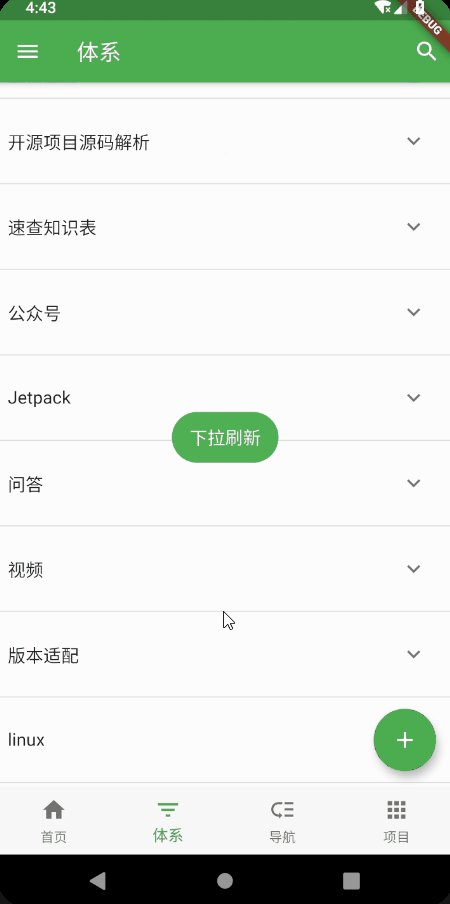
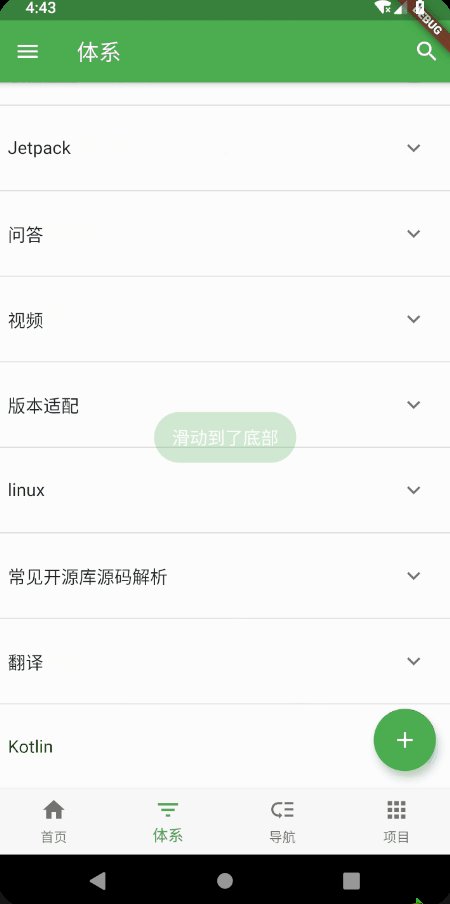
Effect

attribute
RefreshIndicator is a Material Design Style drop-down refresh control, so just like Swipe RefreshLayout in android, it can be nested in the outer layer.
Let's first look at the attributes:
const RefreshIndicator({
Key key,
@required this.child,
this.displacement = 40.0,//Indicator Display Time Distance Top Position
@required this.onRefresh,//Drop-down refresh callback
this.color,//Indicator color, default ThemeData.accentColor
this.backgroundColor,//Indicator background color, default ThemeData.canvasColor
this.notificationPredicate = defaultScrollNotificationPredicate,
this.semanticsLabel,
this.semanticsValue,
})
Basically, just care about onRefresh callbacks.
Use
@override
Widget build(BuildContext context) {
return Scaffold(
body: RefreshIndicator(
//Indicator color
color: Theme.of(context).primaryColor,
//Indicator Display Time Distance Top Position
displacement: 40,
child: SingleChildScrollView(
child: ExpansionPanelList(),
),
//Drop-down refresh callback
onRefresh: () {},
),
);
}
SingleChildScrollView is the content area, with RefreshIndicator nested in the outer layer.
Simulate a two-second refresh:
onRefresh: () async {
await Future.delayed(Duration(seconds: 2), () {
YToast.show(context: context, msg: "Dropdown refresh");
// do something
//getData();
});
},
Load more
You can see that pull-down refresh is still very good to achieve, but often when we need to drop-down refresh list, also need to load more pull-up, then how to achieve more pull-up load, in fact, it is also very simple.
Core Idea: The judgment list has slid to the bottom, triggering the loading of more events.
The judgement is simple, but there are several points to note:
- The list goes over a whole screen before triggering the pull-up to load more.
- Avoid conflicts with drop-down refresh when loading more, which triggers more pull-up loading before the drop-down refresh is over.
- Show footer s in hidden loads.
Simple demonstration:
- First of all, we need to use ScrollController to determine whether to slide to the bottom.
ScrollController _scrollController = ScrollController();
- Setting up listeners after initialization
_scrollController.addListener(() {
if (_scrollController.position.pixels ==
_scrollController.position.maxScrollExtent) {
YToast.show(context: context, msg: "Slide to the bottom");
// do something
//getMoreData();
}
});
- _ Current position of scrollController.position.pixels
- _ Maximum sliding range of scrollController.position.maxScrollExtent
- The current position == the maximum sliding range, which means that you have slid to the bottom, and then do something about it.
- Finally, configure _scrollController to the list:
child: SingleChildScrollView(
controller: _scrollController,
child: ExpansionPanelList(),
),
ok, that's all.
More introductions are incomplete. Friendship hints, when dealing with various operational feedback logic, avoid confusion, you can define several states:
- Is the list loaded
- Whether to refresh in drop-down mode
- Whether to load more
Then change the state value by setState() where needed.
To be wordy:
Have your own thinking power. Some people have encapsulated this pull-down refresh upload framework, but after a long time forgotten, click it immediately to understand; some people have not touched, but follow the steps, coupled with their own thinking can digest into their own knowledge; but there is another person, the meal has to be chewed to feed, ta will ask you why. No, it's not in the code, because ta can't run after it's copied. (/ huaji)
Github
https://github.com/yechaoa/wanandroid_flutter